Il popolamento del TreeView può essere realizzato o in modo statico impostando il "binding" al Site Map o in modo dinamico mediante del codice scritto ad hoc ma sempre lato server.
Questa scelta può essere fatta se si ha a che fare con un sito che cambia frequentemente oppure se si vuole realizzare un File Browser per l'applicazione. Realizziamo per esempio un File Browser per la nostra applicazione.
Con il VWD apriamo un nuovo progetto. Nella Default.aspx, trasciniamo un TreeView e, nella sua finestra delle Attività di TreeView, spuntiamo "Mostra Righe".
Personalizziamo le icone del nostro albero di esplorazione. In "Esplora Soluzioni", aggiungiamo una cartella "Immagini" e poniamo al suo interno le icone per i documenti e le cartelle aperte e chiuse:
Icona Cartella aperta

Icona cartella chiusa

Icona documento

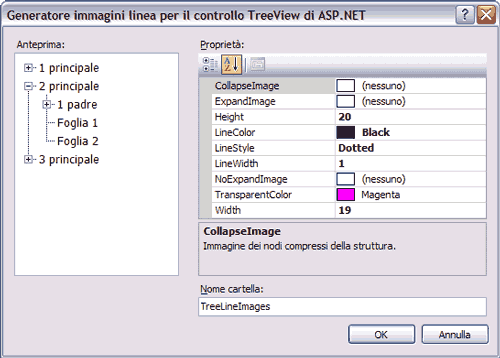
Ritorniamo alla finestra delle Attività di TreeView e selezioniamo "Personalizza immagini linea". Appare la maschera del generatore di immagini linea

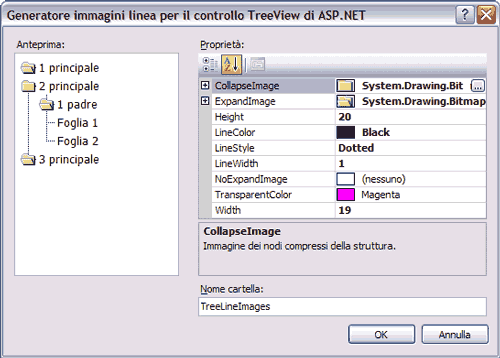
Impostiamo come CollapseImage la cartellachiusa.gif e come ExpandImage la cartellaaperta.gif:

Clicchiamo su "OK". Se il VWD ci chiede se vogliamo creare la cartella "TreeLineImages" che al momento non esiste, rispondiamo "sì". Questa cartella contiene una insieme di immagini che servono al TreeView nella sua corrente impostazione.
Andiamo adesso nella pagina del codice della Default.aspx (la Default.aspx.cs), includiamo il namespace System.IO ed implementiamo un metodo ricorsivo per ottenere le cartelle e le sottocartelle del sito:
Listato 26. Creare l'albero delle cartelle
public void ottieniSottoCartelle(string path, TreeNode node)
{
string[] cartelle = Directory.GetDirectories(path);
if (cartelle.Length != 0)
{
// per ogni sottocartella, aggiungi al TreeViw e
// chiama ricorsivamente te stesso
foreach (string cartella in cartelle)
{
// aggiungi il path relativo al TreeView
TreeNode newNode = new TreeNode(cartella.Substring(cartella.LastIndexOf("\") + 1));
newNode.ToolTip = cartella;
node.ChildNodes.Add(newNode);
// trova le sue sottocartelle
ottieniSottoCartelle(cartella, newNode);
// trova i file
ottieniFiles(cartella, newNode, 1);
// chiudi il nodo corrente
newNode.CollapseAll();
}
}
}
ed un metodo per ottenere i file:
Listato 27. Ottenere i file nelle cartelle
public void ottieniFiles(string path, TreeNode node, int i)
{
string[] files = Directory.GetFiles(path);
if (files.Length == 0 && node.ChildNodes.Count == 0)
{
TreeNode newNode = new TreeNode("Directory is empty");
node.ChildNodes.Add(newNode);
}
else
{
foreach (string file in files)
{
// aggiungi il file al TreeView
TreeNode newNode = new TreeNode(file.Substring(path.Length + i));
newNode.ToolTip = file;
newNode.ImageUrl = "Immagini/doc.gif";
node.ChildNodes.Add(newNode);
}
}
}
Implementiamo il gestore dell'evento Page_Load nel seguente modo:
Listato 28. Page_load per caricare il TreeView
protected void Page_Load(object sender, EventArgs e)
{
if (!Page.IsPostBack)
{
TreeView1.Nodes.Add(new TreeNode(Request.PhysicalApplicationPath));
ottieniSottoCartelle(Request.PhysicalApplicationPath, TreeView1.Nodes[0]);
ottieniFiles(Request.PhysicalApplicationPath, TreeView1.Nodes[0], 0);
}
}
Commentiamo brevemente il codice scritto: il primo metodo scritto, ottieniSottoCartelle(), serve a trovare le cartelle e le sottocartelle presenti nella nostra applicazione, è ricorsivo perché al suo interno c'è una chiamata a se stesso e prende come parametri il percorso dell'applicazione ed il primo nodo del TreeView; il secondo metodo, ottieniFiles(), serve a trovare i file presenti nelle cartelle e prende come parametri il path della cartella, il nodo del TreeView ed un intero che può essere zero od uno a seconda che ci si trovi nella cartella principale dell'applicazione oppure no.
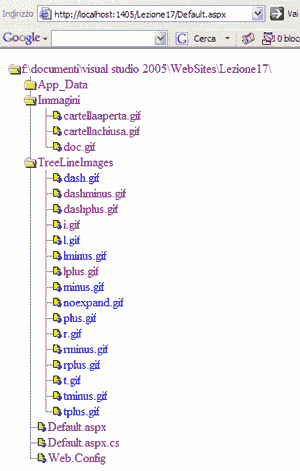
Testiamo l'applicazione con F5 ed otteniamo:

I sorgenti del progetto realizzato nel corso di questa lezione possono essere scaricati da qui.