In questa lezione esamineremo le funzioni grafiche offerte dalle API J2ME realizzando una semplice midlet. Le classi che si possono utilizzare per creare delle interfacce nelle nostre applicazioni sono:
- componenti grafici di alto livello che derivano dalla classe
Screen(TextBox,List,AlerteForm); - la classe
Canvase gli oggetti collegati per la grafica custom e la gestione degli eventi.
Di seguito faremo una panoramica sull'uso dei componenti di alto livello.
Il "Display" di una midlet
Ogni midlet ha il riferimento ad un oggetto di tipo Display che serve per gestire la visualizzazione e le informazioni della grafica supportata dal terminale.
Per ottenere un'istanza di questa classe si utilizza il metodo statico getDisplay().
Listato 2. Ottenere un'istanza della classe Display
public class HighUI extends MIDlet
{
private Display display;
public HighUI()
{
super();
display = Display.getDisplay(this);
}
// .....
}
I metodi più interessanti della classe Display sono setCurrent() e getCurrent(), che vedremo utilizzati in pratica per gestire la visualizzazione degli elementi nella finestra. In particolare setCurrent() permette di visualizzare un preciso contenuto modificando (forzando) lo stato del display della midlet.
Inoltre la classe espone metodi che consentono di ottenere informazioni sulle caratteristiche del display del terminale (numero di colori, numero livelli trasparenza supportati, ecc.)
Realizzazione di un Form
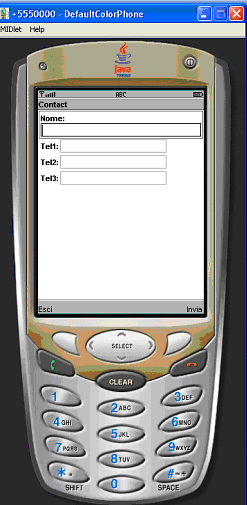
La nostra midlet partirà mostrandoci un form in cui inserire il nome di un nostro amico e i suoi tre numeri di telefono.
La classe che utilizziamo, per iniziare, è la classe Form: l'uso degli altri oggetti che derivano da Screen è analogo a quello che vedremo di seguito.
Form è un oggetto che contiene una serie di componenti, i quali derivano da Item, che possono essere aggiunti e successivamente visualizzati e utilizzati dall'utente secondo le funzionalità previste.
Per inserire il nome e i tre numeri di telefono del nostro amico utilizziamo TextField, componente che permette di inserire dati in un campo di testo.
Listato 3. Form
//...
private Display display;
private Form form;
private TextField name;
private TextField phone1;
private TextField phone2;
private TextField phone3;
public HighUI()
{
super();
display = Display.getDisplay(this);
form = new Form("Contact");
name = new TextField("Nome:", null, 30, TextField.ANY);
phone1 = new TextField("Tel1:", null, 15, TextField.PHONENUMBER);
phone2 = new TextField("Tel2:", null, 15, TextField.PHONENUMBER);
phone3 = new TextField("Tel3:", null, 15, TextField.PHONENUMBER);
form.append(name);
form.append(phone1);
form.append(phone2);
form.append(phone3);
.....
}
protected void startApp() throws MIDletStateChangeException
{
display.setCurrent(form);
}
// ...
Creiamo l'oggetto Form specificandone il titolo e i successivi TextField:
phone1 = new TextField("Tel1:", null, 15, TextField.PHONENUMBER);
Il costrutto precedente consente di specificare:
- l'etichetta del campo di testo (es.: Tel1:);
- l'iniziale contenuto del campo (es.: null indica che deve essere vuoto);
- la massima dimensione consentita (es.: 15);
- i vincoli di input eventuali (es.:TextField.PHONENUMBER per obbligare l'inserimento di un numero di telefono; TextField.ANY non setta vincoli).
I comandi
Gli oggetti grafici consentono di gestire anche eventuali comandi che l'utente può impartire dal terminale.
Questo avviene creando oggetti Command le cui azioni associate vengono gestite da una classe che implementa l'interfaccia CommandListener.
Listato 4. Oggetto Command
public class HighUI extends MIDlet implements CommandListener
{
...//
private Command exit;
private Command submit;
public HighUI()
{
...//
submit = new Command("Invia", Command.OK, 1);
exit = new Command("Esci", Command.EXIT, 1);
form.addCommand(submit);
form.addCommand(exit);
form.setCommandListener(this);
//...
}
//..
}
Considerando il comando "submit" riportato nel codice sopra possiamo notare che viene istanziato con:
- Un'etichetta che verrà visualizzata ("Invia");
- Il tipo di comando (OK);
- La priorità che risulta utile per definire l'ordine di visualizzazione dei comandi quando ce ne sono più di uno;
La classe che implementa l'interfaccia di "ascolto" dei comandi è la nostra midlet:
public class HighUI extends MIDlet implements CommandListener
il cui metodo commandAction verrà richiamato ogni volta che viene premuto un tasto menù corrispondente a un comando.

Se vuoi aggiornamenti su Development inserisci la tua email nel box qui sotto: