Riprendiamo la piccola applicazione della lezione precedente e facciamo in modo che, alla pressione del tasto "Invia", essa visualizzi una schermata con la lista dei tre numeri di telefono del nostro amico.
Dobbiamo innanzitutto gestire i comandi che possono essere inviati, attraverso l'implementazione del metodo commandAction, al quale vengono passati come parametri, l'oggetto Command ed l' "oggetto Displayable" correlato (Displayable è l'interfaccia implementata da tutte le istanze grafiche J2ME).
Listato 5. commandAction
public void commandAction(Command c, Displayable arg1)
{
if (c == exit)
{
notifyDestroyed();
}
else if (c == submit)
{
// TODO: visualizzazione lista
}
}
In base al parametro c eseguo l'azione relativa:
- exit: chiude l'applicazione
- submit: passa alla visualizzazione della lista che realizzeremo di seguito.
Creazione della lista
Una lista può essere di tre tipi:
- Esclusiva: permette di selezionare un solo elemento e di sottoporlo con una successiva operazione di invio;
- Multipla: permette di selezionare più di un elemento e di sottoporli con una successiva operazione di invio;
- Implicita: la selezione e la sottomissione di un elemento sono contemporanee (non c'è bisogno di un successivo invio);
Realizziamo, a seguito del comando di invio dal Form, una lista implicita con i numeri di telefono precedentemente inseriti (e avente come titolo il nome del nostro amico):
Listato 6. commandAction
public void commandAction(Command c, Displayable arg1)
{
if (c == exit)
{
notifyDestroyed();
}
else if (c == submit)
{
String nameValue = name.getString();
contact = new List(nameValue, List.IMPLICIT);
contact.append(phone1.getString(), null);
contact.append(phone2.getString(), null);
contact.append(phone3.getString(), null);
display.setCurrent(contact);
}
}
Dal listato precedente si vede come si possono ricavare i valori inseriti nei campi di testo, tramite il metodo getString() dell'oggetto TextField e come si possano aggiungere le varie entry della lista con append() (il secondo parametro "null" indica che non si vogliono inserire immagini associate alla stringa aggiunta).
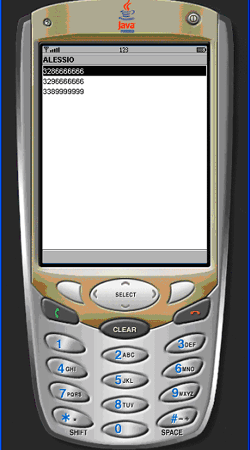
Inserendo dei dati nel form e premendo invia, si visualizza qualcosa di simile all'immagine che segue:

Si possono aggiungere comandi anche all'oggetto List per poter poi eseguire operazioni sui dati visualizzati (modificare uno dei numeri, cancellarlo, ecc.).
Altri componenti di alto livello
Nella nostra midlet abbiamo utilizzato una Item particolare che è il TextField. Oltre ad esso ci sono altri componenti che si possono gestire all'interno dell'oggetto Form:
- ChoiceGroup: con il quale si possono creare gruppi di checkbox;
- DateField: per la gestione delle date;
- Gauge: un indicatore interattivo e non, utile per visualizzare graficamente livelli di volume, percentuali di download, ecc.;
- ImageItem: per inserire immagini;
- StringItem: per inserire stringhe.
Oltre List e Form ci sono altri due oggetti, di alto livello, che derivano dalla classe Screen con funzionalità diverse:
- TextBox: uno spazio dove inserire linee di testo;
- Alert: un componente di dialogo utile per segnalare messaggi relativi a operazioni della midlet;
- Ticker (variabile della classe
Screen): visualizza un testo scorrevole sullo schermo.