In questa lezione utilizziamo i risultati a cui siamo arrivati nella lezione precedente e mostreremo come realizzare un menu di navigazione ad albero usando il il controllo TreeView di ASP.NET 2.0
Operiamo sulla nostra Master Page al fine di mettere il menu ad albero nella parte sinistra della pagina. Per fare questo possiamo inserire una tabella di una riga e due colonne in modo da mettere nella cella di sinistra il menu e nella cella di destra il contenuto. Un esempio di realizzazione è il seguente:
Listato 25. Separare menu e contenuto
<table>
<tr>
<td style="border-right: gray thin solid; border-top: gray thin solid; border-left: gray thin solid; border-bottom: gray thin solid; padding-right: 10px; padding-left: 10px; padding-bottom: 10px; padding-top: 10px;">
<asp:TreeView ID="TreeView1" runat="server" BackColor="White" DataSourceID="SiteMapDataSource1"
ImageSet="WindowsHelp" BorderColor="Gray">
<ParentNodeStyle Font-Bold="False" />
<SelectedNodeStyle Font-Underline="False" HorizontalPadding="0px" VerticalPadding="0px" BackColor="#B5B5B5" />
<NodeStyle Font-Names="Tahoma" Font-Size="8pt" ForeColor="Black" HorizontalPadding="5px"
NodeSpacing="0px" VerticalPadding="1px" />
<HoverNodeStyle Font-Underline="True" ForeColor="#6666AA" />
</asp:TreeView>
<asp:SiteMapDataSource ID="SiteMapDataSource1" runat="server" />
</td>
<td valign="top" style="padding-right: 10px; padding-left: 10px; padding-bottom: 10px; padding-top: 10px;">
<asp:ContentPlaceHolder ID="ContentPlaceHolder1" runat="server">
</asp:ContentPlaceHolder>
</td>
</tr>
</table>
Il codice mostrato sopra è visibile può essere realizzato in modo visuale trascinando nell'area di lavoro prima una tabella, poi il TreeView. La tabella va impostata con una riga e due colonne. Il ContentPlaceHolder va trascinato nella cella di destra ed il TreeView nella cella di sinistra ed impostato nel seguente modo:

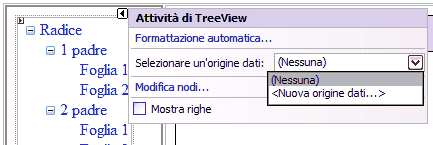
Nelle Attività di TreeView (TreeView Tasks) bisogna scegliere una "nuova origine dati" (New data source).

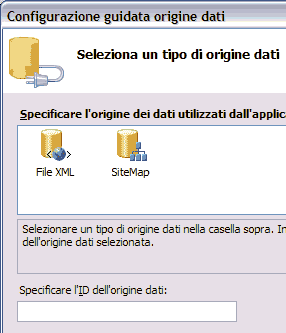
Scegliamo quindi SiteMap e diamo l'OK.
Possiamo poi formattare a piacere il TreeView con una delle possibilità di visualizzazione preinstallate, scegliendo la formattazione automatica tra le Attività di TreeView ed usare i CSS per altre opzioni di visualizzazione.
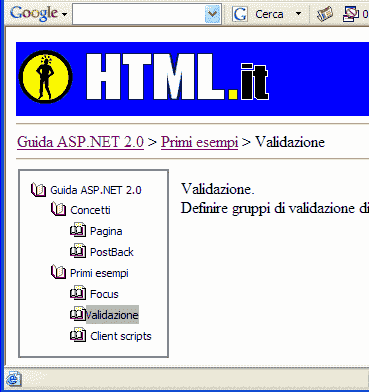
Vediamo il risultato premendo F5:

I sorgenti del progetto realizzato nel corso di questa lezione possono essere scaricati da qui.
Se vuoi aggiornamenti su .NET inserisci la tua email nel box qui sotto: