Cerchiamo di usare alcune delle conoscenze fin qui acquisite per creare un gioco per cellulari. Creaimo un gioco in stile "memory", dove bisogna trovare le coppie in una serie di carte.
Prepariamo lo stage
Il gioco dovrà offrire all'utente la possibilità di scegliere tra le diverse carte. Ogni carta dovrà avere il suo simbolo, ci sarà una sola coppia possibile per ogni simbolo.
Inseriamo sullo stage una carta (la duplicheremo poi dinamicamente tramite actionscript per creare le altre) e otto clip filmato (che chiamiamo "simbolo1", "simbolo2", "simbolo3", etc.) contenenti ognuno un disegno o un'immagine.
Attenzione: sia la carta sia i simboli vanno creati centrati rispetto allo stage, come visibile in figura.

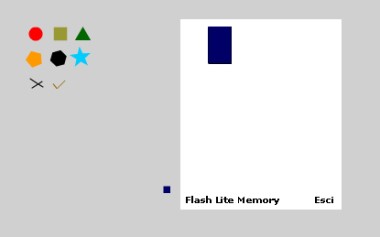
Inseriamo i simboli fuori dall'area di lavoro (li duplicheremo e inseriremo dinamicamente in seguito), piazziamo la carta e le scritte.

Nell'area di lavoro abbiamo spazio per 16 carte. Infatti i simboli come detto sono otto, e ogni simbolo sarà poi duplicato, l'utente dovrà infine trovare le coppie di simboli sotto le carte. /p>
Ovviamente sarebbe troppo semplice se i simboli fossero sempre nella stessa posizione (e il gioco avrebbe una longevità praticamente nulla), per cui ad ogni avvio faremo in modo che i simboli vengano disposti diversamente sul campo di gioco.
I simboli come detto hanno nome istanza crescente da simbolo1 a simbolo8. La carta deve avere nome istanza carta1. I campi di testo sono entrambi campi di testo statici.
La struttura delle carte
Ogni carta al suo interno avrà un pulsante che con lo scopo di rendere selezionabile la carta stessa (evidenziando la carta selezionata) e che conterrà anche le azioni necessarie a mostrare il simbolo nascosto sotto la carta e a controllare se è stata trovata una coppia. Vediamo come realizzare questa struttura.
Visto che duplicheremo dinamicamente tramite actionscript le carte, ci basta crearne una che abbia la struttura voluta.
Apriamo quindi il movieclip (che dovremmo già aver disposto nello stage come in figura 2), selezioniamo il rettangolo colorato che lo compone e convertiamolo in un pulsante. Entriamo quindi all'interno del pulsante (doppio click oppure click destro>edit sul pulsante stesso).
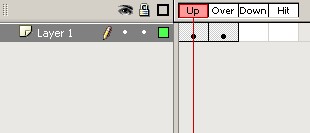
Apparirà una linea temporale con i fotogrammi "Up", "Over", Down", "Hit". Creiamo un fotogramma chiave sul fotogramma "Over" (su "Up" dovremmo già averlo), come in figura.

Impostiamo un azzurro chiaro come colore del rettangolo nel frame "Up", e un giallo chiaro nel frame "Over". A questo punto la struttura della carta è pronta, in seguito potremmo inserirvi le azioni.
Azioni generali
Abbiamo sistemato sullo stage tutti gli elementi che ci servono per creare il campo di gioco completo. Come detto andremo a crearlo tramite actionscript, prima però inseriamo alcune azioni che ci torneranno utili in seguito.
Listato 1. Impostazioni generali
// Il gioco sarà riprodotto a pieno schermo
fscommand2("FullScreen", true);
// Il rettangolo di selezione non sarà mostrato
_focusrect = false;
// Impostiamo i softKeys
fscommand2("setSoftKeys","","Esci")
// Fermiamo la timeline
stop();
// Impostiamo la posizione della prima carta da creare
xPos = carta1._x + 30;
yPos = carta1._y;
// Variabili che utilizzeremo nelle funzioni
_click = 0;
coppie = 0;
Come possiamo vedere impostiamo la riproduzione del filmato a tutto schermo, settiamo i soft keys, inseriamo uno stop() poiché la timeline avrà poi più fotogrammi dove inseriremo delle funzioni, ed infine impostiamo la posizione della prima carta che creeremo dinamicamente: essa sarà a destra della carta da noi creata, alla sua stessa altezza.
Abbiamo anche impostato le variabili _click e coppie, che utilizzeremo nella funzione per il controllo del punteggio e dei click durante il gioco.
Un movieclip fittizio
L'ultima cosa da creare nello stage è un movieclip, il cui unico scopo sarà quello di far attendere un piccolo lasso di tempo prima dell'esecuzione della funzione di controllo delle coppie (vedremo in seguito il perché). Creiamo questo movieclip, sistemiamolo sullo stage e diamogli nome istanza "controllo". Inseriamo uno stop() sul suo primo fotogramma, creiamo poi un altro fotogramma chiave (il numero 6) e inseriamoci il seguente script:
Listato 2. Chiamata a funzione "controlla"
tellTarget("_root"){
call("controlla");
}
Come possiamo intuire, quando faremo partire il clip "controllo", esso farà trascorrere 6 fotogrammi (circa mezzo secondo) e poi eseguirà la funzione "controlla".
È possibile scaricare l'esempio sviluppato in questa lezione.