I nuovi controlli di ASP.NET 2.0 sulla sicurezza, semplificano la vita agli sviluppatori consentendo ad esempio di implementare il login degli utenti, la registrazione sul sito, il cambiamento della password, ed altro ancora. Questi compiti, che prima richiedevano la scrittura di codice, adesso possono essere svolti semplicemente trascinando i relativi controlli dalla barra degli strumenti all'area di lavoro.
Ad alimentare questi nuovi controlli, ci pensano le nuove API Membership. Una API è indica un insieme di procedure e strumenti specifici, disponibili al programmatore, per svolgere un determinato compito evitando di scrivere tutte le funzioni dal nulla.
Vediamo quindi come realizzare una pagina di login con i nuovi controlli messi a disposizione da ASP.NET 2.0 e presenti nella Login Toolbox del VWD.
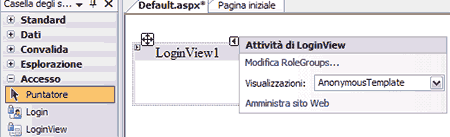
Al solito apriamo un nuovo progetto e trasciniamo un controllo LoginView nella Default.aspx.

Il controllo LoginView fa da contenitore per altri controlli e mostra le informazioni circa lo stato dell'utente collegato. Ci informa se l'utente ha già effettuato il login, cioè se ha già effettuato una autenticazione oppure no.
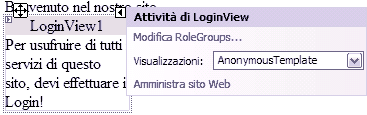
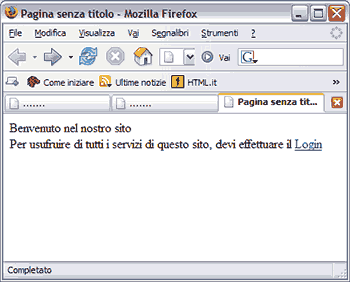
Inseriamo un messaggio di benvenuto sopra al controllo ed al suo interno nella visualizzazione "AnonymousTemplate" che troviamo tra le "Attività di LoginView". Questo messaggio verrà mostrato infatti quando l'utente è ancora anonimo ovvero quando non ha effettuato il login.

Al posto della parola Login, inseriamo un controllo LoginStatus che indicherà lo stato dell'utente e darà la possibilità, clickando, di andare alla pagina di Login. Modifichiamo la proprietà "LoginText" in visualizzazione "non connesso".
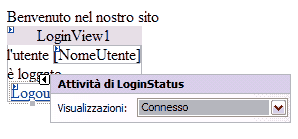
Selezionando LoggedInTemplate nelle Attività di LoginView, scriviamo il messaggio da visualizzare quando l'utente è autenticato, cioè ha effettuato il login. Possiamo inserire un controllo LoginName per visualizzare il nome dell'utente autenticato, ed un controllo LoginStatus, che consenta di fare il Logout, anche qui modifichiamo il testo con la proprietà "LogoutText" in visualizzazione "Connesso".

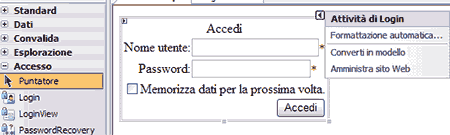
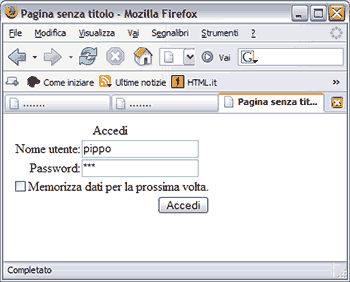
A questo punto dobbiamo realizzare la pagina di Login, che chiamiamo Login.aspx. Quindi aggiungiamo la nuova pagina al progetto e, in modalità visuale, trasciniamo in Login.aspx un controllo Login.

Abbiamo così realizzato l'interfaccia utente per il Login. Qui l'utente dovrebbe inserire le sue credenziali e se queste sono giuste dovrebbe essere reindirizzato in una pagina del sito protetta.
Stiamo implementando quella che si dice autenticazione di tipo "Forms". Questo tipo di autenticazione non effettua automaticamente il criptaggio delle credenziali che vengono inserite, cosa che andrebbe fatta per evitare intercettazioni furtive.
Se vogliamo chiamare la pagina di login in un altro modo, ad esempio Autenticazione.aspx, dobbiamo impostare opportunamente il Web.config, in quanto il nome Login.aspx è accettato di default e non necessita di configurazioni particolari. Vediamo cosa aggiungere al Web.config nel caso che la pagina di login si chiami Autenticazione.aspx.
Listato 43. Modificare il nome della pagina di login in Web.Config
<authentication mode="Forms">
<forms
name=".ASPXAUTH"
loginUrl="Autenticazione.aspx"
protection="Validation"
timeout="999999" />
</authentication>
La modalità <authentication mode="Forms"> si usa per applicazioni web a differenza della <authentication mode="Windows"> che richiederebbe la creazione di un account utente su una macchina Windows.
Fra gli attributi dell'elemento <forms> notiamo:
nameche indica il nome del cookie HTTP usato per l'autenticazione;loginUrlche specifica la pagina usata come pagina di login;protectionche indica se i cookies sono criptati ed il livello di protezione;timeoutche specifica, in minuti, il tempo dopo il quale il cookie viene cancellato.
Quindi, se non lo abbiamo già fatto, aggiungiamo il Web.config alla nostra applicazione, cliccando con il pulsante destro sul nome del progetto in Esplora Soluzioni e aggiungendo un nuovo elemento di tipo File di configurazione Web.
Nel Web.config, sostituiamo <authentication mode="Windows">, che è la scelta predefinita, con <authentication mode="Forms">.
Nella finestra delle Proprietà del controllo Login, possiamo anche impostare la proprietà DestinationPageUrl ad una pagina del nostro sito, ad esempio "DestinationPage.aspx", che nel nostro caso va creata. Questa pagina è quella a cui verrà indirizzato il potenziale utente che si autentifica.
Ora possiamo pronti per testare la nostra applicazione.

Proviamo ad effettuare il Login inventando un nome, ad esempio "pippo" ed una password:

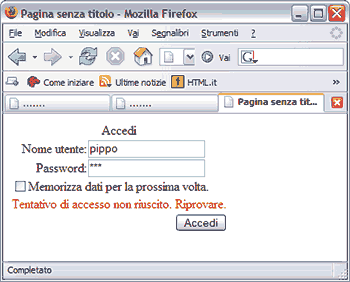
Otteniamo:

Il che è giusto perché l'utente "pippo" non esiste. Nella prossima lezione vedremo come inserire degli utenti.
L'esempio realizzato nel corso di questa lezione può essere scaricato da qui.
Se vuoi aggiornamenti su .NET inserisci la tua email nel box qui sotto: