tramite Delphi costruire un'interfaccia grafica è di una semplicità e velocità
estrema. È sufficiente selezionare i componenti da utilizzare dalla component palette e
sistemarli sulle schede (Forms).
Quando si crea un nuovo progetto, Delphi crea automaticamente una scheda detta
principale (MainForm) che sarà la prima ad essere creata in fase di esecuzione.
Aggiungendo altre schede al progetto, si ha la possibilità di decidere quale tra questa
sarà la scheda principale. Per default Delphi crea in fase di esecuzione tutte le schede
definite in fase di progetto a meno che non venga indicato altrimenti. In base
all'applicazione da realizzare si decide se occupare o no memoria con schede che magari
non hanno un uso continuo ed in questo caso vengono eliminate dalla liste delle schede da
creare automaticamente e si procederà poi tramite codice a creare quest'ultime al momento
opportuno. Per decidere quali schede creare automaticamente in esecuzione, scegliere dal
menu "Project" la voce "Options..."; solitamente, la finestra che
compare visualizza per prima il foglio riguardante le Forms ed è qui che possizmo
decidere, spostando dalla lista di sinistra a quella di destra le forms da creare
manualmente o vice versa. Sempre tramite questa finestra è possibile selezionare la form
che sarà la MainForm dell'applicazione. Per creare manualmente una form tramite codice
utilizzare il codice seguente
Application.CreateForm(TForm1, Form1);
Ovviamente TForm1 e Form1 andranno sostituiti secondo le proprie esigenze.
Insieme alla classe TForm che rappresenta le schede (o le finestre) dell'applicazione,
ci sono due altre classi di rilevante importanza: TApplication e TScreen. La prima
raccoglie le proprietà fondamentali di un'applicazione, come l'icona, il titolo
dell'applicazione, il file di help associato, eventi riguardanti l'applicazione stessa
come OnActivate, OnMessage, OnIdle ed altri. La classe TScreen incapsula le
caratteristiche dello schermo sul quale viene eseguita l'applicazione. TScreen permette
anche di recuperare l'elenco dei monitor e le loro dimensioni in caso di utilizzo di più
monitor per la visualizzazione.
Proviamo a costruire una semplice applicazione con una semplicissima interfaccia
grafica.
Creiamo un nuovo progetto, se nell'IDE non ve ne è già uno nuovo, scegliendo dal menu
"File" il comando "New Application". Avremo così visualizzata una
scheda vuota pronta per ricevere i componenti per l'interfaccia grafica.
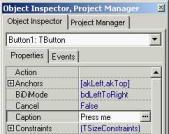
Selezioniamo la form nominata Form1 cliccandovi una volta ed andiamo ad impostare le
sue dimensioni nell'Object Inspector; assegnamo alla proprietà height il valore 250 e
alla proprietà width il valore 350.
Ora prendiamo dalla Component Palette (vedi lezioni riguardanti l'IDE) un componente
Button cliccando sull'icona ![]() e mettiamolo nella nostra form cliccandoci
e mettiamolo nella nostra form cliccandoci
semplicemente sopra. Vedremo il componente posizionato nella form nel punto in cui abbiamo
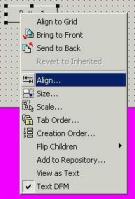
cliccato. Posizioniamolo al centro della form facendo clic con il tasto destro del mouse
sul componente Button appena piazzato e scegliamo il comando "align".

Nella finestra che compare , nel gruppo "Orizontal" e "Vertical"
scegliamo "Center in Window"

Scegliendo "OK" il nostro bottone verrà automaticamente
centrato nella form.
Ora modificahiamo il testo visualizzato sul tasto modificando, con lo
stesso procedimento utilizzato per modificare le dimensioni della form, la proprietà
Caption impostandola a "Press me".

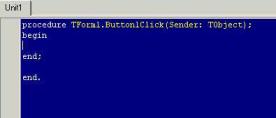
Ora scegliendo il metodo che più vi è comodo tra quelli visti nelle lezioni
riguardanti l'ambiente di sviluppo, associamo del codice all'evento che si attiverà alla
pressione del nostro bottone; in questo caso, sapendo che l'evento predefinito per il
componente TButton è l'evento OnClick faccio doppio click su di esso perchè Delphi crei
il codice base dell'evento.

