Comincia da questa lezione un'analisi più approfondita dei controlli messi a disposizione da Visual Basic per costruire l'interfaccia utente. Iniziamo col descrivere i controlli CommandButton, TextBox e Label; termineremo la lezione con un esempio che mostrerà come utilizzare questi elementi.
Del controllo CommandButton (pulsante di comando) abbiamo già parlato nelle lezioni precedenti quando abbiamo parlato della Casella degli strumenti di VB e degli eventi generati dal mouse.



In generale, il CommandButton è utilizzato con una didascalia (la caption) e, opzionalmente, un'immagine che fanno comprendere immediatamente all'utente l'azione che verrà eseguita quando il pulsante sarà premuto. L'evento più utilizzato del CommandButton è il Click, ed è in esso che si dovrà scrivere il codice da eseguire alla pressione del pulsante. Per inserire un'immagine nel pulsante si deve modificare la proprietà Style in 1 - Graphical e quindi fare clic sulla proprietà Picture, in modo da far apparire la finestra di dialogo in cui selezionare l'immagine (di tipo bitmap, icona, metafile, GIF e JPG). Quest'ultima proprietà si può anche impostare in fase di esecuzione, utilizzando l'istruzione LoadPicture. Supponiamo di avere un'immagine di tipo bitmap nella cartella C:IconeApp.bmp; dopo aver settato la proprietà Style su Graphical, il comando da eseguire per associare l'immagine al pulsante è:
Command1.Picture = LoadPicture("C:IconeApp.bmp")
Impostando la proprietà Default su true è possibile definire un pulsante come predefinito, in modo che se l'utente preme il tasto Invio da un qualsiasi punto della finestra il controllo passi al pulsante attivando l'evento Click. In modo analogo, settando la proprietà Cancel su true, il pulsante verrà attivato quando viene premuto il tasto Esc (questo è il tipico caso di un pulsante Annulla).
Il controllo TextBox (casella di testo) offre all'utente la possibilità di visualizzare, modificare e immettere informazioni. Quando si inserisce un TextBox in un form, in esso viene visualizzato il nome del controllo; per modificarne il contenuto è sufficiente utilizzare la proprietà Text, disponibile nella finestra delle Proprietà e accessibile da codice:
Text1.Text = "Testo di prova"
Per modificare le modalità di visualizzazione si possono usare le proprietà alignment e font. La prima consente di impostare l'allineamento del testo all'interno della casella è può assumere i seguenti valori:
0 - Left Justify (testo allineato a sinistra);
1 - Right Center (allineato a destra);
2 - Center (centrato).
La proprietà font, invece, è usata per modificare il carattere con cui viene visualizzato il testo: facendo clic su tale proprietà viene visualizzata una finestra di dialogo per selezionare il tipo di carattere tra quelli installati nel computer, la dimensione, lo stile e gli effetti. Se si desidera modificare il colore del testo è necessario modificare la proprietà ForeColor. Per impostazione predefinita una casella di testo non permette di andare a capo, ma il testo viene visualizzato su un'unica riga che scorre verso destra nel momento in cui si raggiunge il margine del controllo. Per consentire la digitazione su più righe è sufficiente impostare la proprietà MultiLine su true e la proprietà ScrollBars su 3 - Both, così da mostrare le barre di scorrimento che consentono di visualizzare un testo più lungo rispetto alle dimensioni del controllo. Infine, se si vuole limitare la lunghezza massima del testo che può essere digitato in una TextBox basta impostare la proprietà MaxLength sul numero massimo di caratteri che si possono immettere.
Il controllo Label (etichetta) è solitamente usato per rendere più esplicativa l'interfaccia, ad esempio come didascalia o commento di una casella di testo; a differenza di quest'ultima, l'utente non può modificare direttamente il testo visualizzato in una Label. Un'altra diversità è che per impostare il testo di un'etichetta si deve usare la proprietà Caption e non Text, che non è presente. Un aspetto comune tra i due controlli, invece, è che anche in una Label, appena inserita in un form, viene visualizzato il nome del controllo. E' possibile fare in modo che il controllo si ridimensioni automaticamente per adattarsi alla lunghezza del testo impostando la proprietà Autosize su true; la proprietà WordWrap, infine, permette l'estensione del testo su più righe.
