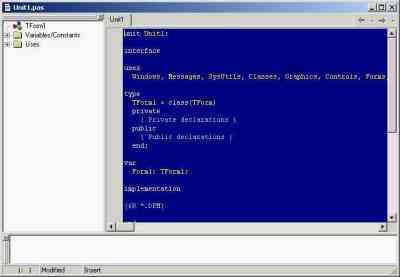
Il Code editor di Delphi è un editor ASCII molto completo, ricco di molte funzioni
utili nella stesura del codice. Quando si impostano le proprietà degli oggetti a livello
visuale, l'ambiente integrato di Delphi apporta, a livello di codice Pascal, le
modifiche necessarie. Per esempio quando aggiungiamo ad una Form un componente prendendolo
dalla "Component Palette", viene aggiunta automaticamente la dichiarazione di
quell'oggetto nel codice.
Le caratteristiche fondamentali del "Code Editor", sono il "Syntax
Highligth", il "Class Completion", il "Code Insight", il
"Code Explorer", la possibilità di aggiungere dei segna posto (bookmarks) per
ritornare velocemente ad una certa posizione all'interno del codice, i "Tool
Tips" che forniscono informazioni sia durante la fase di debug (valori delle
variabili, …) che in fase di stesura del codice, fornendo per esempio aiuto sulla
sequenza e sul tipo di parametri da passare ad una funzione o procedura. Altra
funzionalità che ritengo importante, se non fondamentale, è quella dell'aiuto in
linea. Posizionando il cursore su una porzione del codice e premendo F1, si accede
direttamente all'help relativo al testo su cui è posizionato il cursore.

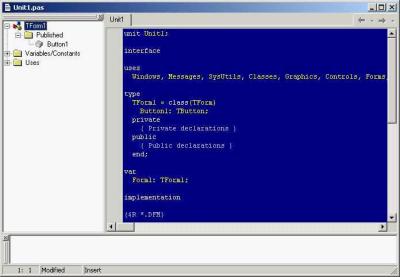
Come è possibile vedere dall'immagine, nel code editor compare già del codice che è
stato inserito al momento della creazione di una nuova applicazione. Infatti quando si
crea una nuova applicazione, l'ambiente di sviluppo crea come sia il file di progetto che
una Form (o finestra) principale.
N.B. Nelle immagini che vedrete in questo corso, potreste accorgervi di configurazioni e impostazioni
che potrebbero differire dal vostro ambiente di sviluppo. Per esempio, la combinazione di
colori che vedete nel Code Editor è "Classic" ovvero segue i colori del vecchio
ambiente di sviluppo Turbo Pascal. Ritengo sia la migliore sia per il contrasto a livello
visivo, sia perché essendo lo sfondo di colore scuro e lavorandoci parecchie ore non
stanca. La configurazione standard presente di default dopo l'installazione prevede uno
sfondo bianco. Torno a ripetere che in questo corso si presuppone di avere a disposizione
almeno la versione 5 Professional di Delphi.
Il codice visibile nella figura fa riferimento alla form riportata di seguito

Come potete vedere, nel codice è definita una classe TForm1 e una variabile Form1 di
tipo TForm1.
In pratica l'ambiente di Delphi ha già predisposto per noi le basi per cominciare a
realizzare la nostra applicazione.
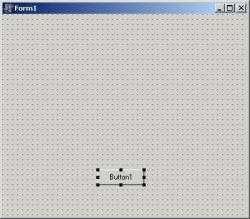
Ora, se aggiungiamo un componente alla nostra Form, vedremo che il codice viene
automaticamente aggiornato. Per esempio aggiungiamo dalla Component Palette un componente
Button e vediamo cosa succede

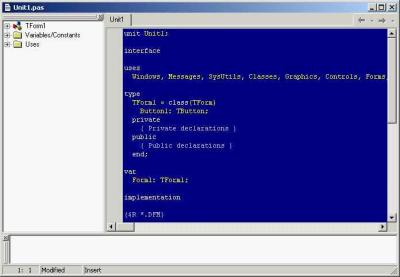
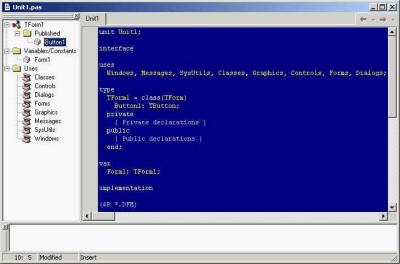
Ecco cosa viene automaticamente aggiunto al codice

Quando inseriamo un componente in una form, viene automaticamente aggiornato il codice
nel Code Editor e possiamo anche notare che, come in precedenza per la Form, gli viene
anche assegnato un nome in base al numero di componenti dello stesso tipo, con lo stesso
nome, già presenti nella Form stessa. Infatti il nostro Bottone all'interno del codice
Delphi viene identificato tramite il nome di Button1.
Questa è solo il minimo che può fare per noi l'ambiente di sviluppo di Delphi,
infatti come avrete notato in Fig. 1, accanto all'area predisposta per l'editing del
codice, vi è un riquadro contenente una struttura ad albero, che ci fa vedere le varie
sezione del codice in forma semplificata. Questo riquadro è il Code Explorer che ci
permette di navigare all'interno del codice senza scorrere il testo del codice, ma
semplicemente selezionando la voce che ci interessa tra quelle riportate. Quando si
inserisce del codice nell'editor, viene automaticamente aggiornata la struttura del Code
Explorer.
Questo strumento è, come tutti gli strumenti messi a disposizione dall'IDE,
personalizzabile permettendo di scegliere cosa visualizzare nell'albero e cosa no.

Button1 da noi aggiunto.
facendo doppio clic con il mouse nel Code Explorer alla voce Button1, vedremo che il
cursore nel Code Editor si posizionerà dove nel codice è definito il nostro componente
Botton1.
Ora espandiamo tutti i rami visualizzati nel code Explorer è vediamo le corrispondenze
con il codice.

corrispondenze con il codice nella destra
Tutti gli elementi che abbiamo visto all'interno del codice sono riportati anche nella
struttura ad albero del Code Explorer. Anche le unit incluse nella clausola Uses vengono
riportate il tutto ordinato alfabeticamente. Ciò risulta molto utile per ricercare
funzioni, procedure, variabili ecc. e per posizionarsi rapidamente nel codice soprattutto
in presenza di unit contenenti migliaia di righe di codice.