Il ciclo di for è un comodo modo per eseguire in una volta sola: la valutazione di una condizione e l'incremento di un indice fittizio per eseguire le ripetizioni. La sintassi è molto compatta e i programmatori alle prime armi potrebbero avere qualche difficoltà nell'apprendimento di questo costrutto.
La novità rispetto al while è che l'inizializzazione di un indice, la valutazione della condizione e l'aumento dell'indice devono essere indicati già all'interno del costrutto.
Così:
for (<inizializzazione_indice>; <condizione_da_valutare>; <incremento_indice> ) {
//istruzioni
}
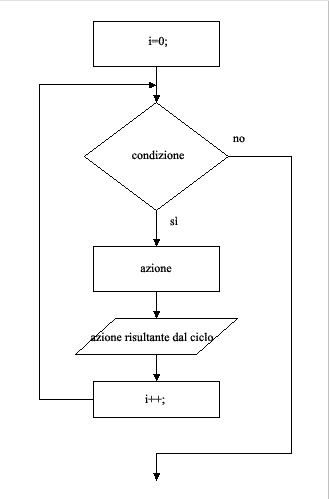
Da notare i punti e virgola che separano le diverse istruzioni all'interno della parentesi. Il ciclo di for con un diagramma di flusso può essere rappresentato in questo modo:

E nel nostro esempio:
<script type="text/javascript">
alunni =new Array("Aldo","Giovanni","Giacomo","Mario","Gianni","Monica");
voti= new Array(3,8,5,7,4,4); // a ogni nome corrisponde un voto
</script>
<table border="1">
<tr>
<td><b>Voti</b></td>
<td><b>Alunni</b></td>
</tr>
<script type="text/javascript">
for (i=0; i<alunni.length; i++) {
//inizio blocco di istruzioni
document.write("<tr>");
//notare l'indice variabile
document.write("<td>"+alunni[i]+"</td>");
document.write("<td>"+voti[i]+"</td>");
document.write("</tr>");
//fine blocco di istruzioni
}
</script>
</table>
Nell'articolo Alleggerire le pagine di dati con JavaScript viene descritto un procedimento che utilizza un ciclo di for e gli array di array per ottimizzare il peso delle pagine.
Nota a margine
Ci si può chiedere a questo punto quando si debba usare while e quando invece usare for. Nella maggior parte dei casi un ciclo di for farà al caso vostro, se però dovete porre delle condizioni multiple sarà meglio usare un while. Ad esempio:
for (i=0; ( (<condizione 1>)&&(<condizione 2>) ); i++) {
}
l'esempio precedente funziona, ma non è molto elegante, né molto chiaro; in questo caso meglio usare un while:
i=0;
while ( (<condizione 1>)&&(<condizione 2>) ) {
//istruzioni
}
i++;
Se vuoi aggiornamenti su Development inserisci la tua email nel box qui sotto: