Come accennato nelle precedenti lezioni, gli esempi presenti in questa guida possono essere riprodotti e testati utilizzando un qualsiasi ambiente di sviluppo, ed un server web ASP.NET 2.0 come IIS con il .NET
Framework 2.0. Per il resto della guida utilizzeremo il Visual Web Developer 2005 Express Edition con il linguaggio C#.
Convertire c# in vb.net
Se siamo abituati alla sintassi di VB.NET possiamo convertire il codice e lavorare tranquillamente grazie ai molti convertitori che si trovano online. Ne citiamo un paio gratuiti: il translator di AspAlliance.com e l'utility di www.ragingsmurf.com.
Visual Web Developer
Il VWD si può scaricare gratuitamente dal sito della Microsoft, a patto che si disponga del Service Pack 2 per Windows XP o del Service Pack 4 per Windows 2000.
I requisiti hardware sono: processore da 1 GHz ed almeno 512 MB di RAM, per non avere problemi di velocità. Se abbiamo meno memoria dobbiamo stare attenti a non aprire contemporaneamente molte applicazioni.
L'installazione è semplice e non richiede spiegazioni. Insieme al VWD, verrà scaricato ed installato anche il Framework 2.0 .NET che richiede la disinstallazione della precedente versione, se presente nel nostro PC.
Il VWD fornisce vari modi per sviluppare applicazioni web. Si può sviluppare su una istanza locale di IIS oppure si può lavorare su un host FTP, cioè un server remoto, dove caricare la nostra applicazione.
Se lavoriamo in locale, possiamo salvare il sito in una cartella del nostro file system e testarlo con il web server di prova di VWD. Questa soluzione è ottima per chi possiede la versione Home di Windows XP che non è fornita del IIS. Per lavorare su di un server remoto si può anche usare il protocollo HTTP ma bisogna disporre delle estensioni server di FrontPage.
Con ASP.NET 2.0 e VWD inoltre è stato migliorato il debug. Possiamo farlo partire su una pagina qualsiasi, che può non essere la pagina iniziale dell'applicazione. Questo selezionando la pagina o facendo partire il debug mentre la modifichiamo.
Creare un nuovo progetto web.
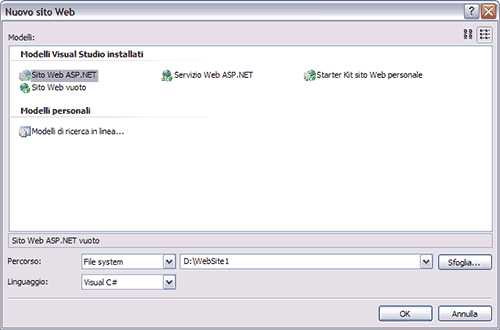
Aprire il VWD e scegliere dal menu File>Nuovo sito Web (o New Web Site). Appare la seguente schermata:

Si può decidere dove salvare il sito, in questo caso "File System", cioè in locale, sul proprio hard disk, e la cartella che può essere cambiata mediante il pulsante "Sfoglia". In basso possiamo scegliere il linguaggio di default del sito, in questo caso C#.
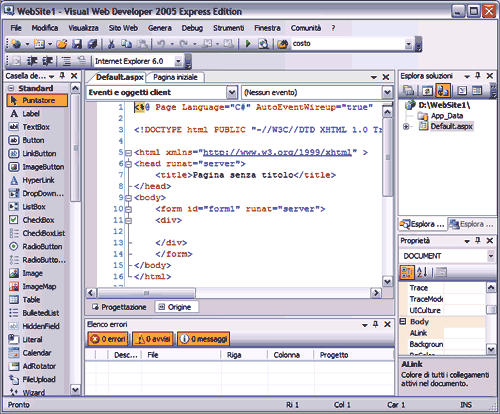
Finite le impostazioni diamo l'OK e ci troviamo nell'ambiente di lavoro.
Nella parte destra, in alto, troviamo il pannello "Esplora Soluzioni" (Solution Explorer), che ci indica la cartella principale del nostro sito (WebSite1).
