Vantaggi
È noto che usare fogli di stile esterni piuttosto che in linea ha l'effetto di decimare la banda divorata mensilmente dai navigatori, l'utilizzo di AJAX potrebbe fare altrimenti.
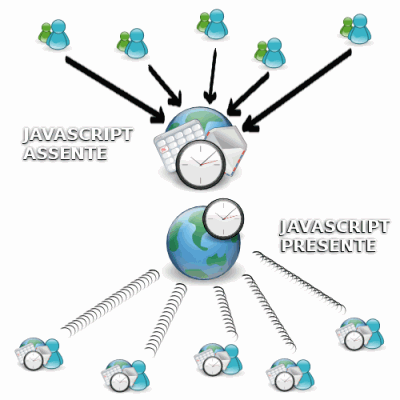
Infatti con AJAX il server non ha necessità di trasferire tutta la pagina per ogni interazione, ma solo la porzione necessaria all'operazione richiesta. Questo rende sensibilmente più veloce l'interazione per l'utente e favorisce il risparmio di banda.
C'è una ricaduta anche in termini di calcoli da effettuare. Prendiamo il caso di un portale ricco di informazioni. Reperirle tutte per poter affrontare una interazione 'tradizionale' può richiedere uno stress relativo per diverse manciate di decimi di secondo (database, webservices etc.). Con AJAX le richieste sono puntuali ed il server può rispondere in modo più efficiente.
Siti con migliaia di utenti simultanei non dovranno quindi operare su tutte le parti dell'applicativo, migliorando la possibilità di gestire mole di utenti elevata.
Allo stesso tempo una parte dei calcoli può essere data in gestione al browser, così da sfruttare la potenza del PC-client e distribuire il carico su tutti, piuttosto che sul solo host.

Non bisogna ovviamente esagerare, pena il rallentamento del client qualora i calcoli dovessero essere troppi, va scremato minuziosamente l'utile dal superfluo e soprattutto non si dovrebbero creare applicativi così complessi da richiedere diversi secondi di attesa prima di poter essere utilizzati.
Svantaggi
Il principale rovescio della medaglia è causato dall'abuso di AJAX, gli sviluppatori meno accorti mettono a disposizione troppe interazioni su una sola pagina. Inoltre, se non si controllano le operazioni sul client il server rischia di ritrovarsi sovraffollato di richieste probabilmente inutili.
Tornando all'esempio sull'anagrafica clienti, se non si fosse implementato un freno al cambio della sotto sezione un utente potrebbe effettuare numerose chiamate a vuoto.

Altro esempio concreto è un suggest, miglior amico del navigatore impegnato a cercare informazioni e peggior nemico, se implementato male, del server. Se per ogni lettera digitata si effettua una query al database il numero di operazioni si moltiplica in modo esponenziale ed il server rischia di rallentare o di intasarsi piuttosto che di essere alleggerito.
La gestione dell'evento onkeypress (o in alternativa onkeyup) fatta ad hoc dovrebbe quindi valutare se una richiesta con quelle lettere sia già stata fatta ed in caso mostrarla grazie alla memorizzazione sul client dei risultati precedenti, oppure richiamare nuovamente il server solo dopo qualche istante e non immediatamente, eliminando
l'operazione qualora l'utente dovesse cambiare idea in quel lasso di tempo, ad esempio nel caso abbia sbagliato a scrivere un carattere o abbia cancellato la parola da cercare.
Salvo un archivio dati particolarmente contenuto, è altrettanto sconsigliabile restituire un riscontro dopo aver digitato la sola prima lettera come lo è dopo aver scritto dei caratteri inutili quali spazi, virgole, punti o altro. In questo caso solo dei rigorosi controlli client potrebbero salvaguardare il server ma allo stesso tempo questo dovrebbe impedire operazioni di ricerca inutili ed avere quindi a sua volta altrettanti controlli sul testo da cercare.
Facile infatti risalire alle chiamate client e riproporle in altri modi, via socket o via form, evitare quindi uno sperpero di risorse dovrà essere uno degli obiettivi principali dell'applicativo proposto.
Di esempi potenzialmente pesanti da gestire potrebbero essercene altri, come contatori di utenti on-line, chat rinfrescate ogni mezzo secondo, aggiornamenti di dati statistici troppo frequenti e l'unica soluzione, in questi casi, è trovare il giusto compromesso tra necessità effettiva della frequenza di aggiornamento e calcoli da effettuare per effettuarla.