Nella lezione precedente abbiamo visto come aggiungere utenti alla nostra applicazione. Se vogliamo che utenti con specifiche credenziali possano accedere a delle pagine del sito protette, dobbiamo configurare la nostra applicazione creando delle aree con accesso riservato solo agli utenti autenticati.
Il modo più semplice per restringere l'accesso ad alcune pagine, è raggrupparle all'interno di una cartella, ed applicare poi le restrizioni a tutta la cartella.
Per restringere l'accesso ad una cartella del sito, possiamo inserire al suo interno un file di configurazione particolare, oppure agire sul file di configurazione dell'intero sito, posto nella cartella principale (root) dell'applicazione, aggiungendo un opportuno elemento <location>.
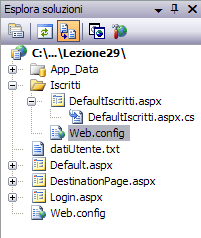
Per realizzare un esempio, sfruttiamo quanto realizzato nella lezione predecente. La prima cosa da fare è creare una nuova cartella all'interno della cartella principale del sito. Quindi, con in Esplora Soluzioni, aggiungiamo una cartella dal nome "Iscritti". Nella cartella "Iscritti" aggiungiamo
- un Web Form che chiamiamo
DefaultIscritti.aspx. Questa è la pagina alla quale restringiamo l'accesso. Al suo interno possiamo scrivere un messaggio come "Pagina disponibile solo agli Iscritti!" - un file di configurazione

Nel nuovo Web.Config aggiungiamo un elemento <authorization> all'interno di <system.web>
Listato 44. Restringere l'accesso ai soli autorizzati
<authorization>
<deny users="?"/>
</authorization>
Col tag <deny> indichiamo che vogliamo negare l'accesso e specifichiamo che vogliamo negarlo agli utenti (attributo users) che sono anonimi (punto interrogativo), ovvero non autenticati.
Se avessimo usato invece del punto interrogativo l'asterisco che ha il significato di "tutti gli utenti", avremmo negato l'accesso a chiunque.
Invece di usare l'elemento <deny> (nega), potevamo usare l'elemento <allow> (consenti) e specificare esplicitamente gli utenti con diritto di accesso alla cartella protetta.
A questo punto siamo pronti per effettuare un test. Poniamoci nella situazione di voler entrare nella pagina protetta, la DefaultIscritti.aspx. Per farlo apriamola come per modificarla e premiamo F5. In questo modo, il Web Server cercherà di accedere subito a quella pagina senza andare alla Default.aspx.

Naturalmente ci viene richiesta l'autenticazione e l'applicazione ci reindirizza alla pagina di Login. Inseriamo le nostre credenziali, e queste sono giuste, l'applicazione ci dovrebbe reindirizzare alla pagina richiesta in precedenza, la DefaultIscritti.aspx. Proviamo inserendo:
Nome utente: Paperino Password: paperino@
Otteniamo la nostra pagina protetta:

Se invece di avere un Web.config per ogni cartella protetta preferiamo averne uno solo, dobbiamo impostare le restrizioni nel file di configurazione della cartella principale del sito, inserendo in quello un elemento <location>, con il percorso della cartella da proteggere:
Listato 45. Cartella protetta con un solo Web.config
</system.web>
<location path="Iscritti">
<system.web>
<authorization>
<deny users="?"/>
</authorization>
</system.web>
</location>
</configuration>
L'esempio realizzato nel corso di questa lezione può essere scaricato da qui.