Per consentire agli utenti di navigare agevolmente nel sito, cioè di passare da una pagina all'altra senza troppi sforzi, occorre implementare un menu di navigazione. ASP.NET 2.0 propone quattro nuovi controlli per realizzare menu: il SiteMapDataSource, il SiteMapPath, il Menu ed il TreeView.
Il SiteMapDataSource è un controllo appartenente alla serie di controlli per i dati e lo possiamo trovare nel VWD all'interno dell'area della barra strumenti dedicata ai dati. Questo controllo fa da ponte tra una sorgente di dati, di tipo Site Map, ed un controllo di visualizzazione. Per capire come funziona dobbiamo tenere presente un'architettura a tre strati: una sorgente di dati, un controllo per estrarli ed un controllo per visualizzarli.
Gli altri tre controlli, il SiteMapPath, il Menu ed il TreeView sono controlli di visualizzazione e servono per implementare rispettivamente un percorso (Path), un menu ed un menu con una struttura gerarchica. Questi controlli li troviamo nella area "navigazione" della barra degli strumenti del VWD.
In questo esempio usiamo come sorgente di dati il file XML che rappresenta la Site Map e cerchiamo di realizzare un menu di navigazione in cui l'utente possa aver sempre presense la propria posizione ed abbia la possibilità di tornare indietro.
Apriamo un nuovo progetto ed usiamo una Master Page in cui posizionare un SiteMapPath.
Per sistemare velocemente la Default.aspx originata automaticamente dal VWD quando si apre un nuovo progetto, cancelliamola, aggiungiamo la Master Page e poi aggiungiamo un Web Form avente per Master Page la pagina master appena creata. La nuova Default.aspx diventa così una pagina di contenuti.
Creiamo innanzitutto il file della mappa del sito che ci servirà come sorgente di dati. Aggiungiamo un nuovo elemento da "Esplora soluzioni" con il tasto destro sul nostro progetto e selezioniamo "Mappa del sito".

Otteniamo un modello di file già predisposto e gestito dal VWD.
Listato 23. Modello di Site Map
<?xml version="1.0" encoding="utf-8" ?>
<siteMap xmlns="http://schemas.microsoft.com/AspNet/SiteMap-File-1.0" >
<siteMapNode url="" title="" description="">
<siteMapNode url="" title="" description="" />
<siteMapNode url="" title="" description="" />
</siteMapNode>
</siteMap>
Ogni <siteMapNode> rappresenta una pagina del nostro sito, per popolare la mappa del sito teniamo presente che ogni nodo può contenere i seguenti attributi:
- url: l'indirizzo della pagina
- title: il testo da visualizzare nel menu
- description: la scritta visualizzata al passaggio del mouse
- roles: contiene il ruolo o i ruoli per i quali il nodo deve essere visualizzato
Prendendo spunto dall'esempio sviluppato nella lezione precedente, immaginiamo di voler realizzare uno spazio web, contenente la Guida ASP.NET 2.0 con i capitoli, le lezioni ed un suo menu di navigazione.
Inseriamo il primo nodo e lo chiamiamo "Guida ASP.NET 2.0", contenente l'introduzione alla guida, e poi i nodi figli con i capitoli e quindi, altri nodi figli in gerarchia, contenenti le lezioni. Senza realizzare la struttura completa, che richiede molto tempo, ai fini di questa lezione, limitiamoci ad inserire solo alcune pagine.
Listato 24. Mappa gerarchica della guida
<?xml version="1.0" encoding="utf-8" ?>
<siteMap xmlns="http://schemas.microsoft.com/AspNet/SiteMap-File-1.0" >
<siteMapNode url="Default.aspx" title="Guida ASP.NET 2.0" description="Introduzione ad ASP.NET 2.0">
<siteMapNode url="Concetti.aspx" title="Concetti" description="Una infrastruttura di componenti (controlli), eventi, eccezioni">
<siteMapNode url="Pagina.aspx" title="Pagina" description="La pagina come oggetto" />
<siteMapNode url="PostBack.aspx" title="PostBack" description="Il concetto di PostBack" />
</siteMapNode>
<siteMapNode url="PrimiEsempi.aspx" title="Primi esempi" description="Primi esempi">
<siteMapNode url="Focus.aspx" title="Focus" description="Settare il focus nei vari controlli" />
<siteMapNode url="Validazione.aspx" title="Validazione" description="Definire gruppi di validazione di dati in input" />
<siteMapNode url="ClientScripts.aspx" title="Client scripts" description="Inserire client scripts" />
</siteMapNode>
</siteMapNode>
</siteMap>
Realizziamo con il VWD le pagine inserite nella Mappa del sito, mettendo in ogni pagina solo il titolo e la descrizione, e ricordando che devono essere pagine di contenuti, ovvero con un riferiemento cioè ad una pagina master che poi implementeremo.
Aggiungiamo al progetto una nuova cartella e chiamiamola Immagini e ci inseriamo i loghi usati nella precedente lezione. Costruiamo quindi l'intestazione della nostra Master Page come nella precedente lezione, con i due loghi di HTML.it.
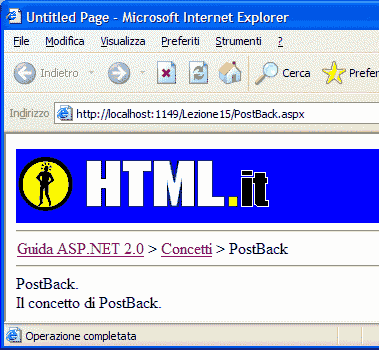
Al di sotto del pannello dei loghi mettiamo il controllo SiteMapPath trascinandolo con il mouse dalla barra degli strumenti, con due Horizontal Rule (<hr>), una sopra ed una sotto. Andiamo sulla pagina PostBack.aspx (che è tra quelle che abbiamo creato) e premendo F5 otteniamo:

Il SiteMapPath, per default, legge il contenuto del Web.sitemap e mostra il percorso di navigazione della pagina visualizzata. Per migliorare il look del SiteMapPath, si possono utilizzare i CSS oppure si può prendere un modello già pronto presente nel pannello Attività del SiteMapPath.

Ruoli
Spendiamo due parole sui ruoli. Nel file Web.sitemap, abbiamo visto che c'è un attributo roles che si può spostare in ogni nodo. Questo attributo serve ad autorizzare un'utente a vedere quel nodo, cioè il collegamento nel menu quella pagina.
Per fare in modo che il SiteMapDataSource possa nascondere un nodo ad un utente, che non abbia la necessaria autorizzazione, bisogna abilitare il security trimming nel Web.config ed impostare il ruolo nel nodo da nascondere della Mappa del sito, ad esempio roles="amministratore". Infine impostare la sezione <authorization> del Web.config per il location path da nascondere.
I sorgenti del progetto realizzato nel corso di questa lezione possono essere scaricati da qui.