L'accesso ai dati è l'aspetto più importante che occorre considerare quando si vuole realizzare un'applicazione web. ASP.NET 2.0 mette a disposizione dello sviluppatore, diversi controlli di accesso ai dati.
- GridView
- DataList
- DetailsView
- FormView
- Repeater
- SqlDataSource
- AccessDataSource
- ObjectDataSOurce
- XmlDataSource
- SiteMapDataSource
- ReportViewer
Nel corso di questa lezione, esamineremo i controlli GridView e SqlDataSource, e vedremo come lo sviluppatore possa interagire con un database, in modo molto semplice, solo utilizzando alcuni controlli già pronti e senza dover scrivere righe di codice.
Il controllo GridView ha sostituito il DataGrid della precedente versione di ASP.NET, ma, chi volesse utilizzare il vecchio DataGrid, lo può fare perché è ancora supportato.
Per prima cosa, dobbiamo procurarci un'istanza di database, contenente dei dati di esempio da utilizzare. A tal proposito, scarichiamo dal sito della Microsoft, il database di esempio Pubs.
Se non lo abbiamo ancora fatto possiamo scaricare SQL Server 2005 Express Edition che è la versione free di Microsoft SQL Server che è un Sistema di Gestione di Database Relazionale (in inglese RDBMS, Relational Data Base Management System). Questa versione funziona con Windows XP Service Pack 2 o con l'ultimo Service Pack disponibile per Windows 2000.
Una volta scaricato SQL Server, lo si deve installare. L'installazione, a differenza del vecchio MSDE, non necessita di spiegazioni perché molto semplice. In genere, installando il VWD, si ha l'opzione per installare anche SQL Server 2005 Express Edition.
Per installare i database di esempio invece, ci sono degli script già pronti che dovremmo avere già scaricati, ma se non li abbiamo, li possiamo scaricare gratuitamente dal sito della Microsoft. Possiamo provare questo collegamento, ma non è detto che rimanga lo stesso con il passare del tempo.

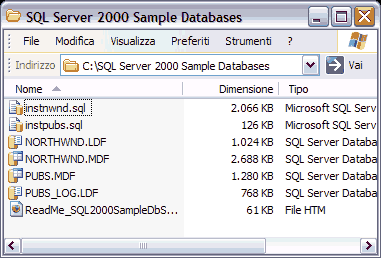
Dopo aver scaricato il file SQL2000SampleDb.msi, lo mandiamo in esecuzione e verranno estratti i file e gli script nella cartella SQL Server 2000 Sample Databases sul disco di sistema (C:).

La figura riporta i file estratti. Possiamo installare gli esempi utilizzando gli script instnwnd.sql e instpubs.sql, oppure utilizzare i file già pronti, quelli con estensione MDF. Senza ulteriori installazioni, utilizziamo quindi il file PUBS.MDF.
Al solito apriamo un nuovo progetto, scegliendo come al solito di separare il codice. Ciò al fine di rimanere ancorati il più possibile ai concetti di programmazione ad oggetti, senza tuttavia alterare la complessità dell'applicazione. Ricordiamo che chi volesse inserire il codice lato server all'interno della pagina, può farlo e seguire lo stesso la lezione.
L'accesso ai dati
A questo punto, come promesso, vediamo come accedere ad un database per visualizzarne dei dati, senza scrivere una riga di codice. Passiamo in modalità visuale della pagina Default.aspx ed apriamo la sezione "Dati" della barra degli strumenti.
Trasciniamo nell'area di lavoro il controllo SqlDataSource. Cliccando sulla freccia in alto si apre "Configura origine dati...", procediamo.
Scegliamo "Nuova connessione ...", appare la maschera "Aggiungi connessione", lasciamo impostato "Usa autenticazione Windows" clicchiamo su "Modifica" alla voce "origine dati" e selezioniamo "File di database di SQL Server", tornati alla maschera precedente cerchiamo il file PUBS.MDF con il pulsante "Sfoglia" e finalmente diamo l'ok.
Appare un resoconto con la stringa di connessione generata, cliccando su Avanti, il programma ci chiede se vogliamo salvare la stringa di connessione nel file di configurazione del sito, il web.config, con il nome PUBSConnectionString, accettiamo e procediamo.
A questo punto ci viene proposta la costruzione guidata di una query Select sulla tabella authors, clickiamo su * per selezionare tutte le colonne, il VWD ci propone il comando che verrà codificato:
Listato 26. Risultato della creazione guidata della query
Select (SELECT * FROM [authors])
Cliccando su "Avanti" ci viene data la possibilità di fare un test sulla nostra Query. Proviamo. Se ci appare una tabella con i dati, il test è andato bene, quindi abbiamo finito.
Abbiamo così configurato la sorgente dati SQL per fare una select sul database Pubs. Il VWD, ha aggiunto alla nostra applicazione il file di configurazione web.config che conterrà la nostra stringa di connessione al database, nonché altre informazioni di default.
Ricapitolando l'SqlDataSource è un controllo che ci consente di interagire con i dati in modo visuale, ma non ci da la possibilità di inserire informazioni su come visualizzare questi dati. In un certo senso, è una via di mezzo tra i dati e la loro visualizzazione. Per funzionare correttamente, ha bisogno di sapere dove si trovano i dati (stringa di connessione) ed il comando o i comandi SQL da implementare.
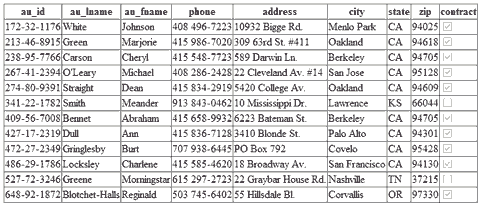
Trasciniamo adesso il GridView sulla nostra pagina. Si apre il menu con le Attività di GridView, dove tra le origini dati proposte possiamo selezionare SqlDataSource1, che abbiamo appena creato. Ora possiamo testare l'applicazione ed ottenere il risultato come in figura

Naturalmente, con pochi click, possiamo formattare la tabella a piacimento.
Passiamo alla visualizzazione del codice dove ci si rende conto che quanto prodotto in modo visuale può essere naturalmente fatto a mano con un editor di testo e poi testato con IIS.
Listato 27. Codice della pagina generata automaticamente
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" >
<head runat="server">
<title>Untitled Page</title>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:SqlDataSource ID="SqlDataSource1" runat="server" ConnectionString="<%$ ConnectionStrings:PUBSConnectionString %>"
SelectCommand="SELECT * FROM [authors]"></asp:SqlDataSource>
</div>
<asp:GridView ID="GridView1" runat="server" AutoGenerateColumns="False" BackColor="White"
BorderColor="White" BorderStyle="Ridge" BorderWidth="2px" CellPadding="3" CellSpacing="1"
DataKeyNames="au_id" DataSourceID="SqlDataSource1" GridLines="None">
<FooterStyle BackColor="#C6C3C6" ForeColor="Black" />
<Columns>
<asp:BoundField DataField="au_id" HeaderText="au_id" ReadOnly="True" SortExpression="au_id" />
<asp:BoundField DataField="au_lname" HeaderText="au_lname" SortExpression="au_lname" />
<asp:BoundField DataField="au_fname" HeaderText="au_fname" SortExpression="au_fname" />
<asp:BoundField DataField="phone" HeaderText="phone" SortExpression="phone" />
<asp:BoundField DataField="address" HeaderText="address" SortExpression="address" />
<asp:BoundField DataField="city" HeaderText="city" SortExpression="city" />
<asp:BoundField DataField="state" HeaderText="state" SortExpression="state" />
<asp:BoundField DataField="zip" HeaderText="zip" SortExpression="zip" />
<asp:CheckBoxField DataField="contract" HeaderText="contract" SortExpression="contract" />
</Columns>
<RowStyle BackColor="#DEDFDE" ForeColor="Black" />
<SelectedRowStyle BackColor="#9471DE" Font-Bold="True" ForeColor="White" />
<PagerStyle BackColor="#C6C3C6" ForeColor="Black" HorizontalAlign="Right" />
<HeaderStyle BackColor="#4A3C8C" Font-Bold="True" ForeColor="#E7E7FF" />
</asp:GridView>
</form>
</body>
</html>
Notiamo la presenza del comando Select nel controllo SqlDataSource e l'informazione relativa alla stringa di connessione che viene letta dal Web.config.
