Abbiamo descritto i motivi che ci hanno portato a scegliere Flash come strumento di sviluppo in questa guida; passiamo ora al lato pratico e iniziamo a scoprire come sfruttare gli strumenti che abbiamo a disposizione.
Scelta di un template
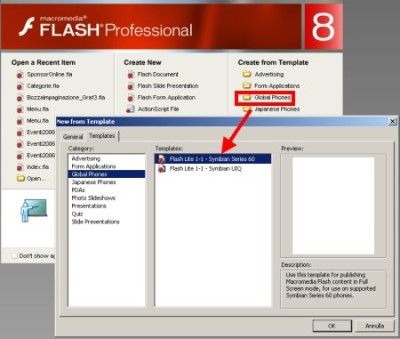
Appena avviato Flash ci troviamo di fronte ad una schermata introduttiva che ci permette tre opzioni:
- Aprire un file usato di recente
- Creare un nuovo file
- Creare un file partendo da un template
Quest'ultima opzione è quella che ci interessa. Scegliamo i "Global Phones"; appare una nuova maschera da cui scegliamo se creare contenuti per cellulari con Symbian serie 60 o con Symbian UIQ. In questa guida usiamo Symbian serie 60 (a cui appartengono molti modelli Nokia, ad esempio).

Una volta selezionato il template, appare un'area di lavoro che ha dimensioni 176x208 pixel.
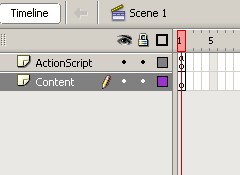
Sulla timeline sono previsti due livelli predefiniti.
-
Il primo livello, "Actionscript" contiene il codice per lanciare il filmato a schermo intero:
Listato 1. Lanciare il filmato a schermo intero
// this ActionScript sets your content to be full screen
fscommand2("FullScreen", true); - Nel secondo livello, "Content", possiamo inserire i contenuti grafici;

Naturalmente possiamo creare nuovi livelli a nostro piacimento.
Inserire Elementi
Per creare i contenuti e l'interfaccia delle nostre applicazioni, Flash mette a disposizione una serie di strumenti raccolti nella "Barra degli strumenti" descritta in figura.

Possiamo anche inserire immagini, suoni e altro, utilizzando il menu File>Importa.
Proviamo ad inserire un testo e una foto all'interno del nostro primo filmato swf per cellulari, e vediamo come appare diversi dispositivi grazie all'emulatore di Flash 8.
Il testo
Per inserire del testo selezioniamo lo strumento "testo", clicchiamo sull'area di lavoro, scriviamo ad esempio "Benvenuto in Flash Lite!" e posizioniamo il campo di testo creato in alto nell'area di lavoro.
Va prestata particolare attenzione a tipo di carattere (font) ed alla dimensione del testo. Possiamo usare un Verdana a dimensione 10, oppure un pixel font, set di caratteri realizzati per essere visti anche a piccole dimensioni e quindi particolarmente utili per i dispositivi mobili.
Un sito dove è possibile reperire pixel font (anche gratuitamente) è Fonts for Flash; in questa guida negli esempi verrà utilizzato il Verdana a scopo di test, potete comunque scegliere anche un altro font a vostro piacimento.
le immagini
L'inserimento di un'immagine è molto semplice. Selezioniamo il menu File>Importa e da qui l'opzione Importa nello Stage; e scegliamo il file da importare.
Usiamo un'immagine che occupi circa 170 pixel in altezza e non sia larga più di 175 pixel, in modo da inserirla comodamente all'interno del nostro stage, centriamola quindi nell'area di lavoro. Il risultato dovrebbe essere simile a quello raffigurato in figura.

Proviamo il filmato
È arrivato il momento di provare il nostro filmato sull'emulatore. Dal menu Control>Test Movie, oppure usiamo la scorciatoia da tastiera CTRL+Invio.
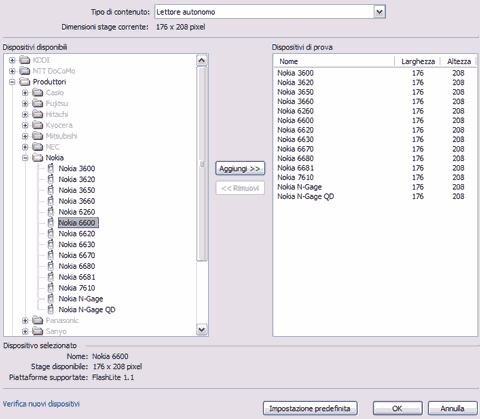
Appare la maschera di prova con l'emulatore. Al primo avvio un messaggio ci invita a scegliere le periferiche che vogliamo utilizzare per il test. Cliccando sul link riportato nel messaggio ci appare la maschera per la selezione.

Assegnamo alla voce "Tipo di contenuto" il valore "Lettore Autonomo" come, quindi dalla cartella dei produttori scegliamo il produttore del nostro dispositivo (ad esempio "Nokia"). Se il nostro modello non è presente nella lista di destra lo aggiungiamo selezionandolo e cliccando su "Aggiungi".
Finalmente appare il filmato sullo schermo dell'emulatore. Grazie alla lista in altro a sinistra possiamo scegliere un alro modello di cellulare dalla lista delle preferenze.
Notiamo che il pannello di output presenta il seguente avvertimento:
FTPS030: Il comando FSCommand2 FullScreen non è supportato dall'emulatore; eseguire la prova sul dispositivo.
Non c'è da allarmarsi, indica semplicemente che l'emulatore non supporta la modalità a schermo intero. Possiamo comunque continuare a fare le nostre prove.
Infine notiamo i dispositivi emulati sono interattivi, sono dei veri e propri telefonini "virtuali". Per verificare basta spostare il mouse sul tastierino. Questo aspetto sarà analizzato meglio nelle prossime lezioni.
È possibile scaricare l'esempio sviluppato fin'ora.
Se vuoi aggiornamenti su Development inserisci la tua email nel box qui sotto: