Nelle lezioni precedenti abbiamo visto come realizzare un menu ad albero utilizzando il controllo TreeView unitamente ad una Mappa del sito. In questa lezione vedremo come realizzare un menu a comparsa, cioè un Drop-Down menu, in cui i sottomenu vengono aperti ad esempio al passaggio del mouse.
Utilizziamo l'esempio con la SiteMap, le varie pagine e la Master Page, che modificheremo nel corso di questa lezione, inserendo il controllo Menu in una posizione opportuna.
Apriamo la Master Page in modalità visuale ed eliminiamo il controllo SiteMapPath compreso tra le due linee orizzontali. Inseriamo al suo posto il controllo Menu, che è presente nell'area "Esplorazione" della barra degli strumenti.
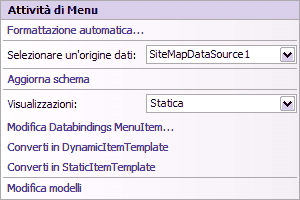
Selezioniamo la sorgente dati da "Attività di Menu" cliccando nella freccina in alto a destra, e scegliamo SiteMapDataSource1 che avevamo realizzato per il controllo TreeView.

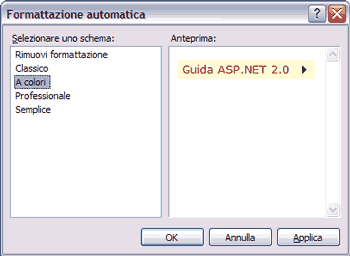
Selezioniamo poi "Formattazione automatica" e clicchiamo su "A colori":

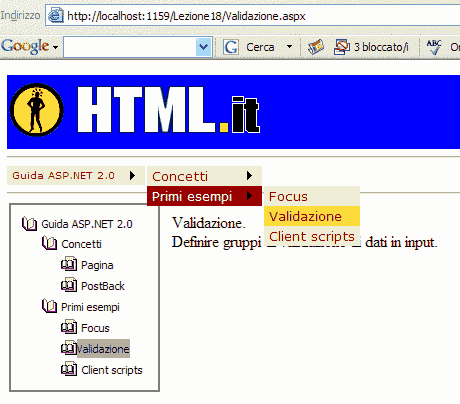
Clicchiamo su "Applica" e testiamo l'applicazione con F5.

Nel controllo Menu possiamo modificare l'orientamento da Verticale ad Orizzontale ed altre caratteristiche di stile agendo opportunamente sulle Proprietà.
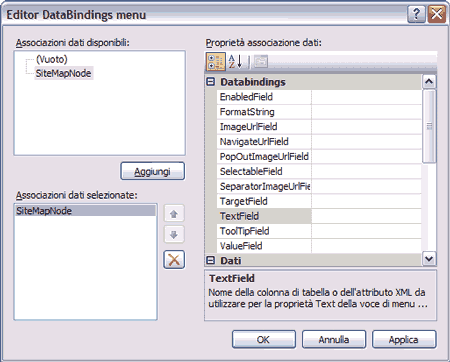
Nell'esempio abbiamo utilizzato la Mappa del sito come fonte dei dati ma possiamo anche impostare a mano gli elementi utilizzando l'Editor DataBindings Menu presente nelle Attività di Menu:

Possiamo inoltre aggiungere a mano gli elementi operando direttamente sul codice.
I sorgenti del progetto realizzato nel corso di questa lezione possono essere scaricati da qui.