Listato 28. Definizione della stringa di connessione nel web.config
...
<configuration>
<appSettings/>
<connectionStrings>
<add name="PUBSConnectionString" connectionString="Data Source=.SQLEXPRESS;AttachDbFilename="C:SQL Server 2000 Sample DatabasesPUBS.MDF";Integrated Security=True;Connect Timeout=30;User Instance=True" providerName="System.Data.SqlClient"/>
</connectionStrings>
<system.web>
...
Tornando al codice nella pagina, possiamo notare come è costruito il controllo GridView. C'è un attributo relativo al Datasource a cui è collegato, il DataSourceID, i campi da visualizzare ed alcune caratteristiche di visualizzazione.
Query con filtro
Supponiamo ora di voler visualizzare solo gli autori di un certo stato e di volerlo fare usando una nuova pagina identica alla attuale.
Possiamo ottenere una pagina clone copiando il file Default.aspx in Default_s.aspx ad esempio. Ora dobbiamo ricordare di rinominare anche il file del codice (Default.aspx.cs in Default_s.aspx.cs) in cui dobbiamo ridefinire anche il nome della classe della pagina. Quindi modifichiamo il nome della partial class in _Default_s ad esempio. Dobbiamo ricordare ancora che sulla nuova pagina il riferimento alla classe da cui eredita l'oggetto della pagina deve essere modificato. Quindi all'interno della Default_s.aspx dobbiamo porre CodeFile="Default_s.aspx.cs" Inherits="_Default_s".
Ritorniamo allo sviluppo visuale, abbiamo già la nostra pagina che visualizza la tabella authors. Nella Default_s.aspx, trasciniamo un controllo DropDownList sopra il GridView.
Selezioniamo Attiva AutoPostBack dalle attività del componente per fare in modo che un cambiamento della DropDownList provochi una sequenza di andata e ritorno dal server. Assegnamo alla DropDownList una nuova origine dati di tipo Database e lasciamo il nome SqlDataSource2. Ci viene chiesto di scegliere una stringa di connessione e selezioniamo PUBSConnectionString.
Costruiamo una query Select sulla tabella "state" e spuntiamo la checkbox "Restituisci solo righe univoche".
Listato 29. Costruzione della guida
SELECT DISTINCT [state] FROM [authors]
Prendiamo adesso l'SqlDataSource1 per riconfigurarlo in modo da ottenere il risultato filtrato. Arriviamo alla costruzione della query e clicchiamo su WHERE e poniamo Colonna = state, Origine = Control, ID controllo = DropDownList1. Clicchiamo su Aggiungi e poi su ok. Dovremmo avere realizzato la seguente query.
Listato 30. Query con filtro generata automaticamente
SELECT * FROM [authors] WHERE ([state] = @state)
Clicchiamo su Avanti, Test Query, mettiamo un valore, ad esempio CA ed osserviamo il risultato. Se OK clicchiamo su Fine. Se ci viene chiesto di modificare la GridView diciamo di no.
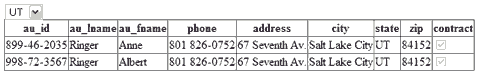
Finalmente premiamo F5, proviamo a selezionare "UT" ed osserviamo il risultato:

Altra cosa che possiamo ottenere con un click nel controllo GridView è l'abilitazione dell'ordinamento
delle colonne della tabella in fase di runtime. Bisogna impostare Enable Sorting nelle proprietà.
L'esempio realizzato nel corso di questa lezione può essere scaricato da qui.
Se vuoi aggiornamenti su .NET inserisci la tua email nel box qui sotto: