Così come la Windows Form è il componente base di ogni applicazione per Windows, la Web Form è il centro di un'applicazione ASP .NET.
Con Visual Web Developer è possibile costruire graficamente una Web Form proprio come si fa con la Windows Form, utilizzando controlli simili per aspetto e proprietà: è poi l'editor che, in modo del tutto automatico, si preoccupa di produrre "dietro le quinte" il codice HTML necessario per visualizzare gli elementi dell'interfaccia all'interno del browser Web.
Scendendo nei dettagli dell'implementazione, una Web Form è una pagina Web in cui tutti gli elementi (testo, elenchi, pulsanti, caselle, ecc.) sono inseriti all'interno di una normale form HTML, ovvero tra i tag <form> e </form>.
Per leggere il codice HTML è sufficiente fare clic sul pulsante «Source» (Sorgente) visualizzato nella parte bassa del Designer.
Anche la Web Form è un oggetto al pari di tutti gli elementi in essa contenuti, per cui è possibile accedere a metodi e proprietà. Inoltre dal codice di una pagina è possibile accedere all'intera libreria di classi di .NET . Abbiamo già visto un esempio di come utilizzare la classe DateTime per recuperare la data e l'ora di sistema.
PostBack
Quando la pagina viene caricata all'interno del browser, viene generato l'evento Page_Load. Nel codice del delegato per Page_Load è possibile verificare se l'utente sta effettuando il primo accesso alla pagina oppure sta effettuando un PostBack.
La tecnica del postback è quella che consente ad una pagina Web di trasmettere a se stessa delle informazioni di stato.
In pratica in una pagina web dinamica viene creato un form che ha come campo «action» l'indirizzo della pagina stessa ed al suo interno dei campi «hidden» che mantengono informazioni sullo stato della pagina. Per esempio potremmo avere un campo che contiene il testo di una casella di testo. Molto spesso vengono usati campi «hidden» per ricordare se includere una porzione di codice o meno.
Queste informazioni una volta generato un evento "Submit" (che non necessariamente scaturisce da un bottone), vengono "rispedite indietro" alla pagina che le usa per modificare il suo aspetto.
Questa tecnica è abbastanza comune per chi programma in ASP o PHP, ma ASP.NET l'ha intergata nel concetto di Web Form con il PostBack e il ViewState che vedremo tra breve
La proprietà IsPostBack restituisce il valore true quando il modulo presente nella pagina è stato eseguito, false quando si tratta del primo accesso alla pagina:
protected void Page_Load(object sender, EventArgs e)
{
if (Page.IsPostBack)
{
//Il form è stato già processato.
//È stato sollevato qualche evento che
//ha provocato un PostBack
}
else
{
//Primo caricamento della pagina.
}
}
Esempio
Realizziamo ora una piccola applicazione Web. Vogliamo fare in modo che l'utente possa digitare il suo nome e, premendo un pulsante, riceva un messaggio di saluto.
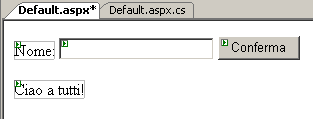
Usiamo i controlli della categoria Standard della Toolbox. Per aggiungere un oggetto alla Web Form è sufficiente fare doppio clic su di esso nella casella degli strumenti, una volta inserito può essere spostato utilizzando il mouse, come si fa per i Controlli Windows. Posizioniamo così la Label lblNome.
trattandosi di un normale form HTML, inoltre, è possibile scrivere direttamente del testo all'interno della pagina. La Web Form dovrebbe risultare simile a quella visibile in figura.

Impostiamo le proprietà degli oggetti come indicato nella tabella seguente:
|
Cliccare qui per scaricare la pagina.
Visualizziamo il sorgente ed analizziamo il codice della pagina. Osserviamo che al pulsante «Conferma» è associata la riga:
<asp:Button ID="btnConferma" runat="server" Text="Conferma" />
Ogni oggetto è descritto da un tag in formato XML dove gli attributi specificano le proprietà dell'oggetto.
Aggiungiamo il delegato per la pressione del bottone. Torniamo in modalità Design e facciamo doppio clic sul bottone per definire l'event handler corrispondente al «Click». L'ide ci mostrerà il file con il "code behind" della pagina ed avrà preparato per noi la dichiarazione del delagato. A questo punto è sufficiente scrivere:
protected void btnConferma_Click(object sender, EventArgs e)
{
lblSaluto.Text = "Ciao" + txtNome.Text + "!";
}
Nel sorgente della pagina è stato automaticamente aggiunto il tag OnClick="btnConferma_Click" all'oggetto «asp:Button» definito in precedenza: poiché si tratta di un controllo lato server (ovvero di un controllo con l'attributo runat="server" contraddistinto, nel Designer, da una freccina verde in alto a sinistra).
In questo modo si istruisce il server che, alla pressione del pulsante, quando verrà eseguito il PostBack della pagina, deve essere richiamato il metodo btnConferma_Click
contenuto nel code behind.
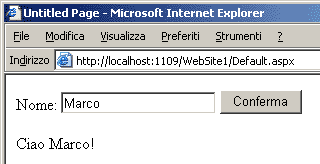
La nostra applicazione è pronta per l'esecuzione. Avviamola, digitiamo un nome nella casella di testo e premiamo il pulsante. Otteniamo:

Cliccare qui per scaricare l'esempio.
Proviamo a visualizzare il sorgente della pagina all'interno del browser Web (ad esempio, in IExplorer, con il comando Visualizza>HTML), notiamo che tutto il codice ASP .NET è stato tradotto in HTML standard.
Non c'è però traccia del codice dello script. Esso, in modo del tutto invisibile, è stato compilato in una libreria che risiede sul server e che viene richiamata ogni volta che si effettua il post della pagina (abbiamo infatti detto che una Web Form è un particolare tipo di form HTML).
Viewstate
Continuando ad osservare il sorgente, notiamo che nella form è stato inserito anche un campo nascosto di nome __VIEWSTATE, che può apparire nel modo seguente:
<input type="hidden" name="__VIEWSTATE" id="__VIEWSTATE"
value="/wEPDwUJODUwMjI0NzE3ZGSdxgdr1k5giPi+MBzwBlZ09gNTSQ==" />
Il ViewState è una tabella associativa codificata che contiene lo stato degli oggetti presenti nella form, ad esempio il testo inserito in una casella oppure quali CheckBox sono state selezionate.
HTTP è un protocollo stateless (senza stato), ovvero non mantiene informazioni sullo stato di una pagina tra
una visita e l'altra: per sopperire a tale mancanza, ASP .NET utilizza il campo ViewState.
Ogni volta che si ricarica una pagina, i controlli in essa presenti vengono inizializzati sulla base del contenuto del ViewState, che viene generato automaticamente da ASP .NET . Questa soluzione consente di trasferire lo stato dei controlli dal server al client e viceversa.
Ciò significa che quando il server leggerà il ViewState di una pagina sarà in grado di ripristinare, ad esempio, il valore corrente di tutti i campi «input», senza bisogno che sia il programmatore a farlo via codice.
trattandosi di una tabella associativa, inoltre, nel ViewState è possibile inserire anche dei valori personalizzati. Ad esempio, possiamo memorizzare nel ViewState il numero di volte in cui il pulsante Conferma è stato premuto:
protected void btnConferma_Click(object sender, EventArgs e)
{
int click;
if (ViewState["click"] == null)
click = 1;
else
click = (int)ViewState["click"] + 1;
lblSaluto.Text = "Ciao " + txtNome.Text +
", hai premuto " + click + " volte";
ViewState["click"] = click;
}
In questo caso, leggiamo il valore associato alla chiave click nel ViewState: se non è stato ancora inizializzato (ovvero vale null), significa che questa è la
prima pressione del pulsante, altrimenti incrementiamo il valore in esso contenuto. Dopo aver stampato il numero di clic, aggiorniamo il contenuto del ViewState. Qunidi ad ogni pressione del pulsante il numero stampato aumenterà.
È possibile scaricare la nuova versione della pagina qui.
Il ViewState è mantenuto solo se vengono eseguite richieste consecutive della stessa pagina: nel caso in cui venga caricata una nuova pagina, il ViewState sarà perso.
Per mantenere le informazioni durante la navigazione, è possibile ricorrere all'oggetto Session. Anch'esso si comporta come una tabella associativa e funziona esattamente come il ViewState, tuttavia le variabili archiviate al suo interno non vengono cancellate quando l'utente passa da una pagina a un'altra dell'applicazione, ma sono mantenute per tutta la "sessione" che inizia quando un browser punta al nostro sito e finisce quando viene chiusa.