Le tabelle sono componenti importanti in HTML: nate agli inizi del Web per impaginare dati aggregati, si sono poi trasformate in uno strumento indispensabile per gestire i layout grafici, per tornare, già nell'epoca dei CSS, ad essere elementi utilissimi per rappresentare informazioni.
Come sempre in questa guida HTML ci rifacciamo allo standard attuale, per cui l'elemento <table> serve alla rappresentazione di dati, anche "in più dimensioni", sotto forma di tabelle.
Tabella HTML di base
Per definire una tabella "minimale", che sia comunque interpretata correttamente dai browser possiamo riprodurre un esempio simile al seguente:
<table>
<tr><td>Colonna 1</td><td>Colonna 2</td></tr>
<tr><td>Dato 1,1</td><td>Dato 1,2</td></tr>
<tr><td>Dato 2,1</td><td>Dato 2,2</td></tr>
<tr><td>Dato 3,1</td><td>Dato 3,2</td></tr>
</table>
Nell'esempio riusciamo a definire una griglia formata da righe e colonne, il risultato è piuttosto povero a livello semantico (non distinguiamo ad esempio il nome di una colonna dai suoi valori), ma ci aiuta a presentare i tag di base:
| Tag | Descrizione |
|---|---|
| <table> | È il contenitore di tutta la tabella e la definisce |
| <tr> | "table row" Contiene una riga della tabella |
| <td> | "table data" Una cella che contiene i valori all'interno di una riga |
Questo tipo di tabella era un elemento predominante nel "vecchio Web" (ed è ancora presente in quello attuale), perché funzionale anche alla suddivisione degli spazi, oltre che alla rappresentazione dei dati. Con il consolidarsi di pratiche più specifiche per il markup dei layout, questo utilizzo delle tabelle è caduto in disuso.
Per ottenere una visualizzazione come quella in figura dobbiamo forzare un po' lo stile della tabella utilizzando le seguenti regole CSS:
<style>
table {
border-collapse:collapse
}
td, th {
border:1px solid #ddd;
padding:8px;
}
</style>Le riportiamo solo per completezza senza commentarle in quanto non aggiungono nulla alla comprensione delle tabelle in questa fase.
Il template di una tabella: caption, thead, tbody, tfoot
Per scrivere una tabella che fornisca una rappresentazione più chiara dei dati introduciamo un template leggermente più ricco:
<table>
<caption>
<p>I miei dati</p>
</caption>
<thead>
<tr><th>Colonna 1</th><th>Colonna 2</th></tr>
</thead>
<tfoot>
<tr><td>Totale 1</td><td>Totale 2</td></tr>
</tfoot>
<tbody>
<tr><td>Dato 1,1</td><td>Dato 1,2</td></tr>
<tr><td>Dato 2,1</td><td>Dato 2,2</td></tr>
<tr><td>Dato 3,1</td><td>Dato 3,2</td></tr>
</tbody>
</table>
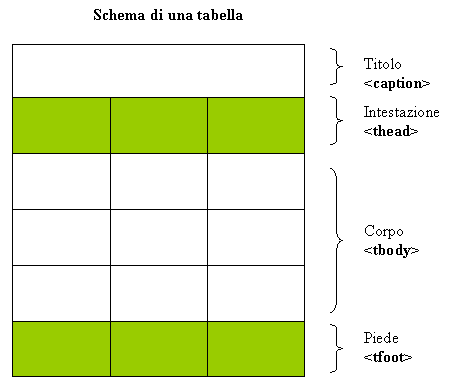
I tag introdotti sono tutti definiti come "facoltativi", nel senso che la tabella non si "rompe" se manca uno di essi. Tuttavia si tratta di elementi fondamentali per la semantica delle tabelle. Esaminiamoli:
| Tag | Descrizione |
|---|---|
| <caption> | È una didascalia che ci permette di dare una contestualizzazione ai dati e rendere più chiaro il loro significato. |
| <thead> | Serve per raggruppare le righe che rappresentano l'intestazione della tabella. |
| <th> | "table header" Indica una cella che contiene un intestazione (ad esempio il titolo di una colonna o di una riga) e serve a dare una definizione dei dati cui si riferisce. |
| <tbody> | Raggruppa le righe che contengono il corpo della tabella, spesso con i dati veri e propri. |
| <tfoot> | Racchiude le righe che utilizziamo come footer della tabella, in cui si possono inserire dei dati di riepilogo, somme, medie, etc. |
Interessante notare che thead, tbody e tfoot, creano dei raggruppamenti di righe e che tfoot può apparire, nel markup, anche prima del tbody, questo per consentire ai crowler di leggere prima i dati di sintesi e poi le informazioni più granulari.
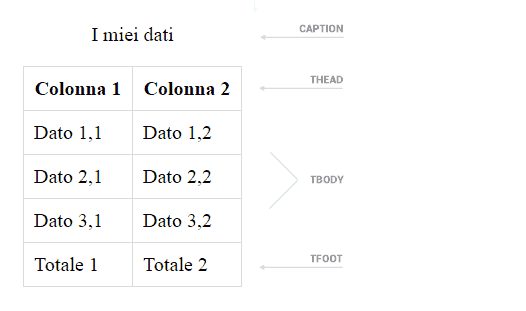
Alla fine la rappresentazione della tabella rimane quella che ci aspetteremmo:

colgroup e col, raggruppare le colonne
Possiamo raggruppare le celle della tabella anche per colonna grazie al tag <colgroup>, che deve essere inserito tra il caption e ogni possibile raggruppamento per riga (thead, tbody, tfood).
