Nella lezione precedente, abbiamo visto che una pagina di contenuti è un Web Form, con una direttiva Page ed un controllo Content, senza gli usuali tag HTML come <html>, <head> e <body>.
Il controllo Content può contenere tutti i tag HTML che in genere popolano l'elemento <body> nelle comuni pagine HTML e qualunque controllo ASP.NET
In questa lezione esaminiamo il caso in cui, il caricamento di una pagina di contenuti, richiede la modifica della Master Page ad essa associata.
Possimo riprendere il progetto della lezione precedente in cui abbiamo realizzato 2 Master Page nidificate. Abbiamo visto che in quel caso il VWD non supporta il Visual Editing. Ora, per semplificarci la vita e lavorare anche in Design view, uniamo le 2 Master Page in una sola, ad esempio la prima, e le associamo il contenuto presente in Default.aspx.
Quindi, lavorando in modalità origine (Source view), copiamo il tag <div> contenente il menu della MasterPage2.master ed incolliamolo nella MasterPage.master. Nel file Default.aspx, invece, modifichiamo la direttiva Page impostando la nuova pagina master (MasterPageFile="~/MasterPage.master") e modificando il ContentPlaceHolderID del controllo Content in ContentPlaceHolder1.
Possiamo poi eliminare da Esplora Soluzioni (Solution Explorer) gli elementi 'MasterPage2.master' e 'MasterPage2.master.cs', per rendere ancora più chiaro il nostro progetto.
Nella nostra Master Page, abbiamo messo un'informazione relativa al Copyright. Per fare in modo che l'informazione del Copyright compaia in fondo alla pagina e non segua il flusso del contenuto, possiamo utilizzare i CSS in questo modo:
CSS per il Copyright
<div style="width: 100%; padding-bottom: 20px;
padding-top: 20px; text-align: center;">
Copyright © HTML.it. All Rights Reserved.
</div>
Arriviamo quindi all'argomento centrale della lezione. Supponiamo di avere una pagina che richieda la presenza di un logo. Ad esempio, se abbiamo una pagina su MSDN, vogliamo che, aprendola, sia visualizzato un logo nell'intestazione.
Poiché l'intestazione è sulla Master Page, che contiene già due loghi, dobbiamo fare in modo che quando la pagina su MSDN viene aperta, essa possa modificare qualcosa all'interno della Master Page che la contiene. Precisamente, deve sostituire il primo logo con quello di MSDN.
Realizziamo innanzitutto una nuova pagina di contenuti: la pagina contenente informazioni su MSDN.
Cliccando con il pulsante destro del mouse sul nome del progetto, in Esplora Soluzioni (Solution Explorer), aggiungiamo un nuovo elemento (item) Web Form, spuntiamo Place code in separate file e Select master page e
chiamiamo la pagina MSDN.aspx. Il VWD ci propone una Master Page da selezionare. Scegliamo il file 'MasterPage.master'.

