Può capitare di dover inserire del codice JavaScript nei nostri controlli o nelle nostre pagine. Ad esempio potremmo voler visualizzare un avviso (un alert) a sequito di periodo prolungato di inattività dell'utente. Lo strumento che ASP.NET 2.0 ci fornisce per inserire codice lato client è la proprietà ClientScript della classe Page.
Procediamo anche questa volta con un esempio: realizziamo una pagina che mostra la data di oggi e l'ora di caricamento in un finstra alert, dove data e ora sono lette sul server web e non sul client.
Apriamo un nuovo progetto ed andiamo in Design view della pagina Default.aspx. Facciamo doppio click sulla pagina, che equivale ad un doppio click sul form contenuto nella pagina. Nella parte codice, viene scritto un gestore di evento, il Page_Load, e qui cominciamo ad implementare la nostra applicazione.
Definiamo una variabile stringa, 'script' e vi inseriamo il codice JavaScript: alert('Data ed ora del server: ' + ...).
Per completare la stringa leggiamo sul server data ed ora usando DateTime.Now, quindi colleghiamo tutto.
Listato 8. Creazione del codice lato client
string Script_1 = "alert('Data ed ora del server: " + DateTime.Now + "');";
Dobbiamo adesso registrare lo script lato client ed utilizziamo il metodo RegisterClientScriptBlock. Il codice di Page_Load diventa:
Listato 9. Codice lato client in Page_Load
string Script_1 = "alert('Data ed ora del server: " + DateTime.Now + "');";
string MyKey = "KeyScript_1";
Page.ClientScript.RegisterClientScriptBlock(this.GetType(), MyKey, Script_1, true);
Al metodo RegisterClientScriptBlock() abbiamo fornito i parametri necessari al suo corretto funzionamento che sono:
- il tipo dell'oggetto che lo chiama, che nel nostro caso è la pagina chiamante e la possiamo identificare con la parola chiave
this, - una stringa con una chiave che identifica lo script: possiamo metterci un nome inventato,
- una stringa con il contenuto dello script,
- un valore booleano che se impostato a
trueindica che lo script va racchiuso tra<script>e</script>; altrimenti inserisce lo script così com'è.
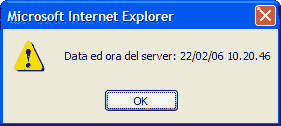
Non ci resta che provare l'applicazione premendo F5. Se tutto va bene otteniamo una finestra con il seguente messaggio:

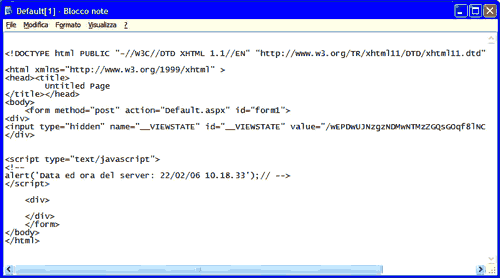
Diamo pure l'OK ed ispezioniamo il file HTML visualizzando il sorgente con l'editor di testi.
Notiamo la presenza del VIEWSTATE, che abbiamo introdotto nella lezione sul postback, e dello script lato client che è stato inserito all'interno della nostra pagina.
Inserire un JavaScript esterno
A volte occorre inserire nel codice lato client uno script contenuto in un file esterno. Supponiamo per esempio di voler inserire il file "descrizione.js". In questo caso usiamo il metodo RegisterClientScriptInclude().
Listato 10. Includere un JavaScript esterno con ASP.NET
Page.ClientScript.RegisterClientScriptInclude(this.GetType(), "Chiave", "~descrizione.js");
L'output in questo caso sarebbe:
Risultato dell'inclusione
<script src="~/descrizione.js" type="text/JavaScript"></script>
Potete scaricare il sorgente dell'esempio della presente lezione da qui.