All'interno di colgroup definiamo le colonne che volgiamo includere usando il tag <col>.
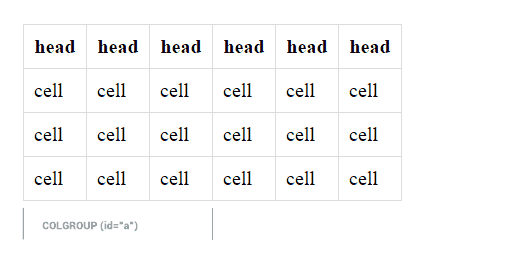
Con colgroup i gruppi vengono creati prendendo le colonne da sinistra verso destra. Il numero di colonne da considerare lo indichiamo grazie all'attributo span.
<table>
<colgroup id="a" span="3"></colgroup>
<thead>
<tr><th>head</th><th>head</th><th>head</th><th>head</th><th>head</th><th>head</th></tr>
</thead>
<tbody>
<tr><td>cell</td><td>cell</td><td>cell</td><td>cell</td><td>cell</td><td>cell</td></tr>
<tr><td>cell</td><td>cell</td><td>cell</td><td>cell</td><td>cell</td><td>cell</td></tr>
<tr><td>cell</td><td>cell</td><td>cell</td><td>cell</td><td>cell</td><td>cell</td></tr>
</tbody>
</table>
col
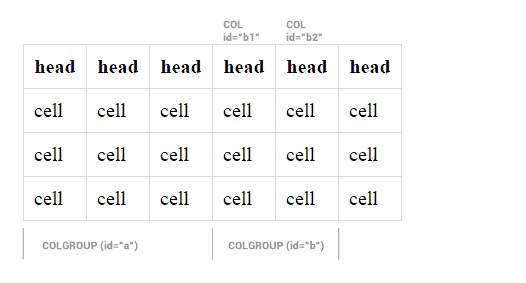
Possiamo anche sfruttare il tag <col> per definire singole colonne o sottogruppi all'interno di un gruppo:
<table>
<colgroup id="a" span="3"></colgroup>
<colgroup id="a">
<col id="b1">
<col id="b2" span="2">
</colgroup>
<thead>
<tr><th>head</th><th>head</th><th>head</th><th>head</th><th>head</th><th>head</th></tr>
</thead>
<tbody>
<tr><td>cell</td><td>cell</td><td>cell</td><td>cell</td><td>cell</td><td>cell</td></tr>
<tr><td>cell</td><td>cell</td><td>cell</td><td>cell</td><td>cell</td><td>cell</td></tr>
<tr><td>cell</td><td>cell</td><td>cell</td><td>cell</td><td>cell</td><td>cell</td></tr>
</tbody>
</table>I sottogruppi si creano utilizzando l'attributo span all'interno di col.

th, l'attributo scope
Il tag <th> indica il significato dei dati all'interno delle celle, ma quali? Possiamo sfruttare questo tag sia per le colonne sia per le righe impostando l'attributo scope che prevede 5 valori (stati):
| Valori di scope per th | Descrizione |
|---|---|
| scope="row" | L'header si riferisce ai valori sulla stessa riga |
| scope="col" | L'header si riferisce ai valori sulla stessa colonna |
| scope="rowgroup" | L'header si riferisce a tutte le celle incluse nello stesso gruppo di righe del th (il valore non è ammesso se il th non appartiene a un gruppo di righe) |
| scope="colgroup" | L'header si riferisce a tutte le celle incluse nello stesso gruppo di colonne del th (valido solo se th appartiene a un gruppo di colonne) |
| scope="auto" | se diamo come scope "auto" o se omettiamo lo scope, l'insieme di celle cui si applica il contenuto di th viene selezionato dal contesto. |
I tag thead, tbody e tfoot permettono di creare dei raggruppamenti semantici di righe (row group) e dovrebbero sempre contenere almeno una riga.
Annidare tabelle inHTML
Chiudiamo mostrando come è possibile annidare le tabelle le une dentro le altre e lo facciamo esaminando un semplice esempio:
<table>
<thead>
<tr><th>Campo</th><th>Tabella</th></tr>
</thead>
<tbody>
<tr>
<td>Campo1</td>
<td>
<table>
<thead><tr><th>Campo</th><th>Descrizione</th></tr></thead>
<tbody><tr><td>Campo1</td><td>Descrizione1</td></tr></tbody>
</table>
</td>
</tr>
</tbody>
</table>
Tabelle e layout, storia passata
Come abbiamo detto, l'ampio utilizzo che delle tabelle è stato fatto per la formattazione dei documenti ha fatto sì che - nel passaggio dall'HTML 3.2 all'HTML 4 - le specifiche delle tabelle fossero estese con una serie di notazioni destinate a "far ordine" all'interno di un codice che rischiava di diventare troppo vasto.
Leggi ora la Guida CSS, progetta layout moderni e scegli lo stile migliore per le tabelle.
Se vuoi aggiornamenti su Design inserisci la tua email nel box qui sotto: