In questa lezione vedremo come aggiungere le Web Part in un ipotetico portale, partendo dalle considerazioni fatte nella lezione precedente.
Dobbiamo anzitutto tenere presente che per usare le Web Part in un portale, gli utenti devono essere autenticati ed avere l'autorizzazione ad accedere alle nostre pagine.
Come vedremo nelle lezioni dedicate alla sicurezza, per autenticare gli utenti, abbiamo bisogno dell'autenticazione di tipo Forms, adatta alla rete internet, al contrario dell'autenticazione di tipo Windows, che fra l'altro è di default in ASP.NET, che è utile per autorizzare l'accesso alla nostra macchina.
Un utente non autenticato che cerca di personalizzare una pagina usando le Web Part, provoca un errore in fase di runtime.
Cominciamo a lavorare su un esempio. Immaginiamo di voler realizzare un portale mediante l'aggiunta di Web Part. Apriamo un nuovo progetto e lavoriamo sulla modalità visuale della nostra Default.aspx.
Il modo più semplice per aggiungere Web Part è trascinare i controlli esistenti dalla barra degli srumenti alla nostra area di lavoro. Per i più esperti si può realizzare un controllo da zero e poi trascinarlo sulla pagina.
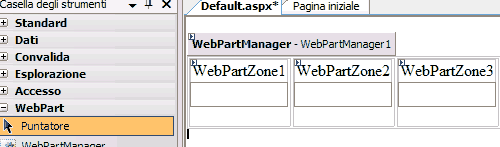
Limitiamoci, per ora, alla situazione più semplice e ricordiamo, da quanto detto nella precedente lezione, che, affinché il tutto funzioni, dobbiamo prima inserire un WebPartManager. Dopo averlo inserito, inseriamo una tabella con una riga e tre colonne e posizioniamo, all'interno di ogni sua cella, una WebPartZone.
Una WebPartZone serve da aggancio per le Web Part al suo interno e può definire il layout e l'apparenza di ciascuna di esse.

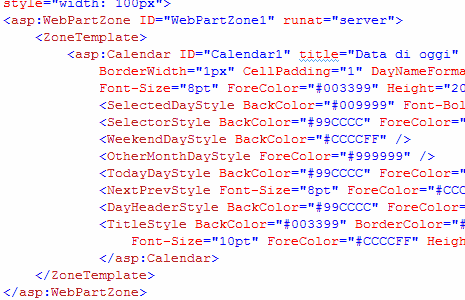
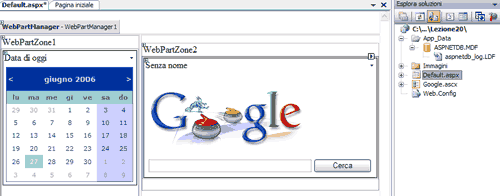
Nella WebPartZone1, mettiamo un controllo Calendar e formattiamolo a piacere.
Impostiamo l'attributo title del controllo Calendar. Il VWD ci risponde con un Warning in quanto il Calendar non supporta un attributo title, ma poiché tale attributo è stato inserito un una WebPartZone, è avvolto nell'involucro del controllo GenericWebPart in cui può essere usato e quindi funziona:

Se inseriamo più di un controllo in una stessa WebPartZone, ogni controllo sarà trattato come una singola WebPart con i suoi pulsanti minimizza e chiudi. Un'alternativa può essere quella di raggruppare i vari controlli per mezzo di un PlaceHolder o di un Panel.
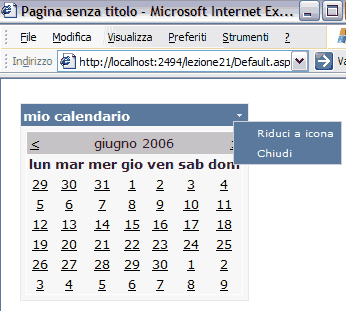
Possiamo a questo punto testare la nostra Web Part premendo F5.

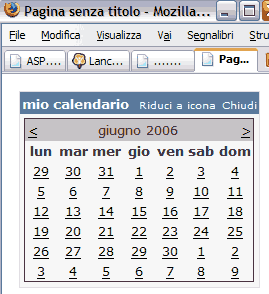
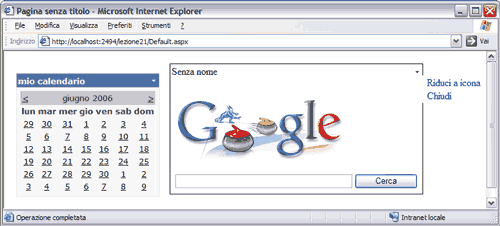
Notiamo la presenza dei pulsanti Minimize e Close di cui possiamo testarne il funzionamento. Notiamo anche, ed è importante tenerne conto se si sviluppa per un pubblico eterogeneo, che la visualizzazione dei comandi cambia se non si usa Internet Explorer.

Realizzare un controllo utente
Facciamo ora un piccolo passo avanti, e realizziamo un nostro controllo web partendo da zero. Un controllo utente, può contenere uno o più controlli server conosciuti e può anche essere utilizzato per impacchetare molti controlli in uno solo.
Per creare un nuovo controllo, clicchiamo col pulsante destro sul nome del progetto in Esplora Soluzioni, aggiungiamo un nuovo elemento e selezioniamo "Controllo Utente Web". Lo chiamiamo "Google.ascx"

Nella lezione 9 abbiamo già realizzato un pannello con un campo di testo in input che utilizzava il motore di ricerca Google per cercare le parole inserite sul web. Vogliamo adesso trasformare quel pannello in un controllo utente da poter trascinare in una WebPartZone.
Aggiungiamo una cartella Immagini al nostro sito ed inseriamoci il logo di Google della Lezione 9. Costruiamo la casella di ricerca come abbiamo già fatto in precedenza ma lavorando in Google.ascx ed in Google.ascx.cs. Trasciniamo poi il controllo Google.ascx da Esplora Soluzioni alla WebPartZone2:

Notiamo che il nostro controllo non ha un titolo. Lo possiamo aggiungere agendo sul codice HTML, come abbiamo già fatto per la WebPartZone1.
Testando con F5 otteniamo:

Effettuando il test, anche se non siamo autenticati, l'applicazione si ricorda di "come lasciamo le Web Part". Se ad esempio le chiudiamo ed usciamo, la volta successiva saranno chiuse. Per resettare completamente l'applicazione bisogna cancellare il file di log presente nella cartella App_Data (ASPNETDB.MDF, aspnetdb_log.LDF).
L'esempio realizzato nel corso di questa lezione può essere scaricato da qui.
Se vuoi aggiornamenti su .NET inserisci la tua email nel box qui sotto: