I controlli ImageBox (immagine - cerchiato in rosso) e PictureBox (casella immagine - cerchiato in blu) consentono di visualizzare immagini nella propria applicazione. Questi due oggetti sono per alcuni versi simili e dispongono di proprietà analoghe. Il controllo PictureBox, però dispone di numerose proprietà in più e può anche essere utilizzato come contenitore di altri controlli, alla stregua di un controllo Frame, di cui abbiamo parlato nella lezione 10 "I controlli Frame, CheckBox e OptionButton": allo scopo, anche in questo caso sarà sufficiente creare un oggetto all'interno di una PictureBox. Per visualizzare un'immagine nel controllo PictureBox si usa la proprietà Picture, disponibile nella finestra delle proprietà del controllo: basta fare clic sui tre puntini a destra del campo Picture per visualizzare la finestra Carica immagine, in cui è possibile selezionare il file da caricare; i formati supportati sono BMP, GIF, JPG, WMF, EMF, ICO e CUR.

Per caricare un'immagine da codice, invece, si usa la funzione LoadPicture, come nel seguente esempio:
Picture1.Picture = LoadPicture("C:DocumentiProva.bmp")
Questa istruzione carica il file Prova.bmp, contenuto nella cartella C:Documenti, e lo visualizza nel controllo Picture1. Una proprietà importante di questo controllo è Autosize, che consente di impostare il tipo di ridimensionamento da adottare: se Autosize è true, il controllo si ridimensiona automaticamente per adattarsi alle dimensioni dell'immagine caricata.
Come già accennato, il controllo Image è più semplice del PictureBox, infatti supporta solo alcune proprietà eventi e metodi del PictureBox e non può essere utilizzato come contenitore di altri controlli. Per visualizzare un'immagine, si possono usare la proprietà Picture o la funzione LoadPicture, in modo analogo al PictureBox. Non esiste la proprietà Autosize, al cui posto si può usare la proprietà Stretch: se è False il controllo Image si ridimensiona adattandosi all'immagine caricata; se, invece, è true, l'immagine assume le dimensioni del controllo, quindi potrebbe risultare distorta.
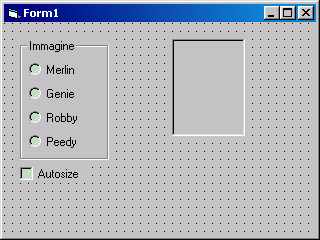
Come potete notare, il principio di funzionamento di questi due controlli è semplice. Cerchiamo di mettere in pratica quanto fin qui detto. Creiamo un progetto composto da un frame, al cui interno di trovano 4 OptionButton, e una CheckBox e un controllo Picture: vogliamo che, a seconda del pulsante di opzione selezionato, venga visualizzata una diversa immagine; la casella di controllo, poi, consente di adattare le dimensioni della PictureBox a quelle dell'immagine. Se volete utilizzare le stesse immagini di questo esempio per le vostre prove, le potete scaricare facendo clic qui; tali immagini vanno poi inserite nella medesima cartella del progetto Visual Basic che andremo a creare. Allo stesso modo, potete scaricare il form contenente solamente gli elementi dell'interfaccia nella giusta posizione, senza il codice.

Nella Lezione 10 abbiamo già realizzato una applicazione che utilizzava degli OptionButton per consentire all'utente di compiere determinate scelte; in questo caso vogliamo che, facendo clic su ciascuno di essi, venga visualizzata una diversa immagine nel controllo PictureBox. Ecco il codice che realizza quanto detto:
Private Sub Option1_Click()
Picture1.Picture = LoadPicture(App.Path & "Merlin.gif")
End Sub
Private Sub Option2_Click()
Picture1.Picture = LoadPicture(App.Path & "Genie.gif")
End Sub
Private Sub Option3_Click()
Picture1.Picture = LoadPicture(App.Path & "Robby.gif")
End Sub
Private Sub Option4_Click()
Picture1.Picture = LoadPicture(App.Path & "Peedy.gif")
End Sub
Notate che in questo codice è stata usata la proprietà App.Path, che restituisce il percorso completo in cui è memorizzato il progetto VB; ad esempio, se il file VBP del progetto è salvato nella cartella C:DocumentiLavori, la proprietà App.Path restituirà proprio C:DocumentiLavori. E' stato inoltre utilizzato l'operatore &, che ha lo scopo di concatenare, cioè unire, due stringhe distinte. Ora l'unica cosa che resta da fare è scrivere il codice per attivare la proprietà Autosize del controllo PictureBox; questo codice andrà inserito nell'evento Click del CheckBox:
Private Sub Check1_Click()
If Check1.Value = vbChecked Then Picture1.Autosize = true
End Sub
La scrittura del codice è terminata. Premete F5 per avviare il programma: se non avete commesso errori, facendo clic su uno qualunque dei pulsanti di opzione verrà visualizzata un'immagine diversa; facendo clic su Autosize, infine, il controllo PictureBox verrà ridimensionato per adattarsi alle dimensioni dell'immagine. Fate clic qui per scaricare l'esempio completo (senza le immagini).