Una volta creato il globo terrestre si può sfruttare lo script per creare le immagini da utilizzare sul web.
Utilizzo dello script Python in Blender
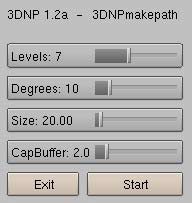
Per utilizzare lo script, si deve innanzitutto accedere al contesto Script e cliccare sul pulsante Enable Script Links. Per mandare in esecuzione lo script, è necessario cliccare, nell'header della finestra (a destra) in cui vi è il codice dello script, la voce File e successivamente scegliere Run Python Script. Appare così la GUI dello script.

Vi sono quattro parametri modificabili: tutti servono per impostare la sfera formata dai vertici che saranno attraversati dalla Camera:
- Level: definisce le suddivisioni orizzontali
- Degrees: definisce le suddivisioni verticali
- CameraBoss: definisce la grandezza
- CapBuffer: definisce quanto è schiacciata
Per questo tutorial, è sufficiente impostare Level a 5, Degrees a 30 e lasciare i valori degli altri parametri come già impostati di default.Infine si può premere il pulsante Start per ottenere la nuova sfera.
Se premiamo il pulsante Anim del sotto contesto Render buttons, generaimo tutte le immagini necessarie e salvate nella cartella "images".
Configurazione del JavaScript 3DNP
Il file di configurazione è 3DNP_config.js e si trova nella cartella "HTML". È possibile modificare diverse impostazioni, le principali sono:
- total: indica il numero di immagini, per questo tutorial impostare 60
- levels: indica le suddivisioni orizzontali della sfera utilizzata in Blender, per questo tutorial impostare 5
- startlevel: indica il livello di partenza, per questo tutorial impostare 4
- rotomatic: indica la velocità di rotazione, per questo tutorial impostare 150
È necessario poi sostituire le immagini nella cartella "images" (
) con quelle renderizzate con Blender.
Infine aprendo il 3DNP_loader.html oppure direttamente 3DNP.html è possibile vedere il
.
Il codice da inserire nella pagina Web
<iframe src="3DNP.html" name="3DNP" width="300" height="300"
scrolling="auto" marginheight="0" marginwidth="0" frameborder="0">
<p>Your Browser is not able to display IFrames - please <a href="3DNP_click.html">use this link</a>.</p>
</iframe>