Come per le Windows Form anche nello sviluppo di Web Form troviamo l'aiuto di controlli che prendono il nome di Web Controls (Controlli Web).
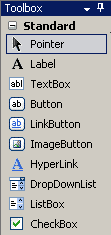
Al pari dei controlli Windows, anche i controoli Web sono raggruppati in categorie nella Casella degli strumenti. In questa guida ci limiteremo a parlare dei controlli della categoria Standard, che comprende, tra gli altri:
- Label, TextBox, Button (che abbiamo già incontrato);
- DropDownList, ListBox;
- CheckBox, RadioButton;
- CheckButtonList, RadioButtonList, che consentono di raggruppare, rispettivamente, un insieme di CheckBox oppure di RadioButton;
- Image, ImageMap, ImageButton;
- table.

Come al solito ci aiuteremo con un esempio pratico. Realizziamo una Web Form in cui inserire i propri dati personali, che verranno poi inviati ad un indirizzo di posta elettronica.
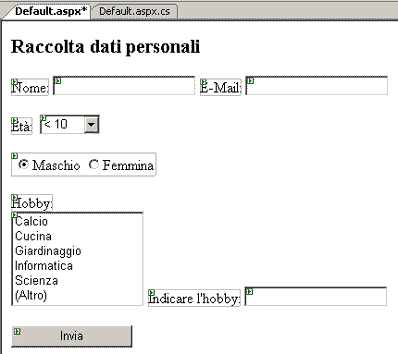
Dopo aver creato un nuovo progetto Web, aggiungiamo i controlli alla Web Form in modo da ottenere un'interfaccia analoga a quella visibile in figura:

Le proprietà degli oggetti sono riassunte nella tabella seguente:
|
Il titolo della form è un testo scritto direttamente nella pagina all'interno del Designer.
È possibile scaricare qui la Web Form creata finora.
Passiamo alla scrittura del codice. Selezionando l'ultima voce della lista che contiene gli hobbies, vogliamo che appaia la casella di testo in cui digitare il nome del passatempo. Allo stesso modo, se si clicca su un'altra opzione, questa TextBox deve essere nascosta.
Clicchiamo due volte sul controllo «lstHobby» per definire l'event handler predefinito, ovvero SelectedIndexChanged, quindi scriviamo:
protected void lstHobby_SelectedIndexChanged(object sender, EventArgs e)
{
// funziona solo se "(altro)" è l'ultma voce del menù
if (lstHobby.SelectedIndex == lstHobby.Items.Count - 1)
{
lblIndicaHobby.Visible = true;
txtHobby.Visible = true;
}
else
{
lblIndicaHobby.Visible = false;
txtHobby.Visible = false;
}
}
Avviamo l'applicazione. Cliccando su "(Altro)" compare la casella di testo, mentre con qualsiasi altra selezione essa viene nascosta.
La form si comporta in questo modo perché abbiamo impostato la proprietà AutoPostBack della ListBox su true.
Infatti AutopostBack è a true qualunque evento il controllo scateni viene provocato un Submit() ovvero in PostBack e viene ricaricata la pagina.
In questo caso, ogni volta che si seleziona un elemento diverso della lista viene effettuata una richiesta al server, il quale esegue il codice corrispondente all'evento SelectedIndexChanged.
Lasciando tale proprietà su false (valore predefinito) invece il PostBack viene causato da un altro evento, tipicamente la pressione di un bottone.
Talvolta, per forzare l'invio anche in seguito ad altre azioni, si ricorre a codice JavaScript introducento una chiamata a Submit(). Anche ASP .NET usa questo metodo, ma lo "nasconde" nella proprietà AutoPostBack: quando vale true, tra i tag del controllo viene automaticamente aggiunta una chiamata a Submit()
Per verifica impostiamo la proprietà AutoPostBack del controllo «lstHobby» su false ed eseguiamo nuovamente l'applicazione. Questa volta, la selezione degli elementi non determina una richiesta al server. L'evento SelectedIndexChanged sarà generato solo in seguito alla pressione del pulsante Invia.
Aggiungiamo il codice da eseguire sul «Click» del pulsante, che deve inviare via mail le informazioni inserite nella Web Form:
protected void btnInvia_Click(object sender, EventArgs e)
{
string Dest= "";
string MailServer = "";
MailMessage msg = new MailMessage(txtMail.Text, Dest);
msg.Subject = "Questionario";
msg.Body = "Nome: " + txtNome.Text + "nEtà: ";
msg.Body += ddlEta.SelectedValue + "nSesso: ";
msg.Body += rblSesso.SelectedValue + "nHobby: ";
if (lstHobby.SelectedIndex == lstHobby.Items.Count - 1)
{
//L'utente ha indicato un hobby che non è nell'elenco:
//Va a leggere il testo digitato nella casella.
msg.Body += txtHobby.Text;
}
else
{
//L'utente ha selezionato un hobby dell'elenco.
msg.Body += lstHobby.SelectedValue;
}
SmtpClient client = new SmtpClient(MailServer);
client.Send(msg);
}
Per utilizzare la classi MailMessage e SmtpClient, è necessario aggiungere una clausola
using System.Net.Mail;
Per completare l'applicazione, è sufficiente indicare il valore delle variabili «Destinatario» e «MailServer», che devono contenere, rispettivamente, l'indirizzo di posta a cui verranno spediti i dati inseriti nella form e il server mail
usato per l'invio, ad esempio news.tin.it.
Per scaricare la Web Form completa, cliccare qui.
Sono disponibili anche dei controlli per la verifica degli input degli utenti. Si usano come tutti i controlli e permettono, ad esempio, la verifica che il nome e l'indirizzo di mail siano stati effettivamente digitati ed il formato degli indirizzi.
Se vuoi aggiornamenti su .NET inserisci la tua email nel box qui sotto: