Iniziamo ad esaminare le novità introdotte sui controlli con un semplice esempio. Vogliamo realizzare una pagina in cui l'utente possa inserire lo stato civile e l'età. Se l'utente seleziona "Sposato", il cursore si posiziona su una casella di testo in cui scrivere il nome del coniuge. Se, invece, l'utente seleziona "Single", il cursore salta direttamente alla casella per l'inserimento dell'età.
Proviamo a realizzare questa pagina con il VWD. Creiamo un nuovo sito sul "File System" e chiamiamolo "Lezione7", scegliamo il linguaggio C# e otteniamo la Default.aspx
In modalità Progettazione (Design view) scriviamo "Stato sociale:", andiamo a capo e trasciniamo dalla Standard Toolbox un RadioButtonList sulla nostra pagina. Clicchiamo con il destro sulla freccia che appare passando sul componente.

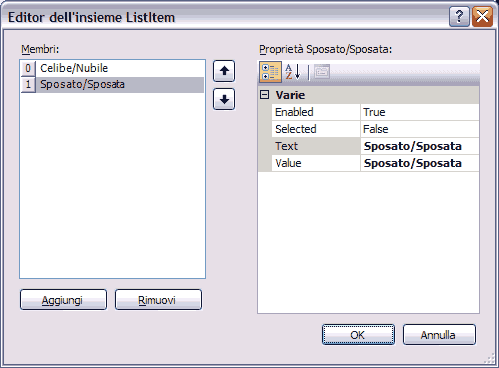
Appare un menu dal quale scegliamo "Modifica elementi" (Edit Items). Qui possiamo aggiungere alcuni membri (members) alla collezione. Per esempio inseriamo "Celibe/Nubile" e "Sposato/Sposata".

Impostiamo la proprietà AutoPostBack=true spuntando "Attiva AutoPostBack" (Enable AutoPostBack). Questa scelta permette di causare il PostBack senza necessità di un bottone di "submit". La selezione di una delle opzioni della lista provocherà il refresh della pagina.
Il metodo Focus()
Abbiamo detto che a seconda dello stato civile scelto il cursore dovrebbe andare su caselle di testo differenti. Nella precedente versione di ASP.NET, per "mettere a fuoco" un controllo bisognava scrivere del codice client-side (ad esempio JavaScript). In ASP.NET 2.0, questo processo è stato semplificato e lo si può fare utilizzando il metodo Focus().
Aggiungiamo quindi le due TextBox: una con id="TextBox1" ed etichetta "Nome del Consorte", l'altra con id="TextBox2" ed etichetta "Età".
Con un doppio click su un controllo, VWD ci permette di scrivere del codice (in modalità origine) per gestire l'evento principale del controllo stesso. Clicchiamo quindi due volte sulla RadioButtonList per implementare le nostre regole sul focus nella pagina del codice.
Si apre la pagina del codice con il cursore impostato all'interno del gestore di evento da implementare: RadioButtonList1_SelectedIndexChanged. Qui inseriamo il nostro codice:
Listato 7. Gestore dell'evento
protected void RadioButtonList1_SelectedIndexChanged(object sender, EventArgs e)
{
// controlliamo il valore selezionato
if (RadioButtonList1.SelectedValue == "Celibe/Nubile")
// si passa alla textbox dell'età
TextBox2.Focus();
else
// altrimenti al nome del consorte
TextBox1.Focus();
}
Salviamo i due file e testiamo l'applicazione premendo F5.

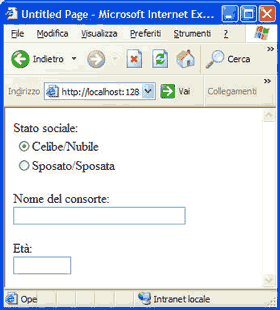
Possiamo verificare che se spuntiamo Celibe/Nubile, il cursore si sposta sul campo di input Età, e se spuntiamo Sposato/Sposata, il cursore si sposta sul campo di input Nome del Consorte.
Il focus in un controllo si può impostare anche utilizzando il metodo SetFocus() della classe Page. La sintassi è semplice:
Sintassi di Page.SetFocus()
Page.SetFocus(NomeControllo)
È possibile scaricare il sorgente dell'esempio qui.