Un modo semplice di trattare form con molti campi è quello di far navigare l'utente fra più pagine con un percorso che varia a seconda delle sue risposte. Un'alternativa fornita da ASP.NET, è l'utilizzo dei Panel: si possono usare più pannelli, ciascuno con un sottoinsieme del form, da visualizzare a seconda delle risposte dell'utente.
Con ASP.NET 2.0, si può utilizzare un nuovo controllo, il MultiView, che semplifica il lavoro e serve a visualizzare gruppi di controlli e nasconderne altri, a seconda delle esigenze.
Vediamo un esempio. Realizziamo un'applicazione che contiene un Multiview e 3 viste (View) al suo interno. Ciascuna vista raccoglierà alcuni elementi al suo interno.
Nel VWD, aggiungiamo un nuovo progetto e chiamiamolo Lezione11. Se non è già aperta, apriamo la finestra delle barre degli strumetni (Toolbox) con Crtl+Alt+X.
NOTA: Nel corso di questa guida, consideriamo come configurazione standard del VWD il mettere il codice lato server su un file a parte. Ne spiegheremo i motivi più avanti, nella prima lezione sui dati. Il linguaggio scelto è sempre C#, essendo il più recente ed anche consigliato dalla casa madre.
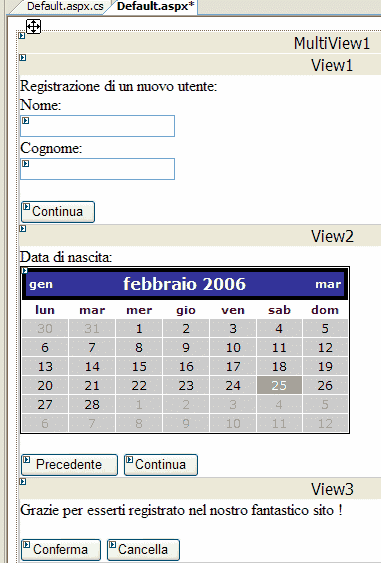
Torniamo al nostro esempio. Dal gruppo di controlli 'Standard', troviamo il nostro Multiview. Se siamo in Design view, basta un doppio click su di esso per portarlo all'interno della nostra pagina.
Posizioniamo il cursore all'interno del nuovo controllo e clicchiamo due volte View control, inseriamo così una prima vista all'interno del Multiview. Ancora 2 doppi click sul View control per posizionare un totale di 3 viste.
Lavorare sulle View.
Per questo esempio proviamo a realizzare la registrazione di un nuovo utente sul sito.
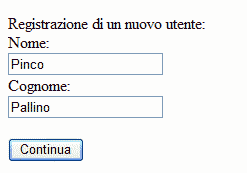
- Nella prima View mettiamo: Registrazione con Nome e Cognome.
- Nella seconda View, la data di nascita con la possibilità di cliccare sul calendario,
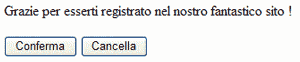
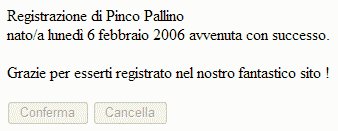
- nella terza View i ringraziamenti per la registrazione avvenuta con un pulsante di conferma con fine registrazione ed un pulsante di Cancella.

Gli eventi
Vogliamo ora realizzare un gestore di eventi unico per tutti i pulsanti presenti nel Multiview Con un doppio click su uno dei pulsanti, si passa alla parte codice e possiamo implementare il gestore dell'evento Click di quel pulsante. Vediamo come modificare il gestore in modo che gestisca tutti i pulsanti:
Si tratta di assegnare a tutti i pulsanti lo stesso gestore e di capire nel codice quale sia il pulsante premuto. Quindi andiamo sulle proprietà di ciascun pulsante e assegnamo a Eventi (Events) il gestore Tutti_Button_Click.
Impostiamo ora la proprietà ActiveViewIndex del nostro MultiView a 0, in modo che venga visualizzato il primo View al caricamento della pagina.
Test
A questo punto siamo pronti per testare la nostra applicazione. Premiamo F5. Accettiamo se necessario la generazione del web.config e vediamo il risultato:




Il MultiView necessita l'implementazione di pulsanti par passare da una View all'altra, ma c'è un altro controllo che ha in se, già presente, un menu di navigazione tra le varie schermate: Wizard. Lo si può trovare nella barra degli strumenti 'Standard' del VWD, come il MultiView, ed ha, già implementato, un menu di navigazione diviso in Step.
I lettori più volenterosi possono, per esercizio, realizzare un esempio con il controllo Wizard.
Potete scaricare il sorgente dell'esempio della presente lezione da qui.
