Abbiamo visto come aggiungere un sottofondo musicale ad un filmato, vediamo ora come controllare i suoni e associarli a determinati eventi, cosa che si rivela utile in parecchie occasioni, particolarmente nei giochi.
Il procedimento è semplice, dovremmo però eseguire le operazioni di importazione in maniera leggermente diversa e utilizzeremo anche un po' di ActionScript per controllare i suoni e gli eventi che li attiveranno.
Poiché in Flash Lite non è presente l'oggetto Sound, presente nel normale Flash player, facciamo "di necessità virtù" e usiamo metodo alternativo per controllare i suoni: invece di riferirci al suono in se, ci riferiamo al movieclip che lo contiene. Agiamo sul suono usando le funzioni di riproduzione del movieclip ovvero stop(), play(), gotoAndPlay(), gotoAndStop().
Importare l'audio
Creiamo un nuovo file. Importiamo il nostro file nella libreria, ma invece di inserirlo nella timeline principale creiamo un nuovo movieclip.
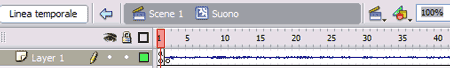
Nella linea temporale del movieclip, al primo fotogramma inseriamo come codice actionscript uno stop(), mentre dal secondo fotogramma in poi inseriamo il sonoro. Fatte queste operazioni la linea temporale dovrebbe apparire come in figura.

Ci posizioniamo sul secondo fotogramma e nel pannello "Proprietà", all'opzione Sincr. assegnamo la scelta Stream. Infine inseriamo il movieclip nell'area di lavoro e diamogli nome istanza "suono".
È importante inserire nella linea temporale tutti i fotogrammi necessari all'esecuzione del suono (possiamo vederlo grazie all'onda sonora che viene disegnata sulla timeline).
Possiamo facilmente intuire che, con lo stop() sul primo fotogramma e il suono a partire dal secondo, la musica non sarà eseguita all'avvio del filmato.
Pulsanti di controllo
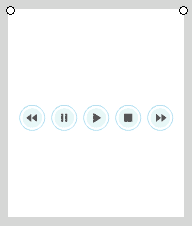
Non avendo grandi necessità grafiche, usiamo i pulsanti che Flash mette a nostra disposizione (che sono comunque gradevoli da vedere). Dal menu Window>Common Libraries>Buttons appare una libreria con varie cartelle, selezioniamo quella che preferiamo, ad esempio playback flat. Trasciniamo quindi nell'area di lavoro i pulsanti per la riproduzione, visibili in figura.

Il codice
Abbiamo i pulsanti e il movieclip contenente il suono, non ci resta che collegare le cose. Abbiamo i pulsanti rewind, pausa, play, stop e forward. Vediamo quali azioni usare.
Tasto play
Questo tasto dovrà avviare il suono. L'azione da utilizzare è semplicemente:
Listato 1. Pulsante "Play"
on(release){
tellTarget("suono"){
play();
}
}
Questo codice fa partire il movieclip "suono":
Tasto pausa
Questo tasto dovrà mettere in pausa il suono. L'azione da utilizzare è stop().
Listato 2. Pulsante "Pausa"
on(release){
tellTarget("suono"){
stop();
}
}
Lo stop di actionscript infatti ferma la riproduzione, non come lo stop classico di un lettori multimediale che invece ferma il brano e ritorna all'inizio.
Tasto stop
Per fermare un brano e rimandarlo all'inizio come detto non dobbiamo usare stop, ma useremo gotoAndStop(1), che manderà il clip filmato al suo primo fotogramma.
Listato 3. Pulsante "Stop"
on(release){
tellTarget("suono"){
gotoAndStop(1);
}
}
Tasti rewind e forward
Per questi due tasti il discorso è più complesso: la loro azione infatti è continua finchè sono premuti: più teniamo premuto il tasto, più il brano andrà indietro (o avanti), non possiamo quindi usare un semplice on(release), che termina quando il pulsante viene rilasciato.
Dobbiamo invece utilizzare un concetto già visto per lo slideshow automatico delle foto nelle precedenti lezioni: creiamo un movieclip vuoto composto da due fotogrammi, e nel primo inseriamo il codice:
Listato 4. Pulsanti "Rewind" e "Fast Forward"
if(_root.rew){
tellTarget("suono"){
gotoAndStop(_currentframe - 2):
}
}
if(_root.ffw){
tellTarget("suono"){
gotoAndStop(_currentframe + 2);
}
}
Quindi associamo al pulsante rewind:
Listato 5. Azione sul pulsante "Rewind"
on(press){
_root.rrw = true;
}
on(release){
_root.rrw = false;
tellTarget("suono"){
play();
}
}
E al pulsante forward:
Listato 6. Azione sul pulsante "Fast Forward"
on(press){
_root.ffw = true;
}
on(release){
_root.ffw = false;
tellTarget("suono"){
play();
}
}
Con questo codice facciamo sì che quando l'utente preme un tasto attiva l'avanti (o indietro) veloce, e quando rilascia il tasto il suono va alla nuova posizione (quindi più indietro o più avanti).
Possiamo ora testare il filmato nell'emulatore, usando il joystick direzionale per spostarci tra i tasti, premerli e rilasciarli.
Abbiamo visto come associare un suono a un evento, in questo caso alla pressione di un pulsante, e come, impostando l'opzione sincr. su stream controlliamo il suono sfruttando la timeline di un clip filmato.
È possibile scaricare l'esempio sviluppato in questa lezione.