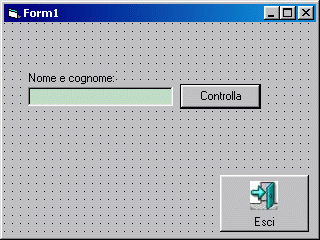
Realizziamo ora un piccolo esempio per mettere in pratica quanto abbiamo detto finora. Vogliamo creare una piccola applicazione con una casella di testo in cui si deve immettere il proprio nome e un pulsante che controlla la validità del testo immesso. Per rendere l'interfaccia più amichevole aggiungiamo anche un'etichetta per informare l'utente sul tipo di dati che deve immettere e un pulsante con un'icona per uscire dal programma.

Innanzi tutto inseriamo un controllo TextBox nel form; al suo interno verrà visualizzato il nome del controllo, in questo caso Text1. Eliminiamo questo testo modificando la proprietà Text. Ora a sinistra della casella di testo posizioniamo un pulsante e modifichiamo la sua proprietà Caption su Controlla; modifichiamo inoltre la sua proprietà Default settandola su true. Ora aggiungiamo l'etichetta esplicativa: creiamo una Label sopra la casella di testo e impostiamo la sua Caption su Nome e cognome:. Infine aggiungiamo un pulsante nell'angolo in basso a destra del form, modifichiamo il sua Caption su Esci, la proprietà Cancel su true e Style su 1 - Graphical. Ora fate clic sulla proprietà Picture del CommandButton e selezionate l'icona da visualizzare sul pulsante (se non avete un'icona adatta, la potete scaricare facendo clic qui). Dopo queste operazioni il form dovrebbe risultare come quello mostrato a lato.
Ora dobbiamo scrivere il codice del programma. Vogliamo che, premendo il tasto Controlla, venga controllata la proprietà Text della casella di testo e venga visualizzato un messaggio diverso a seconda che in essa sia contenuto o no del testo. Infine, premendo il tasto Esci, l'applicazione deve terminare. Nella routine Command1_Click andremo a scrivere:
'Controlla la proprietà Text.
If Text1.Text = "" Then MsgBox "Digitare il nome e il cognome." Else MsgBox
"Valori corretti."
Questa semplice istruzione controlla il valore della proprietà Text; se è uguale a "" (stringa vuota), significa che non è stato digitato nulla, quindi visualizza un messaggio che chiede di inserire i dati richiesti; altrimenti, qualora sia stato digitato qualcosa, informa l'utente che i valori sono corretti. L'ultima cosa che ci resta da fare è scrivere il codice per chiudere il programma quando si preme il tasto Esci.
Come abbiamo visto nella lezione precedente, per fare questo basta scrivere nell'evento Command2_Click l'istruzione Unload Me.
Adesso complichiamo il programma. Vogliamo fare in modo che, se l'utente preme il tasto Esci senza aver digitato nulla nella casella di testo, venga visualizzata una finestra di dialogo e l'uscita venga annullata. Possiamo raggiungere questo obiettivo scrivendo il codice di controllo nell'evento Form_QueryUnload e, se necessario, impostando il parametro Cancel su true per annullare l'uscita:
Private Sub Form_QueryUnload(Cancel As Integer, UnloadMode As Integer)
'Controlla se nella casella è stato digitato qualcosa.
If Text1.Text = "" Then
'Non è stato digitato nulla; visualizza un messaggio.
MsgBox "Immettere il nome e il cognome per uscire."
'Sposta lo stato attivo sul controllo TextBox.
Text1.SetFocus
'Annulla l'uscita.
Cancel = true
End If
End Sub
L'unica istruzione che merita qualche commento è Text1.SetFocus. Il metodo SetFocus ha lo scopo di spostare lo stato attivo sul controllo, cioè, nel caso specifico, di visualizzare il cursore all'interno della TextBox, cosicché sia possibile digitare al suo interno. L'esempio completo che abbiamo realizzato in questa lezione è disponibile per il download facendo clic qui.