Una delle importanti novità introdotte da ASP.NET 2.0 è la possibilità di usare le Master Page per dare un aspetto uniforme al proprio sito.
Il problema di dare un look unico al sito senza dover riscrivere lo stesso codice in tutte le pagine, vanno di pari passo e sono stati risolti in passato, con l'ausilio dei Frame, degli Iframe e, in ASP.NET, con i Web User Control, controlli Web costruiti dall'utente.
I Frame e gli Iframe presentano non possono essere più utilizzati con XHTML 1.1 se non utilizzando direttive meno restrittive (XHTML 1.0 Frameset) o facendo lavorare il proprio browser in Quirks Mode, cioè non inserendo il DOCTYPE.
I Web User control invece, oltre a richiedere uno sforzo maggiore in fase di implementazione, presentano lo svantaggio di dover ridisegnare il layout di ogni singola pagina che li contiene quando applichiamo modifiche.
Le Master Page invece, sono più simili ad un approccio a modelli (Templates), in cui una modifica sul modello generale si riperquote su tutto il sito.
Vediamo con un semplice esempio come costruire una Master Page che includa un'intestazione comune a tutte le pagine ed un menù di navigazione.
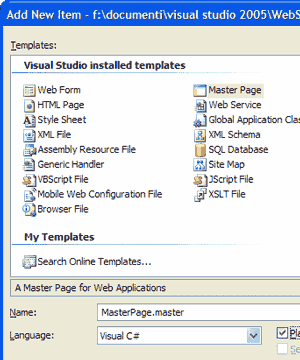
Apriamo un nuovo progetto e chiamiamolo 'Lezione12'. Aggiungiamo un elemento cliccando col tasto destro su Esplora Soluzioni (Solution Explorer) e selezioniamo Master Page. Lasciamo il nome proposto per default: 'MasterPage.master'.

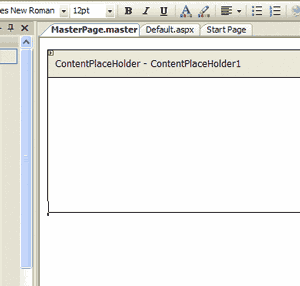
Editando la nostra MasterPage.Master in Design view, vediamo una pagina web vuota che contiene un solo controllo: un ContentPlaceHolder.

Possiamo popolare la nostra Master Page con immagini, link e controlli, trascinando questi dalla finestra degli strumenti all'area di lavoro.
Realizziamo dunque l'intestazione del sito HTML.it, prendiamo i due loghi:


Aggiungiamo una nuova cartella (o folder) al nostro sito, cliccando col destro su Esplora Soluzioni (Solution Explorer), la chiamiamo 'Immagini' e la popoliamo con i due loghi.
Trasciniamo un Panel dalla barra 'Standard', sopra il ContentPlaceHolder, poi trasciniamo i due loghi dalla cartella Immagini all'interno del Panel. Ora impostiamo il 'blu' come colore di sfondo tra le proprietò del Panel. Questo pannello rappresenta l'intestazione
Aggiungiamo un nuovo Panel nel ContentPlaceHolder e creiamo un menù di navigazione. Assegnamo anche a questo il colore di sfondo 'bru' ed impostiamo una altezza di 20 pixel. Inseriamo dei LinkButton al suo interno con dei collegamenti ad esempio ad ASP, ASP.NET, ASP.NET 2.0 ...
Sotto il ContentPlaceHolder mettiamo delle informazioni sul Copyright.
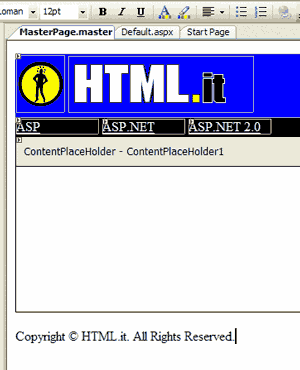
La nostra Master Page dovrebbe apparire così:

Il cui codice sorgente è:
Listato 16. Codice generato dal VWD
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.1//EN" "http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title>Untitled Page</title>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:Panel ID="Panel1" runat="server" Width="100%" BackColor="Blue">
<img src="Immagini/logo1.gif" alt="Logo HTML.it" />
<img src="Immagini/logo.gif" alt="Logo HTML.it" />
</asp:Panel>
<asp:Panel ID="Panel2" runat="server" Height="20px" Width="100%" BackColor="Black">
<asp:LinkButton ID="LinkButton1" runat="server" Width="100px" BorderWidth="0px" ForeColor="White">ASP</asp:LinkButton>
<asp:LinkButton ID="LinkButton2" runat="server" Width="100px" BorderWidth="0px" ForeColor="White">ASP.NET</asp:LinkButton>
<asp:LinkButton ID="LinkButton3" runat="server" Width="100px" BorderWidth="0px" ForeColor="White">ASP.NET 2.0</asp:LinkButton>
</asp:Panel>
<asp:ContentPlaceHolder ID="ContentPlaceHolder1" runat="server">
</asp:ContentPlaceHolder>
<br />
Copyright © HTML.it. All Rights Reserved.</div>
</form>
</body>
</html>
La nostra Master Page è pronta per essere utilizzata con una almeno una pagina di contenuti che realizzeremo nelle prossime lezioni.
Il progetto realizzato in questa lezione può essere scaricato da qui.
Se vuoi aggiornamenti su .NET inserisci la tua email nel box qui sotto: