Una delle caratteristiche saliente della programmazione è la possibilità di costruire delle routine che svolgano operazioni ripetitive. Se l'if, lo switch e l'operatore ternario ci consentono di prendere delle decisioni, while, do while, for e for in ci permettono invece di eseguire dei cicli di programmazione. Proprio per questo questi costrutti vengono di solito utilizzati insieme agli array: perché le istruzioni vengono eseguite di volta in volta su tutti gli elementi dell'array.
In tutti i casi si tratta di costrutti che eseguono una determinata azione, finché una certa condizione è valida.
La sintassi JavaScript corrispondente è quella che segue:
while (<condizione>) {
//istruzioni
}
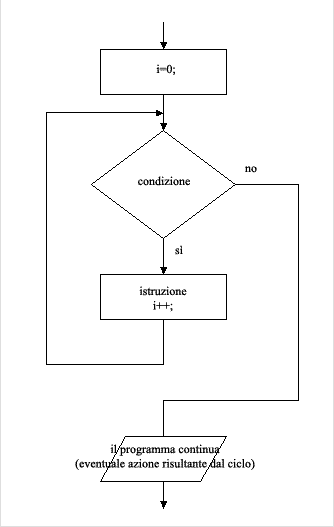
Vediamo il diagramma di flusso corrispondente a questa situazione:
- assegno un indice a 0
- finché è valida la condizione:
- eseguo una determina istruzione
- e poi aumento di uno l'indice
- quando l'istruzione non è più valida, esco dal programma
L'indice viene aumentato scrivendo:
i=i+1;
o più sinteticamente:
i++;

Se volessimo scorrere un array potremmo ad esempio:
- inizializzare un indice con 0
- confrontare l'indice con la lunghezza dell'array
- finché l'indice è minore della lunghezza dell'array
- compiere una determinata azione
- quindi aumentare l'indice di un unità
- in caso contrario:
- proseguire con il codice
Poniamo ad esempio di volere stampare una tabella in HTML, che contiene i nomi degli alunni e i loro voti:
<script type="text/javascript">
alunni =new Array("Aldo","Giovanni","Giacomo","Mario","Gianni","Monica");
voti= new Array(3,8,5,7,4,4); // a ogni nome corrisponde un voto
</script>
<table border="1">
<tr>
<td><B>Voti</B></td>
<td><B>Alunni</B></td>
</tr>
<script type="text/javascript">
i=0;
//inizio blocco di istruzioni
while(i<alunni.length) {
document.write("<tr>");
//notare l'indice variabile
document.write("<td>"+alunni[i]+"</td>");
document.write("<td>"+voti[i]+"</td>");
document.write("</tr>");
//fine blocco di istruzioni
i++; //aumento l'indice di 1
}
</script>
</table>
Da notare nell'esempio che l'indice e la lunghezza dell'array sono stati confrontati ogni volta, poi sono state eseguite le istruzioni e infine aumentato l'indice. Solo quando l'indice è diventato superiore alla lunghezza dell'array siamo "usciti" dal while.
Ricordiamoci però che se scriviamo l'HTML con JavaScript, saremo poi penalizzati dai motori di ricerca (vedi la lezioni sul TAG <noscript>).