I numerosi controlli Web disponibili con il Framework .NET 2.0 consentono di creare pagine ASP .NET ricche di funzionalità, dalla visualizzazione di un'immagine al recupero di dati da un database.
In alcune situazioni, tuttavia, potrebbero essere necessari oggetti più sofisticati di quelli predefiniti: in questo caso possiamo creare un Web User Control (Controllo utente), utilizzando le stesse tecniche introdotte nelle scorse lezioni.
In effetti, un Web Control può essere costruito come una Web Form: anch'esso è dotato di un'interfaccia utente e di un file con il code behind; a differenza di una Web Form, tuttavia, è contenuto in un file con estensione ".ascx" e non può avere i tag <HTML>, <BODY> e <FORM> poiché viene inserito in una Web Form che questi tag li contiene già.
Anche un Web User Control è una classe ed eredita le sue funzionalità di base da System.Web.UI.UserControl.
Per definire un Web User Control, dopo aver creato un nuovo sito ASP .NET facciamo clic con il tasto destro del mouse sul nome del progetto all'interno del Solution Explorer e selezioniamo il comando «Add New Item...» (Aggiungi nuovo elemento).
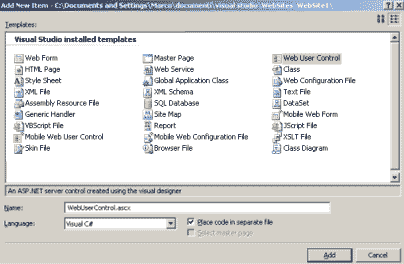
Si aprirà una finestra di dialogo in cui sono mostrati tutti i tipi di file che possono essere aggiunti. Selezioniamo «Web User Control» e impostiamo il nome del file e il linguaggio in cui scrivere il code behind.
Grazie al runtime comune del Framework .NET è possibile avere una Web Form scritta in C# al cui interno si trova un Web Control realizzato con Visual Basic .NET, e viceversa.

Confermiamo premendo il pulsante «Add» (Aggiungi). Il nuovo Web Control sarà al aggiunto progetto, insieme al file contenente il code behind.
A questo punto si aprirà automaticamente la visualizzazione della pagina sorgente. Passando al Designer, ci troviamo di fronte allo stesso editor visuale con cui si creano le Web Form.
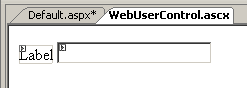
Creiamo un semplice controllo composto da una Label e da una TextBox visto che questi due elementi sono spesso utilizzati in coppia, avere un Web Control che li definisce entrambi in una sola volta permette di risparmiare tempo nella creazione delle pagine.
L'interfaccia dovrebbe risultare come la seguente:

L'impostazione delle proprietà è semplice:
|
Cliccare qui per scaricare il controllo.
Aggiungiamo le proprietà che consentono di lavorare con l'etichetta e la casella di testo. Dal momento che il Web Control, una volta inserito in una pagina ASP .NET, viene visto come un unico oggetto, deve disporre di proprietà che permettano di modificare gli oggetti contenuti al suo interno.
Nel file del code behind definiamo le proprietà Caption e Text, per leggere e cambiare, rispettivamente, il testo dell'etichetta e il contenuto della casella:
public string Caption
{
get { return lblEtichetta.Text; }
set { lblEtichetta.Text = value; }
}
public string Text
{
get { return txtTesto.Text; }
set { txtTesto.Text = value; }
}
Il nostro Web User Control è completo e può essere prelevato cliccando qui .
Aggiungiamo questo controllo ad una pagina ASP .NET. Visualizziamo la Web Form in cui inserire l'oggetto, quindi,
all'interno del Solution Explorer, clicchiamo sul nome del Web Control (il nome predefinito è WebUserControl.ascx).
trasciniamolo nella posizione desiderata della pagina: una volta rilasciato il mouse, il nostro Web User Control sarà
visualizzato.
La finestra delle proprietà dell'oggetto dovrebbe mostrare anche le proprietà che abbiamo definito in precedenza; se così non fosse, è sufficiente chiudere la pagina, salvare il controllo e riaprirla.
I valori di Caption e di Text possono essere impostati sia in fase di progettazione, utilizzando la finestra delle proprietà, sia da codice, ad esempio:
protected void Page_Load(object sender, EventArgs e)
{
WebUserControl1.Caption = "Nome:";
}
Modificando una proprietà in fase di progettazione, il Web Control non verrà aggiornato con i nuovi valori, che, però, saranno correttamente visualizzati quando si caricherà la pagina nel browser.
Se ora diamo uno sguardo al sorgente della Web Form, notiamo che, quando si aggiunge un Web Control ad una pagina, in essa viene inserita la direttiva @Register: si tratta di una sorta di "include" e specifica che nella pagina si utilizza un controllo il cui codice è contenuto in un file esterno.
Cliccare qui per scaricare un esempio di utilizzo del controllo all'interno di una Web Form.
Se vuoi aggiornamenti su .NET inserisci la tua email nel box qui sotto: