Nidificare una Master Page all'interno un'altra può essere utile quando si vuole trattare in modo particolare una specifica area del sito.
Riprendendo l'esempio della lezione precedente, vogliamo aggiungere alla sezione 'ASP.NET 2.0', un menu di navigazione con i collegamenti agli articoli scritti su ASP.NET 2.0 e che non sia visibile nelle altre sezioni, riguardanti ad esempio ASP o ASP.NET.
Possiamo riprendere l'esempio della lezione precedente. Aggiungiamo una nuova Master Page al progetto. Questa seconda Master Page deve essere costituita da una parte di sinistra, che rappresenta un menu e da una parte di destra, che rappresenta il contenuto della pagina. Il suo contenuto, che deve essere innestato nel ContentPlaceHolder della prima Master Page, sarà costituito da un insieme di link, nella parte di sinistra, e da un ContentPlaceHolder nella parte di destra, che servirà da contenuto per le pagine del sito.
Nel caso delle Master Page nidificate, dobbiamo lavorare in modalità 'Origine' (Source view), in quanto il VWD, non ne supporta ancora la modifica visuale.
Quella che stiamo costruendo è una pagina di contenuti. Questa pagina definisce un contenuto (Content) che sarà innestato nel pagina Master di riferimento. Un contenuto trova alloggio in ContentPlaceHolder, questo controllo ha il compito di "tenere il posto" a contenuti che possono variare dinamicamente.
Una pagina di solo contenuto non è descritta come un Web form e non possiede i tag per la definizione della pagina HTML, questi ultimi si trovano già nella pagina ospite.
Trattandosi di una pagina Master, usiamo la direttiva Master al posto di Page, nella quale specifichiamo l'attributo MasterPageFile ovvero il riferimento alla Master Page di livello superiore nonchè gli attributi tipici di una pagina
Listato 15. Definizione della direttiva Master
<%@ Master MasterPageFile="~/MasterPage.master" Language="C#" AutoEventWireup="true" CodeFile="MasterPage2.master.cs" Inherits="MasterPage2"%>
Infine tutto il contenuto viene definito in una regione compresa nel tag di controllo Content nel quale indichiamo il al PlaceHolder che riceve il contenuto nell'attributo ContentPlaceHolderID. Nel nostro caso indichiamo 'ContentPlaceHolder1'.
Listato 16. Definire una regione 'contenuto'
<asp:Content ID="Content1" ContentPlaceHolderID="ContentPlaceHolder1" runat="Server">
<!-- Il contenuto lo definiamo qui -->
</asp:Content>
All'interno di 'Content1' possiamo ora costruire il menu con una tabella con una riga e due colonne oppure con due tag <div> opportunamente impostati con l'aiuto dei CSS.
Optiamo per questa seconda soluzione ed impostiamo un insieme di link di dimostrazione nella parte di sinistra con sfondo nero. Nella parte di destra mettiamo un nuovo ContentPlaceHolder dal nome 'ContentPlaceHolder2' pronto ad ospitare le pagine del sito.
A questo punto, abbiamo bisogno di una pagina di contenuti. Usiamo la Default.aspx, per farlo trasformiamola in una pagina di contenuto nel seguente modo:
Listato 17. Esempio di pagina di contenuto vuota
<%@ Page Language="C#" MasterPageFile="~/MasterPage2.master" AutoEventWireup="true"
CodeFile="Default.aspx.cs" Inherits="_Default" %>
<asp:Content ID="Content1" ContentPlaceHolderID="ContentPlaceHolder2" runat="Server">
</asp:Content>
Questa volta, trattandosi di una pagina di contenuto semplice e non di una pagina Master, manteniamo la direttiva Page. Per il resto ci comportiamo come fatto in precedenza. Il PlaceHolder indicato è quello della seconda pagina Master.
Per trasformare un Web Form in una pagina di contenuti, basta mettere il MasterPageFile nella direttiva Page e cancellare tutto il resto. Lasciare cioè solo la direttiva Page. Poi, lavorando il Source view, basta mettere il controllo Content, come fatto sopra.
Lavorando invece in Design view, basta cliccare sulla freccia, presente in alto a destra sul controllo Content, e scegliere Create Custom Content dalla piccola finestra che si apre:

Riepilogando il 'Content1' della 'Default.aspx' va a riempire il 'ContentPlaceHolder2' della 'MasterPage2.master' il cui 'Content1' va a riempire il 'ContentPlaceHolder1' della 'MasterPage.master'.
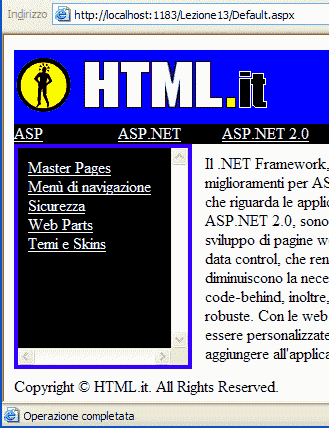
Non ci rimane che riempire il Content della Default.aspx con del testo a piacere e fare un test:

I sorgenti del progetto realizzato nel corso di questa lezione possono essere scaricati da qui.
Se vuoi aggiornamenti su .NET inserisci la tua email nel box qui sotto: