Possiamo definire le funzioni come "blocchi" di codice da eseguire in determinati momenti o in base a determinati eventi. Sono particolarmente utili quando dobbiamo eseguire lo stesso codice in più occasioni: invece che scrivere ogni volta lo stesso codice lo inseriamo in una funzione e poi richiamiamo la funzione stessa al momento opportuno.Questo comporta un risparmio di memoria e di tempo, facilità di manutenzione ed un minor peso del file finale.
Una funzione può prendere dei parametri che, ovvero dei valori che possiamo utilizzare per modificarne il comportamento.
Supponiamo ad esempio di voler mostrare alcuni testi nel campo di output. Se non usassimo i parametri dovremmo scrivere funzioni separate, ad esempio:
Listato 1. Esempio di funzioni non parametrizzate
function testo1(){
trace("Questo è il testo 1");
}
function testo2(){
trace("Questo è il testo 2");
}
function testo3(){
trace("Questo è il testo 3");
}
testo1(); // richiamo la funzione testo1
testo2(); // richiamo la funzione testo2
testo3(); // richiamo la funzione testo3
Richiamando poi le varie funzioni a seconda del tasto premuto. Usando i parametri basterebbe semplicemente scrivere così:
Listato 2. Esempio di funzione parametrizzata
function testo(scritta){
trace(scritta);
}
testo("Questo è il testo1");
testo("Questo è il testo2");
testo("Questo è il testo3");
Richiameremmo quindi sempre la stessa funzione assegnando un diverso valore al parametro: il risultato finale per l'utente sarà lo stesso. Chiaramente questo esempio ha poca utilità pratica, ma basta immaginare una funzione con più comandi per rendersi conto dell'utilità dei parametri.
Con Flash Lite ci troviamo però di fronte ad un problema in quanto la sintassi non è supportata.
Listato 3. Sintassi comune di dichiarazione e chiamata a funzione
function nomefunzione (){
azioni...
}
nomefunzione(); // richiamo la funzione
Questo non significa dover rinunciare alle funzioni, ma usare un'altra via, "simulando" le funzioni.
Un esempio pratico
Riferiamoci sempre al nostro file con le sue immagini: abbiamo associato al pulsante fittizio le azioni per scorrere le foto, chiediamoci se sarebbe conveniente utilizzare le funzioni per queste due azioni.Se lasciassimo l'applicazione così com'è non sarebbe indispensabile: il codice si trova solo sul pulsante e non è utilizzato in altre situazioni.
In futuro però potremmo migliorare l'applicazione, inserendo ad esempio la possibilità di far scorrere automaticamente le foto, ed in quel caso sarebbe utile avere a disposizione le funzioni necessarie per muoversi tra le foto. Vediamo quali sono i passaggi da seguire per portare il codice dal pulsante alle funzioni.
La linea temporale
Per utilizzare le funzioni in Flash Lite dobbiamo usare un procedimento un po' particolare: sistemare il codice su diversi fotogrammi della timeline; il nome della funziona è dato dall'etichetta del fotogramma stesso. Per richiamare la funzione useremo poi l'azione:
Listato 4. "Chiamata" a funzione tramite fotogramma
call(etichetta_del_fotogramma)
Creiamo un nuovo livello sulla linea temporale (menu Inserisci>Linea Temporale>Livello) e chiamiamolo "Funzioni", inseriamo quindi su questo livello due fotogrammi chiave.
Apriamo ora le azioni del nostro pulsante. Copiamo il codice:
Listato 5. Definizione della funzione nel fotogramma "prevFoto"
if(mc._currentframe > 1){
tellTarget("mc"){
prevFrame();
}
foto_attuale--;
}
Sul primo dei due fotogrammi chiave creati, e sul secondo il codice:
Listato 6. Definizione della funzione nel fotogramma "nextFoto"
if(mc._currentframe < mc._totalframes){
tellTarget("mc") {
nextFrame();
}
foto_attuale++;
}
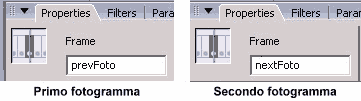
Abbiamo ora le due "funzioni". Diamo un'etichetta a questi fotogrammi per poterli richiamare dal nostro pulsante. È un'operazione molto semplice: quando selezioniamo un fotogramma chiave, nel pannello proprietà sotto alla voce "Frame" vediamo la scritta <Etichetta fotogramma>: basta sostituire questa scritta con quella che desideriamo. Chiamiamo il primo fotogramma "prevFoto" e il secondo "nextFoto", come in figura.

Non ci resta che dare al nostro pulsante le azioni per richiamare queste funzioni.
Listato 7. Assegnare le "funzioni" agli eventi del joystick
on(keyPress "<Left>"){
call("prevFoto");
}
on(keyPress "<Right>"){
call("nextFoto");
}
Come possiamo vedere, a seconda del tasto premuto viene chiamato il codice del fotogramma "prevFoto" o quello del fotogramma "nextFoto".
L'ultima cosa da fare è aggiungere uno stop al primo fotogramma, altrimenti la timeline andrebbe di continuo dal primo al secondo fotogramma. Il codice sul primo fotogramma del livello "Actionscript" diventerà quindi:
fscommand2("FullScreen", true);
foto_totali = mc._totalframes;
foto_attuale = 1;
stop();
Testando l'applicazione nell'emulatore vedremo che il risultato finale a livello visivo non è cambiato, in compenso dal lato sviluppatore noi potremo sfruttare le funzioni create per l'inserimento di nuove caratteristiche nella nostra applicazione, senza che sia necessario ripetere altre volte il codice relativo allo scorrimento delle foto.
È possibile scaricare l'esempio sviluppato fin'ora.