Ecco come si presenta il codice di una semplice pagina XHTML basata sulla DTD Strict:
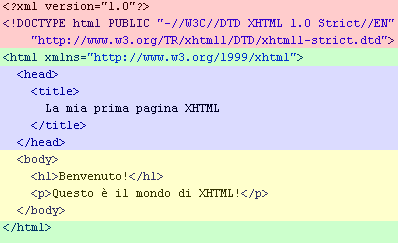
Listato 1. Esempio di codice XHTML Strict
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>La mia prima pagina XHTML</title>
</head>
<body>
<h1>Benvenuto!</h1>
<p>Questo è il mondo di XHMTL!</p>
</body>
</html>
Suddividiamo ora il codice nelle quattro sezioni essenziali, evidenziandole con quattro colori diversi:

| Colore | Significato |
|---|---|
| rosso | il prologo |
| verde | l'elemento radice (<html>) |
| viola | l'intestazione (detta anche "testata") (<head>) |
| giallo | il corpo del documento |
Le analizzeremo nelle prossime lezioni, definendo nei dettagli la funzione di ciascuna e le differenze con HTML. Per ora iniziamo con un pò di pratica.
Il listato 1 contiene il codice della nostra prima pagina. Copiatelo e incollatelo, anche in un editor di testo. Salvate, nominando il documento "test.html", visualizzate nel vostro browser preferito.
A questo punto, dopo aver tanto insistito sul concetto di documento valido e ben formato, è opportuno imparare a fare la convalida. All'url http://validator.w3.org è possibile effettuare la validazione di qualunque documento presente in rete: basta inserire l'URI della pagina e cliccare su "Validate this page". Dal momento che la pagina appena creata è localizzata sulla nostra macchina dobbiamo usare un altro metodo.
Il W3C dà la possibilità di validare i documenti tramite l'upload del file sui suoi server. Usate quindi l'url http://validator.w3.org/file-upload.html. Cercate il file da validare sul vostro PC e inviate la richiesta. Se il documento è valido riceverete, questo messaggio (figura 2):

La prova è andata a buon fine, la pagina rispetta le regole. Possiamo ora passare all'analisi delle quattro sezioni del documento. Cominciamo dal prologo.
Riferimenti
Un validatore alternativo: potete validare i documenti anche su htmlhelp.com. Il sito fornisce utilissime notizie e suggerimenti su possibili problemi nella convalida.
Se vuoi aggiornamenti su Design inserisci la tua email nel box qui sotto: