L'interfaccia utente è molto importante per le applicazioni web. Una buona interfaccia dovrebbe essere amichevole, vale a dire di facile utilizzo anche per chi visita il sito per la prima volta e dovrebbe essere piacevole, accattivante.
La pianificazione e l'architettura che assicurano una netta distinzione tra le problematiche connesse con l'interfaccia utente (UI) e la logica di funzionamento dell'applicazione sono questioni, a volte, di non semplice realizzazione.
ASP.NET 2.0 ci viene incontro con l'introduzione di Temi e Skin che servono a dare un look armonioso e uniforme ai controlli server ASP.NET utilizzati nell'applicazione. Come al solito realizziamo un esempio per capire di che cosa si tratta.
Apriamo un nuovo progetto ed iniziamo inserendo nella pagina Default.aspx, in modo visuale, una Label, un Calendar ed un Button, trascinandoli sull'area di lavoro dalla casella degli strumenti.
Modifichiamo il testo della Label inserendo una scritta che abbia a che fare con il calendario, ad esempio: "Seleziona la data del tuo compleanno:". Nel Button scriviamo "Invio".
In Esplora Soluzioni clicchiamo con il destro sul nome del progetto in Esplora Soluzioni poi clicchiamo su "Aggiungi una cartella ASP.NET" e su Tema. La cartella creata farà da contenitore per i temi della nostra applicazione.
Rinominiamo il tema creato automaticamente e gli diamo il nome "Classico".
Quindi all'interno della cartella App_Themes, abbiamo la cartella Classico che farà da contenitore per gli skin del tema "Classico". Il nome della cartella deve coincidere con il nome del tema.
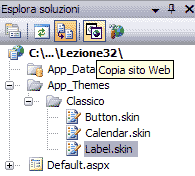
Aggiungiamo ora tre file di interfaccia (skin) nella cartella "Classico". Al solito con un click destro del mouse su di essa, scegliamo "Aggiungi nuovo elemento>File di interfaccia". Diamo al primo il nome di "Button.skin", al secondo il nome di "Calendar.skin" ed al terzo, il nome di "Label.skin". Nel nostro Esplora Soluzioni è adesso visibile il tema contenente i tre skin.

I file ".skin" devono essere popolati con del codice scritto a mano e non in modalità visuale. La cosa che conviene fare è disegnare i controlli in modalità visuale usando una pagina temporanea e poi fare un taglia-incolla del codice prodotto dal Web Form al file ".skin" avendo l'accortezza di togliere l'ID del controllo.
Usiamo questo escamotage per i tre file ".skin" disegnando a piacere il bottone, il calendario e l'etichetta. Riportiamo qui un esempio del codice prodotto:
Listato 48. Codice di "Button.skin"
<asp:Button runat="server" BackColor="Navy"
Font-Bold="True" Font-Names="Comic Sans MS"
ForeColor="White" Width="330px" />
Listato 49. Codice di "Label.skin"
<asp:Label runat="server" Font-Bold="True"
Font-Names="Comic Sans MS"
ForeColor="White" BackColor="Navy"
BorderColor="Black" BorderWidth="2px"
Width="325px">
</asp:Label>
Listato 50. Codice di "Calendar.skin"
<asp:Calendar runat="server" BackColor="White"
BorderColor="Black"
BorderStyle="Solid" CellSpacing="1"
Font-Names="Verdana" Font-Size="9pt"
ForeColor="Black" Height="250px"
NextPrevFormat="ShortMonth" Width="330px">
<SelectedDayStyle BackColor="#333399" ForeColor="White" />
<OtherMonthDayStyle ForeColor="#999999" />
<DayStyle BackColor="#CCCCCC" />
<TodayDayStyle BackColor="#999999" ForeColor="White" />
<NextPrevStyle Font-Bold="True" Font-Size="8pt"
ForeColor="White" />
<DayHeaderStyle Font-Bold="True" Font-Size="8pt"
ForeColor="#333333" Height="8pt" />
<TitleStyle BackColor="#333399" BorderStyle="Solid"
Font-Bold="True" Font-Size="12pt"
ForeColor="White" Height="12pt" />
</asp:Calendar>
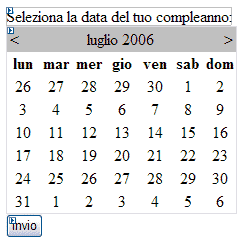
La nostra applicazione in Design view della Default.aspx si vede così:

Impostiamo il tema "Classico" alla voce "Theme" nelle Proprietà del documento della pagina Default.aspx, oppure aggiungiamo l'attributo Theme="Classico" a mano all'interno della direttiva Page.
:
Siamo ora pronti per testare la nostra applicazione. Premiamo F5 e vediamo l'effetto dell'applicazione del tema.

In un file ".skin" possiamo inserire diverse definizioni dello stesso controllo. In questi casi bisogna identificare i vari controlli mediante lo skinid. La definizione di default che verrà applicata al controllo sarà quella senza skinid e, se vogliamo che al nostro controllo sia applicata la definizione identificata da uno skinid, lo dobbiamo specificare nelle Proprietà del controllo, impostando il relativo SkinID. Se invece vogliamo evitare che un controllo erediti lo skin del tema della pagina, dobbiamo impostare la sua proprietà EnableTheming a False.
Se vogliamo impostare il tema della pagina dinamicamente, lo dobbiamo fare con un gestore dell'evento Page_PreInit che viene lanciato prima che tutti i controlli siano caricati ed inizializzati.
Nel sorgente del progetto fornito con questa lezione è presente un esempio che dimostra le ultime affermazioni. Per verificarlo lanciare la Default2.aspx.
L'esempio realizzato nel corso di questa lezione può essere scaricato da qui.