Continuiamo a parlare della Web Control Library e vediamo come creare controlli personalizzati estendendo gli oggetti esistenti.
Realizziamo il controllo che abbiamo creato con la tecnica Web User Control (Label+TextBox), costruendolo esclusivamente via codice. Questa soluzione ci permetterà di definire un controllo con layout dinamico, cosa che non è possibile fare utilizzando i Web User Control.
Riprendiamo la soluzione creata nella lezione precedente e aggiungiamo un nuovo Custom Control.
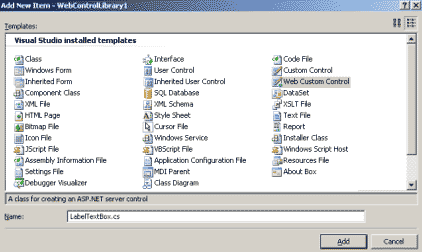
Clicchiamo col tasto destro del mouse sul nome del progetto «WebControlLibrary1» nel Solution Explorer e selezioniamo il comando Add quindi «New Item...» (Nuovo elemento).
Nella finestra di dialogo che appare è già selezionato l'elemento «Web Custom Control». Diamogli il nome «LabelTextBox» e clicchiamo su Add.

Questa volta il codice di default di Visual Studio è superfluo per i nostri scopi: eliminiamo la proprietà «Text», la variabile privata «text» e il corpo del metodo Render().
Volendo realizzare una casella di testo con una caratteristica in più rispetto a quella predefinita, facciamo in modo che il nostro nuovo controllo estenda la classe TextBox invece del generico WebControl: così facendo, esso disporrà automaticamente di tutte le proprietà, i metodi e gli eventi della TextBox.
public class LabelTextBox : TextBox
Ora aggiungiamo una proprietà per impostare e recuperare l'etichetta associata alla casella di testo:
private string mCaption = "Label";
[DefaultValue("Label")]
public string Caption
{
get { return mCaption; }
set { mCaption = value; }
}
Notiamo l'uso del Custom Attribute «DefaultValue», con cui si specifica qual è il valore predefinito della proprietà (è buona norma che il valore predefinito di una proprietà sia uguale al suo valore iniziale).
Inseriamo anche una proprietà che consente di specificare se l'etichetta deve essere visualizzata a fianco oppure sopra la casella di testo: in questo modo il nostro controllo avrà un layout dinamico, ovvero un layout variabile a seconda dell'impostazione delle sue proprietà:
public enum CaptionPositions
{
Side, Over
}
private CaptionPositions mCaptionPosition = CaptionPositions.Side;
public CaptionPositions CaptionPosition
{
get { return mCaptionPosition; }
set { mCaptionPosition = value; }
}
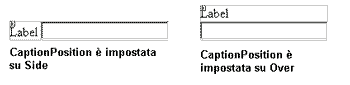
La proprietà «CaptionPosition» può assumere i valori dell'enumerazione «CaptionPositions», utilizzata per determinarela posizione dell'etichetta:
- Side, per mostrarla a fianco della casella di testo,
- Over, perché sia inserita al di sopra della casella di testo.
Infine, nel metodo Render() scriviamo le istruzioni che producono il codice HTML per la visualizzazione del controllo:
protected override void Render(HtmlTextWriter output)
{
output.WriteFullBeginTag("span");
output.Write(mCaption + " ");
output.WriteEndTag("span");
if (mCaptionPosition == CaptionPositions.Over)
output.WriteBreak();
base.Render(output);
}
L'etichetta è visualizzata attraverso il tag <span> (prime tre istruzioni). Subito
dopo, se si è deciso di visualizzare l'etichetta sopra la casella di testo (mCaptionPosition
== CaptionPositions.Over), nella pagina viene inserito il tag <br />. L'ultima
istruzione richiama il metodo Render() della classe base, ovvero TextBox, che si occupa di visualizzare la casella di testo vera e propria.
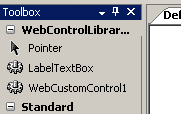
Compiliamo la Web Control Library e visualizziamo nel Designer la pagina «Default.aspx». Alla Toolbox è stato automaticamente aggiunto il nuovo controllo: clicchiamo due volte sulla voce LabelTextBox per inserirlo nella pagina.

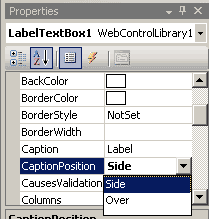
Le proprietà di cui dispone sono tutte quelle della classica TextBox, più le due che abbiamo definito.

Proviamo a modificare CaptionPosition: il suo cambiamento produce immediatamente un nuovo layout per il controllo.

Ereditando da TextBox il nostro controllo espone tutti gli eventi tipici dell'oggetto base. Ad esempio, cliccando due volte su di esso, nel code behind sarà automaticamente aggiunto l'event handler per l'evento TextChanged.
Cliccare qui per scaricare il codice sorgente del controllo LabelTextBox insieme con una Web Form che ne mostra l'utilizzo.