Il VWD ha aggiunto una cartella App_Data che dovrebbe ospitare i file dei database, ed il file Default.aspx che sarà la nostra Home Page, cioè la pagina a cui verrà indirizzato l'utente che digita l'indirizzo del sito sul browser.
Collegato alla Defaul.aspx c'è il file che contiene il codice lato server Default.aspx.cs. Ha lo stesso nome della pagina a cui appartiene con un'estensione che varia a seconda del linguaggio utilizzato (cs per C#, vb per VB.NET).
Nel pannello centrale vediamo la Default.aspx aperta in modalità Origine (Source view), con le linguette in basso possiamo passare alla modalità Progettazione (Design view).
In Design view si può vedere quello che si sta facendo in modo visuale, e si possono trascinare i controlli presenti nella parte sinistra direttamente sulla pagina.
In Source view si possono vedere i tag html, head, body e form. Per dafault, nel nostro esempio, il
codice generato è XHTML come specificato nel DOCTYPE.
La prima riga è una direttiva che specifica il linguaggio utilizzato, dove si trova il codice, il nome della classe da cui ereditare e l'AutoEventWireup, che impostato su true per default, significa che viene generato automaticamente un evento al caricamento della pagina gestito dal metodo Page_Load che troviamo già impostato nel file Default.aspx.cs che contiene il codice.
Aggiungere una nuova pagina.
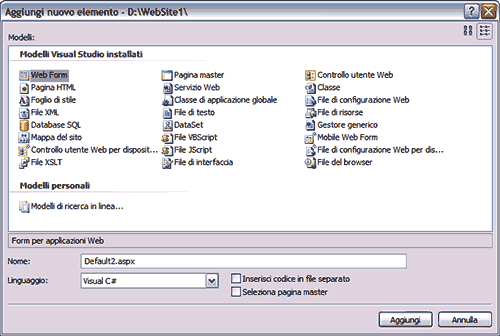
Per aggiungere una nuova pagina al sito, si può cliccare con il pulsante destro del mouse sul nome del sito, in Esplora Soluzioni, e scegliere Aggiungi nuovo elemento (Add New Item). Appare la schermata:

Questa volta si può scegliere se mettere o no il codice in un file separato, si può nominare la pagina, scegliere il linguaggio ed il tipo di item. Web Form è la normale pagina dinamica con estensione aspx.
Spuntando "Seleziona pagina master" (Select master page) si dice che quella pagina ha una Master Page, di cui parleremo in seguito. Spuntiamo "Inserisci codice in file separato" (Place code in separate file) e clicchiamo "Aggiungi" (Add). Al nostro sito sarà aggiunta la pagina Default2.aspx con il relativo Default2.aspx.cs.
Web.config
Ogni applicazione ASP.NET dovrebbe avere un file di configurazione, chiamato Web.config. Il VWD non lo genera automaticamente. Lo si può aggiungere, come sopra, aggiungendo un nuovo elemento e scegliendo "File di configurazione Web" (Web Configuration File). Tuttavia se si tenta di eseguire l'applicazione, il VWD dice che è necessario un web.config e chiede se lo deve aggiungere all'applicazione, dicendo di si, questo viene aggiunto automaticamente, senza il nostro intervento.
Classi partial
Esaminando i file con il codice, ad esempio Default2.aspx.cs, si nota la presenza di una definizione di classe parziale:
Listato 6. Definizione di classe parziale
public partial class Default2 : System.Web.UI.Page
Questa è una nuova caratteristica di ASP.NET 2.0 . Definire le classi in modo parziale equivale a dire che sono definite in più di un file fisico. Quando il compilatore trova una definizione di classe partial va a cercare le altre definizioni della stessa classe partial, le mette insieme e compila il tutto.
Le classi parziali facilitano il debugging e possono essere implementate da individui differenti facenti parte dello stesso team di sviluppo, semplicemente concedendo le autorizzazioni a modificare solo alcuni file e rendendo quindi più evidente la separazione tra logica di sviluppo e interfaccia utente.