Per connettersi ad un documento XML e leggere i dati in esso contenuti, si può usare il controllo XmlDataSource. Tale controllo, che va bene in coppia con un DataList o un TreeView, consente di non dilungarsi troppo nella scrittura del codice. In questa lezione vedremo come sfruttare questi controlli per realizzare un lettore di documenti RSS.
Un documento RSS è un file XML che contiene un certo numero di elementi (item) che rappresentano notizie. Gli elementi <item> sono contenuti dal tag <channel> che, oltre ad essi contiene 3 elementi obbligatori <title>, <descriprion> e <link>.
Listato 40. Struttura di un RSS
<channel>
<title><!-- Il titolo del canale --></title>
<description><!-- Una breve descrizione --></description>
<link><!-- la URL del canale --></link>
<!-- qui vanno altri elementi opzionali -->
<item>
<title><!-- titolo dell'elemento (della notizia) --></title>
<description><!-- una breve descrizione --></description>
<link><!-- la URL --></link>
</item>
</channel>
Ci possono essere anche altri elementi come <image>, <item>, <textinput>, <language>, <copyright>, <managingEditor>, <pubDate> e <category>.
Per realizzare il nostro esempio possiamo utilizzare uno dei feed RSS messi a disposizione da HTML.it. In particolare usiamo l'RSS delle guide di HTML.it all'indirizzo https://www.html.it/rss/guide.xml
Partiamo al solito aprendo un nuovo progetto. Nella Default.aspx aggiungiamo una TextBox ed un Button, impostiamone gli ID, oltre che il testo del Button, in modo che abbiano dei nomi significativi. Allarghiamo opportunamente la TextBox in quanto dovrà contentere una URL.
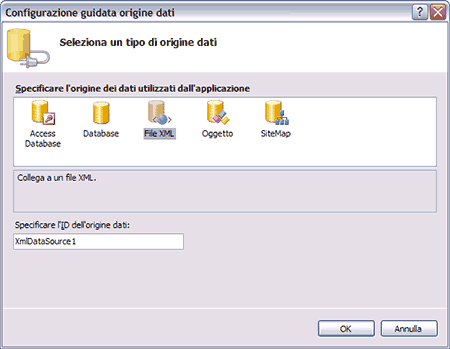
Aggiungiamo quindi un controllo DataList, trascinandolo dalla sezione Dati della barra degli strumenti e dalle Attività di DataList selezioniamo <Nuova origine dati...> . Nella finestra che appare, selezioniamo "XML File".

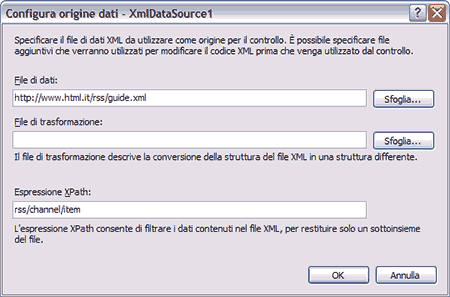
Nella finestra successiva inseriamo l'URL del file RSS preso dal collegamento di sopra (https://www.html.it/rss/guide.xml) e nel campo "Espressione XPath" mettiamo il percorso interno al documento XML degli item che ci interessa visualizzare.
Il percorso XPath si scrive in modo simile a quello di una cartella in un file system. Infatti in entrambe i casi si tratta di indicare una posizione su una struttura gerarchica (ad albero). Considerando come nodo radice l'elemento <rss> possiamo scrivere: rss/channel/item

In modalità "Origine" della Default.aspx, inseriamo la definizione dell'ItemTemplate per il controllo DataList aggiungendo le fonti di dati del documento XML. Ovvero descriviamo il modello per ciascun elemento della lista delle notizie dell'RSS.
Listato 41. Definizione dell'ItemTemplate
<asp:DataList ID="DataList1" runat="server" DataSourceID="XmlDataSource1">
<ItemTemplate>
<strong><%#XPath("title")%></strong><br />
<em><%#XPath("description")%></em>
<%#XPath("pubDate")%><br />
<a href='<%#XPath("link")%>'>Link</a><br />
<br />
</ItemTemplate>
</asp:DataList>
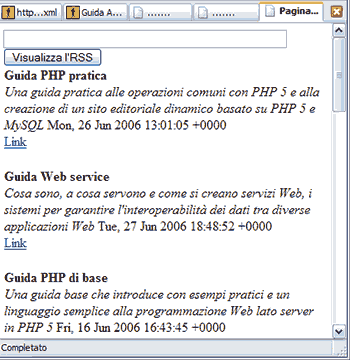
Testiamo la nostra applicazione premendo F5. Otteniamo il nostro RSS di default.

Fin'ora ci siamo limitati a visualizzare un RSS predefinito e non abbiamo ancora implementato la possibilità di visualizzarne uno inserendo una URL nella casella di testo.
Per implementare anche questa caratteristica clicchiamo due volte sul bottone "Visualizza l'RSS" e scriviamo il metodo delegato a gestire l'evento OnClick, in cui assegnamo all'origine dati la URL digitata nella casella di testo.
Listato 42. Assegnare una nuova URL all'XmlDataSource
protected void visualizzaRSS_Click(object sender, EventArgs e)
{
XmlDataSource1.DataFile = url.Text;
}
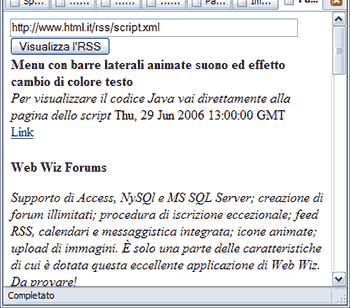
Salviamo e testiamo di nuovo, mettendo un URL come ad esempio quello in figura, e premendo il pulsante.

L'esempio realizzato nel corso di questa lezione può essere scaricato da qui.