In ASP.NET 2.0 si possono raggruppare insiemi di controlli da validare. Ogni gruppo viene validato indipendentemente dagli altri. Questa è grossa novità in quanto nella precedente versione di ASP.NET si poteva validare solo una pagina per volta. Per approfondire questa nuova caratteristica, realizziamo una pagina con 2 componenti "Panel", contenenti ciascuno una TextBox ed un Button.
Con il VWD, apriamo un nuovo progetto e chiamiamolo "Lezione8". In Design view della Default.aspx mettiamo il primo pannello, "Panel1", con il logo di Google, la casella di testo ed il bottone. Subito sotto il primo, posizioniamo il secondo pannello, "Panel2", che contiene solo la casella di testo ed il bottone.
Nel Panel2 inseriamo dei codici ISBN. La pagina dovrebbe svolgere alcuni compiti che non precisiamo per i nostri scopi (ad esempio potrebbe visualizzare i dettagli di un libro).
Associamo alla casella di testo per l'ISBN un RequiredFieldValidator trascinando il controllo dal gruppo di controlli Validation all'area di lavoro, sempre in Design view. Nella finestra "Proprietà" del RequiredFieldValidator, impostiamo il controllo da validare e scriviamo il messaggio di errore da visualizzare.
Ora possiamo dividere i controlli in 2 gruppi di validazione. Cominciamo col definire 2 gruppi, SearchGroup e BooksGroup e su ogni controllo impostiamo il campo ValidationGroup, in questo modo assegnamo ciascun controllo ad uno dei 2 gruppi. I controlli in cui non modifichiamo il ValidationGroup, appartengono al default group e si comportano come nella precedente versione di ASP.NET.
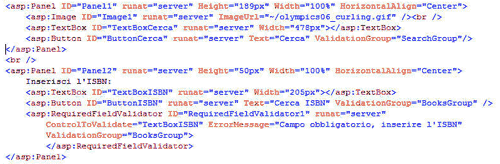
Passiamo in modalitù 'Origine' (Source view) ed osserviamo il codice prodotto:
In definitiva abbiamo associato a RequiredFieldValidator1 ed a ButtonISBN il gruppo di validazione "BooksGroup" ed a ButtonCerca il gruppo "SearchGroup".
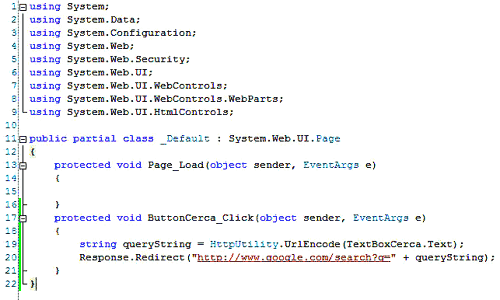
Prima di provare la nostra applicazione, sistemiamo il campo di ricerca di Google in modo che funzioni. Con un doppio click su ButtonCerca in Design view, apriamo la pagina del codice ed implementiamo il relativo gestore degli eventi come illustrato in figura:
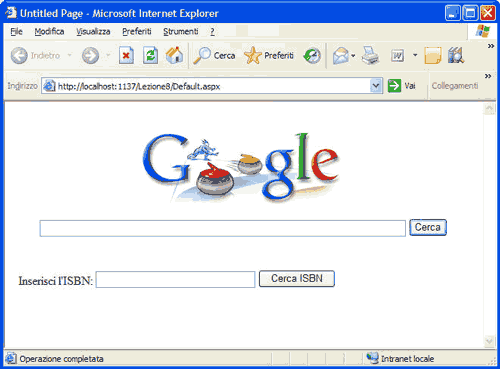
Testiamo ora la nostra pagina con F5.

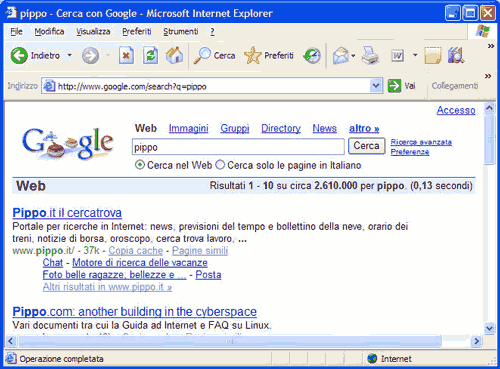
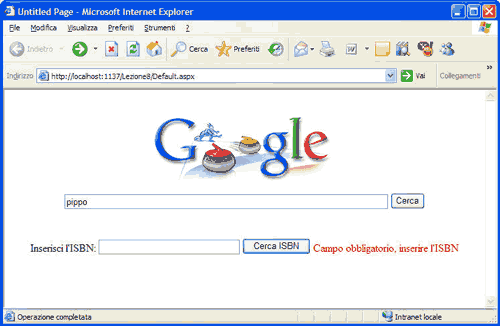
Inseriamo un nome nel campo di ricerca, ad esempio "pippo", otteniamo:

Se clicchiamo su 'Cerca ISBN' senza inserire nulla nella casella di ricerca, appare il messaggio d'errore. È corretto, perchè si attiva il ValidationGroup per cui è settato il validatore:

In ASP.NET 2.0, i controlli di validazione supportano la proprietà SetFocusOnError in modo da spostare il focus nel controllo che è stato validato in caso di non validazione.
È possibile scaricare il sorgente dell'esempio della presente lezione da qui.