La GridView che abbiamo esaminato nel corso della precedente lezione, visualizza i record di un dataset in una singola pagina, secondo la sua impostazione predefinita. Nel caso in cui i record da visualizzare siano tanti, è possibile visualizzarli in più pagine, dando all'utente la possibilità di navigare tra una pagina a l'altra. Si può inoltre stabilire un ordinamento in modo da facilitare l'utente nel trovare ciò che gli interessa.
In ASP.NET 2.0, con il VWD, si può fare tutto questo semplicemente spuntando una Checkbox. Costruiamo un esempio partendo dall'applicazione realizzata nella lezione precedente.
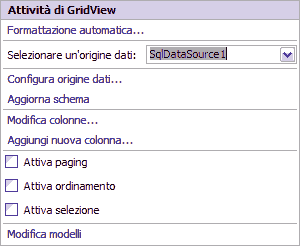
Apriamo un nuovo progetto posizioniamo una GridView nell'area di lavoro ed apriamo il menu delle "Attività di GridView".

Abbiamo la possibilità di spuntare le caselle:
- Attiva paging che serve a visualizzare i record in più pagine,
- Attiva ordinamento, che serve a permettere all'utente di ordinare i record,
- Attiva selezione, che serve a permettere all'utente di selezionare il record.
L'opzione Attiva selezione è utile ad esempio se occorre selezionare una riga della tabella di dati, per mostrare i dettagli in un altra GridView. Se la griglia è configurata per consentire la selezione di una riga, la selezione della riga provoca il verificarsi di un evento SelectedIndexChanged che poi andrà gestito in modo opportuno.
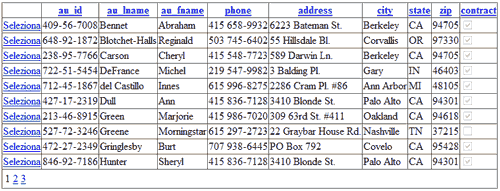
Per il nostro esempio, spuntiamo tutte e tre le caselle. Facciamo un test e proviamo a navigare tra le pagine, a selezionare una riga ed ad ordinare i record ad esempio per "au-lname", cliccando sull'intestazione della colonna.

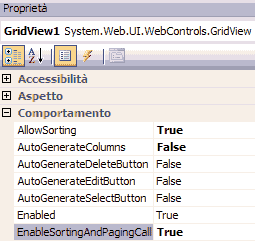
In ASP.NET 2.0 inoltre, c'è la possibilità di realizzare un ordinamento ed una impaginazione lato client. Basta impostare la proprietà EnableSortingAndPagingCallbacks a True nelle Proprietà del controllo GridView:

In questo modo, un aggiornamento della pagina non provoca l'usuale sequenza di andata e ritorno dal server ma lavora sui dati già scaricati.
Per testare questa possibilità, dobbiamo togliere disabilitare la selezione (togliamo la spunta da Attiva selezione) altrimenti riceviamo un errore, come è lecito aspettarsi, in quanto, il lancio dell'evento generato dalla selezione, non potrebbe essere gestito.
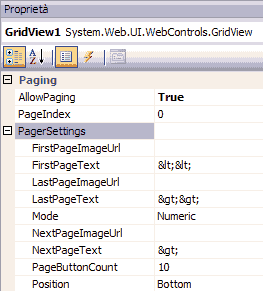
Se vogliamo personalizzare i numeri di pagina o aggiungere dei simboli possiamo agire nelle proprietà raggruppate sotto la voce "PagerSettings", nel gruppo "Paging" della finestra Proprietà

L'esempio realizzato nel corso di questa lezione può essere scaricato da qui.