Scriviamo il seguente codice nel blocco del gestore dell'evento OnClick appena creato
MessageDlg('Hai premuto un tasto', mtInformation, [mbOk], 0);
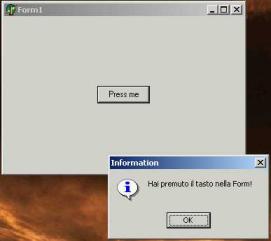
In questo modo alla pressione del bottone verrà visualizzata una finestra di dialogo
modale recante il messaggio "Hai premuto un tasto". Da notare che la
natura modale della finestra di dialogo visualizzata arresta l'esecuzione del programma
fintanto che l'utente non ha premuto il buttone "OK".
Eseguiamo il codice appena scritto premendo il tasto rapido F9 oppure cliccando sul
tasto ![]() posto nella bara degli strumenti dell'IDE, oppure ancora scegliendo il
posto nella bara degli strumenti dell'IDE, oppure ancora scegliendo il
comando "Run" dal menu "Run".
Ecco il risultato del nostro breve e semplice lavoro

Ora apportiamo una modifica al codice per dimostrare che l'esecuzione del codice si
arresta fino a che non viene premuto il bottone "OK" nella finestra di dialogo.
Aggiungiamo dopo la riga di codice scritta in precedenza la seguente riga
Beep;
Questa riga farà emettere un beep, o dalla scheda audio o dallo speaker del PC a
seconda della configurazione del sistema, dopo che avrete premuto il tasto "OK"
nella finestra di dialogo.
Proviamo ora ad aggiungere un'altro componente e a d aggiungere altro codice.
Aggiungiamo un componente Label che utilizzeremo per visualizzare il risultato di una
nostra elaborazione. Con lo stesso procedimento seguito per aggiungere alla form il
componente Button, aggiungiamo il componente Label rappresentato nella Component Palette
con l'icona ![]() . Ora modifichiamo la sua posizione all'interno della form impostando per
. Ora modifichiamo la sua posizione all'interno della form impostando per
la proprietà Left il valore16 e per la proprietà Top il valore 16. Ora modifichiamo il
testo della Label impostando la sua proprietà Caption a "Elapsed time (ms):".
Prendiamo un altro componente Label e posizioniamolo a 104, proprietà Left, 16,
proprietà Top. Lasciamo la proprietà Caption così come è. Ecco come si presenta la
nostra form dopo queste modifiche.

Ora aggiungiamo del codice all'evento OnClick del nostro bottone, per calcolare il
tempo che trascorre tra la visualizzazione della finestra di dialogo e la chiusura della
stessa dopo che l'utente ha premuto il tasto "OK" contenuto in essa.
Modifichiamo il codice del gestrore dell'evento OnClick del bottone nel modo seguente:
procedure TForm1.Button1Click(Sender: TObject);
Var Start, Elapsed : Integer;
begin
Start := GetTickCount;
MessageDlg('Hai premuto un tasto', mtInformation, [mbOk], 0);
Elapsed := GetTickCount - Start;
Label2.Caption := IntToStr(Elapsed);
Beep;
end;
La funzione GetTickCount è una funzione di Windows che restituisce il numero di
millisecondi trascorsi dall'avvio di Windows stesso. In Delphi questa funzione si trova,
insieme a tutte o quasi le altre funioni di windows, nella unit "windows.pas".
La variabile Start conterrà il numero di millisecondi trascorsi dall'avvio di Windows
fino al momento precedente la chiamata alla funzione MessageDlg. Elapsed ci serve per
contenere il numero di millisecondi trascorsi dal momento predente la chiamata alla
funzione MessageDlg alla chiusura della stessa. Il calcolo è molto semplice ed il
risultato è quello della differenza tra il numero di millisecondi trascorsi dall'avvio di
Windows e il numero di millisecondi trascorsi un momento prima di chiamare la funzione
MessageDlg. La penultima riga assegna, effettuando una conversione da intero a stringa, il
risultato dell'eleborazione alla proprietà Caption dell'etichetta nominata Label2.
Aggiungiamo anche un gestore per l'evento OnShow della form nel quale puliamo il valore
della proprietà Caption di Label2. Dopo aver selezionato la form e tramite la pagina
Events dell'Object Inspector creato il gestore per l'evento OnShow dovremmo inserire il
codice seguente (badate non l'intestazione della procedura, solo la riga di codice tra
Begin e End; il resto dovrebbe averlo creato automaticamnte Delphi tramite l'Object
Inspector)
procedure TForm1.FormShow(Sender: TObject);
begin
Label2.Caption := '';
end;
Ora eseguiamo il programma. Ecco il risultato dell'esecuzione del programma. Provate ad
aprire a chiudere la finestra di dialogo più volte e vedrete il valore riportato vicino a
Label1 cambiare.
