Implementiamo la classe MyCanvas che estende l'oggetto J2ME Canvas e che effettuerà le operazioni di disegno:
Listato 7. Implementazione classe MyCanvas (Vedi codice completo)
..//
image = Image.createImage("/tramonto.png");
setFullScreenMode(true);
width = getWidth();
height = getHeight();
..//
g.setColor(0, 0, 255);
g.fillRect(0, 0, width, height);
if (image != null)
{
g.drawImage(image, width/2, height/2, Graphics.VCENTER | Graphics.HCENTER);
}
g.setColor(255,255,255);
g.drawString(lastKeyPressed, width/2, height - 10, Graphics.BASELINE | Graphics.HCENTER);
..//
switch (arg0)
{
case KEY_NUM0:
lastKeyPressed = "0";
break;
case KEY_NUM1:
lastKeyPressed = "1";
break;
case KEY_NUM2:
..//
}
repaint();
}
}
La prima operazione che effettuiamo nel costruttore è quella del caricamento dell'immagine: per effettuarla sfruttiamo il metodo statico offerto dalla classe Image che permette di specificare, come parametro, il percorso del file png da leggere.
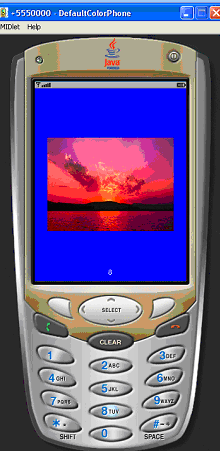
Eseguiamo poi l'istruzione setFullScreenMode, introdotta dal profilo MIDP 2.0, che ci permette di disegnare occupando tutto il display del terminale: questa operazione non era possibile in MIDP 1.0 a meno di eventuali API opzionali come nel caso delle Nokia UI.
Memorizziamo infine due parametri, width ed height, che utilizzeremo per piazzare sullo schermo i componenti che disegneremo.
Il metodo paint()
Nel metodo paint() si trovano le istruzioni di disegno che possono essere pilotate tramite l'oggetto Graphics.
Il metodo setColor permette, tramite i tre parametri int, di definire i livelli di colore rosso, verde e blu con i quali verranno effettuati i successivi tracciamenti: scegliamo blu, come colore per il nostro sfondo, che viene disegnato con l'istruzione fillRect la quale traccia un rettangolo, partendo dal punto di coordinate (0,0), di larghezza width e altezza height.
Disegnamo sullo sfondo l'immagine piazzandola tramite i parametri di chamata di drawImage:
- il primo parametro è l'oggetto Image;
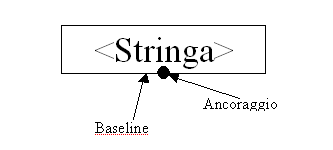
- il secondo e terzo parametro (width/2, height/2) definiscono il punto di ancoraggio dell'immagine che sarà al centro del canvas;
- il quarto parametro specifica che l'immagine sarà baricentrica rispetto al punto di ancoraggio.
Scriviamo poi la stringa che ci indica quale è l'ultimo tasto che abbiamo premuto sulla tastiera del terminale: scegliamo bianco come colore e poi utilizziamo il metodo drawString in maniera analoga a drawImage.
Questa volta, il punto di ancoraggio, è posto centralmente in orizzontale e a 10 pixel dalla fine del canvas in verticale. La stringa è posta, con la linea di base, sul punto di ancoraggio e ancora una volta, centrata orizzontalmente rispetto allo stesso.

Implementando il metodo keyPressed intercettiamo gli eventi di pressione dei tasti, decodifichiamo quale tasto è stato premuto (all'interno del costrutto switch/case) e ridisegnamo il canvas con il metodo repaint() che ci mostrerà quale tasto ho premuto.

Conclusioni
In questa sezione abbiamo visto una piccola parte delle funzionalità grafiche di basso livello fornite dalle librerie J2ME.
Facendo riferimento alla documentazione delle API, in particolar modo all'oggetto Graphics, si può notare la varietà di metodi a disposizione per disegnare figure e immagini che personalizzeranno le nostre midlet.