Seppure molto potente, HTML non è un linguaggio complesso e può offrire soddisfazioni immediate. Per iniziare basta pochissimo, quasi niente in realtà:
- Un browser, ne abbiamo almeno uno già installato nel PC o nei device che utilizziamo.
- Un editor di testi, anche di questi ce ne sono a bizzeffe e tipicamente ce n'è uno in ogni ambiente operativo. L'importante è ricordare che non dobbiamo utilizzare programmi come Word, OpenOffice o WordPad, che sono "word processor" evoluti e non servono allo scopo.

Per il momento ci accontentiamo di questo approccio semplificato, vedremo più avanti come sia importante la scelta dell'ambiente di sviluppo. In questo modo possiamo rapidamente approcciare alla questione che ora ci interessa di più: scrivere la nostra prima pagina HTML.
Lanciamo il nostro editor di testi, ad esempio il classico blocco note di Windows e scriviamo un semplice testo come il seguente:
Ciao Mondo!Estensione .html
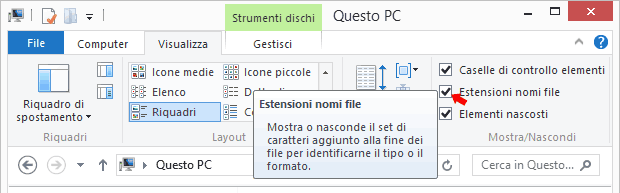
Fatto questo salviamo il file con estensione .html ad esempio "hello.html". Per i meno esperti, Windows a volte nasconde le estensioni e potrebbe risultare difficile salvare correttamente i nostri file. In questi casi possiamo abilitare le estensioni grazie alle opzioni di visualizzazione delle cartelle.

Non è raro trovare pagine HTML con estensione .htm. Questa abitudine, quasi del tutto scomparsa, trova radici nei nomi dei file dell'ms-dos e di Windows 3.1. Questi sistemi operativi potevano gestire solo file con nomi di massimo 8 caratteri ed estensioni di non più di 3 lettere. Dunque
.htmlera diventato.htm, così come.jpegera diventato.jpg.
Apriamo il file HTML
Una volta assegnata questa estensione, cliccando sul file si aprirà automaticamente il browser predefinito di sistema e mostrerà una schermata simile alla seguente:

Niente di straordinario dunque: viene mostrato il testo a video! Ma vediamo cosa succede se aggiungiamo qualcosa al nostro markup:
<h1>Ciao Mondo!</h1>
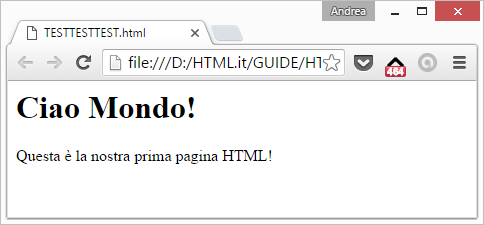
<p>Questa è la nostra prima pagina HTML!</p>Una volta aggiunto un titolo (Heading) di primo livello (<h1>) e un paragrafo (<p>) proviamo ad aggiornare la pagina (in genere basta digitare F5) il testo viene modificato in questo modo:

Il browser mostra il nostro titolo con un carattere grande e in grassetto. Mentre il contenuto del paragrafo (quello compreso tra <p></p>) è rappresentato con una dimensione più piccola.
In effetti non abbiamo detto nulla sullo stile degli elementi rappresentati, ci siamo limitati a definire un titolo e un paragrafo e, come ci ritroveremo a dire diverse altre volte, questo è il compito del markup HTML. Tali definizioni infatti hanno un'importanza che va oltre la sola rappresentazione grafica.
Le scelte di stile sono comunque importanti ma accessorie, in questo caso vediamo applicate quelle preconfezionate nel browser e vedremo poi come modificarle a nostro piacimento.
I tag <head> e <body>: la struttura minimale della pagina HTML
Per fare le cose un po' meglio e dirci soddifatti della nostra prima pagina torniamo sul nostro editor e modifichiamo il markup in questo modo:
<!doctype html>
<html lang="it">
<head><title>Ciao Mondo!</title></head>
<body>
<h1>Ciao Mondo!</h1>
<p>Questa è la nostra prima pagina HTML!</p>
</body>
</html>Aggiornando la pagina con F5 non osserveremo sostanziali cambiamenti, ma più avanti vedremo quanto sia importante definire per bene la struttura della pagina.
| Tag | Descrizione |
|---|---|
| <!DOCTYPE html> | Serve semplicemente a dire che il file è una pagina HTML e in particolare che si tratta di un documento secondo lo standard HTML5. Lo si mette punto e basta. |
| <html> | È il tag che racchiude tutta la pagina e ci permette ad esempio di definire quale sia la lingua della pagina, come nel nostro caso in cui abbiamo definito che il documento è in Italiano grazie all'attributo lang="it" |
| <head> | Questo tag contiene una serie di informazioni utili per la gestione della pagina, nel nostro caso abbiamo definito ad esempio quale sarà il titolo che apparirà sui motori di ricerca e sulle linguette del browser, grazie al tag <title>, ma questa sezione è destinata a contenere molto di più: dall'inserimento di librerie alla definizione dell'insieme di caratteri. Vedremo tutto in seguito. |
| <body> | Contiene gli elementi della pagina, tutto il contenuto e tutti i relativi tag che saranno poi resi a video vengono inseriti qui dentro, come abbiamo fatto nel nostro caso con il titolo e il paragrafo. |
Sbirciare l'HTML nelle pagine Web
Abbiamo visto come completare con soddifazione una prima pagina HTML, ma una delle cose più interessanti di questo linguaggio è che il markup è scritto come un testo, perciò è possibile leggere codice scritto da altri.
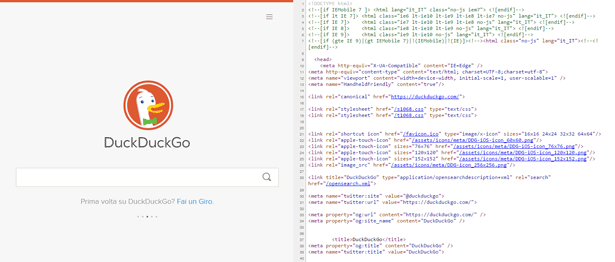
Tutti i browser infatti danno la possibilità di mostrare il codice HTML delle pagine e quasi tutti permettono di farlo con la combinazione di tasti CTRL+U.
Non ci sorprenda, né ci scoraggi, trovare un codice molto fitto e complesso dietro a pagine apparentemente molto semplici come quella di DuckDuckGo.

Del resto quello di Google è molto più intricato. Come sappiamo HTML è alla base non solo di testi e ipertesti ma di vere e proprie applicazioni.