Un aspetto che rende gradevoli applicazioni e giochi è la dinamicità, intesa come la "capacità" dell'applicazione di "reagire" a determinati eventi, siano essi eseguiti dall'utente o stabiliti dal programmatore.
Supponiamo di voler rendere più accattivante l'applicazione che stiamo creando in questa guida: potrebbe essere gradevole per l'utente sapere il numero totale di foto e quale foto sta visualizzando.
Per realizzare questa caratteristica usiamo delle variabili, ovvero valori che possono cambiare durante l'esecuzione di un'applicazione e sono rappresentati nel programma con dei nomi. Ecco un esempio.
Listato 1. Esempio di assegnamento
a = 10;
Questo codice assegna il valore 10 alla variabile chiamata "a". Possiamo modificare il valore di questa variabile utilizzando gli operatori. Gli operatori sono in grado di eseguire una determinata operazione su una variabile; gli operatori più comuni per modificare il valore di una variabile sono i seguenti:
Operatori in ActionScript
= (operatore di assegnazione)
+ (operatore di addizione),
- (operatore di sottrazione)
/ (operatore di divisione)
* (operatore di moltiplicazione)
++ (operatore di incremento)
-- (operatore di decremento)
L'utilizzo degli operatore di addizione, sottrazione, divisione e moltiplicazione è facilmente intuibile; l'operatore di incremento somma 1 al valore della variabile, mentre l'operatore sottrae 1. Per assegnare un valore usiamo '='. Vediamo un esempio:
Altri operatori
a = 10;
a++ // aumenta "a" di un'unità
a-- // diminuisce "a" di un'unità
Vediamo invece alcuni esempi per gli operatori aritmetici (addizione, sottrazione, divisione, moltiplicazione)
Listato 2. Esempi di operazioni
b = 20;
a = b + 2; // risultato a = 22
a = b – 2; // risultato a = 18
// divide il valore di "b" per 2:
// il nuovo valore di "b" sarà quindi 10
b /= 2;
// moltiplica il valore di "b" per 3:
// il nuovo valore di"b" sarà quindi 30
b *= 3;
Se vogliamo modificare il valore di una variabile coinvolgendo il valore precedente nell'operazione usiamo gli operatori '+=' , '-=', '/=' , '*=' , che sono una "abbreviazione" di formule come a=a+, a=a- , a=a/, a=a*.
Inserire testo dinamico
Una variabile può essere usata per visualizzare alcuni dati all'interno dell'animazione. Il modo più semplice per farlo è assegnarle a testi dinamici.
Per inserire un testo è sufficiente scegliere lo strumento testo all'interno della barra degli strumenti e cliccare sullo stage. Una volta posizionato il testo possiamo renderlo dinamico impostando "Testo dinamico" sul pannello proprietà.
Apriamo il consueto file. Sotto l'area occupata dalle foto inseriamo i campi di testo dinamici e li separiamo con un trattino ottenuto usando lo strumento linea.

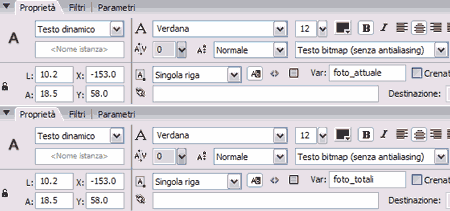
Per far sì che il testo mostri il valore di una variabile, usiamo il campo var: per il testo a sinistra impostiamo foto_attuale, per il destro foto_totali. Le proprietà dei due testi appaiono come in figura.

Inseriamo il codice necessario per utilizzare le variabili. Sul primo fotogramma del livello "Actionscript", dove è già presente il codice relativo al fullscreen, aggiungiamo le righe:
Listato 3. Rilevare il numero di fotogrammi di un movieclip
foto_totali = mc._totalframes;
foto_attuale = 1;
Questo codice fa sì che il campo di testo a destra mostri il numero totale di foto presenti (stabilito dal numero di fotogrammi del movieclip "mc"), mentre quello di sinistra mostrerà "1" (infatti all'avvio dell'applicazione la foto mostrata sarà la prima).
Modifichiamo poi il pulsante fittizio creato nella precedente lezione; il codice va cambiato leggermente, in questo modo:
Listato 4. Aggiungere contatori al controllo del joystick
on(keyPress "<Left>"){
if(mc._currentframe > 1){
tellTarget("mc"){
prevFrame();
}
foto_attuale--;
}
}
on(keyPress "<Right>"){
if(mc._currentframe < mc._totalframes){
tellTarget("mc"){
nextFrame()
}
foto_attuale++;
}
}
La spiegazione è quasi superflua: tramite gli operatori di incremento e decremento, aumentiamo o diminuiamo il valore della variabile foto_attuale.
Testiamo infine il filmato. Ora alla pressione dei tasti sul joystick direzionale cambia il valore della variabile foto_attuale e di conseguenza il valore mostrato nel relativo campo di testo, come in figura.

Abbiamo visto un esempio di base sull'utilizzo delle variabili e sui loro operatori. Ci troveremo spesso ad usare queste nozioni nel corso della guida.
È possibile scaricare l'esempio sviluppato fin'ora.