Aggiungiamo un contenuto alla MSDN.aspx, scrivendo un testo qualunque all'interno del suo controllo Content. Poi torniamo nel menu verticale definito nella pagina master e aggiungiamo un link alla 'MSDN.aspx' ed uno alla 'Default.aspx'.
Ora che abbiamo sistemato tutte le pagine, spostiamoci nella modalità 'Origine' del file 'MSDN.aspx'. Qui inseriamo una direttiva MasterType che conterrà un riferimento alla pagina master che possibile modificare, vediamo come:
Rendere una Master Page modificabile dal contenuto
<%@ MasterType VirtualPath="~/MasterPage.master" %>
La direttiva MasterType, va inserita subito sotto la direttiva Page.
Modifichiamo ora il codice della pagina master nel file 'MasterPage.master.cs'. Qui aggiungiamo un metodo a scopo didattico, per modificare, ad esempio, il colore del pannello inestazione a seconda se la pagina di contenuti lo richieda oppure no.
Omettiamo il metodo Page_Load, per aumentare la leggibilità del codice, e scriviamo:
Listato 20. Metodo per il colore di sfondo della Master Page
public partial class MasterPage : System.Web.UI.MasterPage {
public void impostaColorePI(Color colore) {
Panel1.BackColor = colore;
}
}
Il metodo deve essere definito pubblico affinché possa essere utilizzato dalla pagina dei contenuti.
Spostiamoci nel file di codice della 'MSDN.aspx', cioè 'MSDN.aspx.cs' e programmiamo il metodo Page_Load affinché imposti il colore del pannello dell'intestazione, definisca il titolo della pagina (risultante) e sostituisca il primo logo con quello di MSDN:
Listato 21. Modifica del contenuto della Master Page
protected void Page_Load(object sender, EventArgs e) {
Master.impostaColorePI(System.Drawing.Color.Gray);
Master.Page.Header.Title = "MSDN";
Image masterPrimoLogo = (Image)Master.FindControl("PrimoLogo");
if (masterPrimoLogo != null)
masterPrimoLogo.ImageUrl = "Immagini/imgMSDN.jpg";
}
Il Page_Load() quindi chiama, usando la proprietà Master, il metodo impostaColorePI() che è definito all'interno della Master Page, imposta il titolo e, usando il metodo FindControl(), trova l'immagine da sostituire e la sostituisce.
Affinchè il tutto funzioni, dobbiamo usare il controllo Image per i loghi del pannello dell'intestazione, all'interno della MasterPage.master:
Listato 22. Inserire un controllo Image
<asp:Panel ID="Panel1" runat="server" Width="100%" BackColor="Blue">
<asp:Image ID="PrimoLogo" runat="server" ImageUrl="Immagini/logo1.gif" AlternateText="Logo HTML.it" />
<asp:Image ID="SecondoLogo" runat="server" ImageUrl="Immagini/logo.gif" AlternateText="Logo HTML.it" />
</asp:Panel>
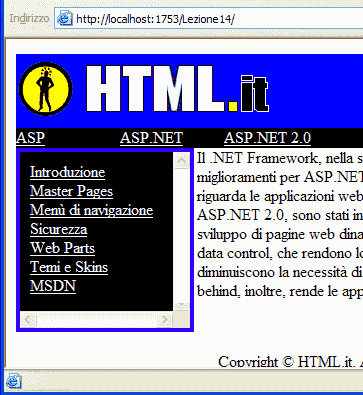
Finalmente possiamo testare la nostra applicazione, premiamo 'F5':

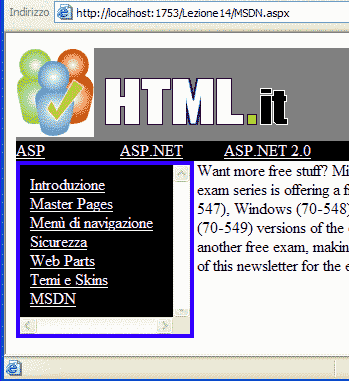
Se clicchiamo ora su MSDN:

Possiamo notare la variazione del primo logo nonché del colore di sfondo nel pannello dell'intestazione e l'impostazione del titolo della pagina.
Per concludere esistono due modi per modificare il contenuto di una Master Page da una pagina di contenuti,
- chiamare un metodo pubblico che deve essere stato prima implementato nella Master Page.
- usare il metodo
FindControl()per localizzare il controllo da modificare e poi sfuttare i metodi e le proprietà esposti da quel controllo.
Tra i due è consigliabile usare il primo in quanto è molto più efficiente, in ogni caso dobbiamo ricordare che per agire sulla Master Page da una pagina di contenuti, bisogna comunque usare il riferimento Master definito con l'attributo VirtualPath della direttiva MasterType.
L'applicazione sviluppata in questa lezione può essere scaricata da qui.