Il codice che abbiamo utilizzato fino a questa lezione è molto semplice: si è sempre trattato di lavorare con le finestre, inserire dati in variabili e al massimo abbiamo sommato delle stringhe. Se la programmazione fosse soltanto questo, avremmo la possibilità di compiere ben poche operazioni. In realtà programmare è qualcosa di più complesso, dal momento che siamo in grado di porre delle condizioni, impostare delle ripetizioni, e altro.
Possiamo ad esempio volere che il programma che stiamo scrivendo faccia qualche cosa soltanto a una determinata condizione (ad esempio solo nel caso in cui il browser dell'utente sia Internet Explorer). Potremmo schematizzare così:
- se una determinata condizione è verificata...
- fai questo
Più esattamente si tratta di prendere una determinata condizione, valutarla, e se è vera (cioè se restituisce true), verranno eseguite le istruzioni indicate. Se la condizione non si verifica non verrà fatto alcunché.
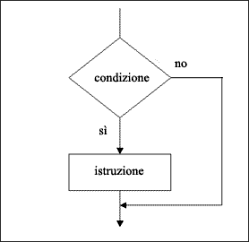
Ecco una rappresentazione grafica di quello che abbiamo appena detto:

Ed ecco il modo in cui JavaScript (in maniera del tutto analoga al C) esprime questo costrutto:
if (espressione da verificare) {
//istruzioni
}
La struttura della sintassi è chiara: la condizione da verificare viene indicata tra le parentesi tonde che seguono l'if (in inglese "se", appunto). Notare le parentesi graffe, che racchiudono il codice da eseguire nel caso in cui la condizione sia valida. È bene inoltre ricordare, che ogni istruzione deve essere seguita dal punto e virgola.
Per afferrare subito la sintassi per un po' vedremo alcuni semplici esempi numerici. Non appena saremo padroni dei concetti torneremo ad esaminare esempi pratici, inerenti il webpublishing. Vediamo un esempio di if:
x = 5; // sostituite x con quello che volete
if (x == 5) {
alert("la variabile x è uguale a 5");
}
L'espressione (x == 5) risulta vera, dal momento che la variabile è stata creata appositamente con il valore richiesto dalla condizione (ma d'ora in poi provate a sostituire il valore della variabile creata all'inizio degli esempi per vedere i differenti risultati degli script). Infatti se invece abbiamo:
x = 6;
if (x == 5) {
alert("la variabile x è uguale a 5");
}
L'espressione dell'esempio viene valuta, ma dal momento che non è vera l'alert non viene visualizzato.
Negli esempi appena esaminati, abbiamo incontrato per la prima volta l'operatore di uguaglianza, cioè ==, che ci permette di verificare che le variabili (o le espressioni) a sinistra e a destra dell'uguale abbiano lo stesso valore.
Nota a margine
Le parentesi graffe sono necessarie soltanto nel caso in cui le istruzioni da eseguire siano più di una, altrimenti possono essere anche omesse. Infatti le parentesi graffe indicano sempre l'esistenza di un blocco di istruzioni (le abbiamo già incontrate nelle funzioni con la medesima funzione). Ad esempio:
x=5;
if (x==5)
alert("la variabile x è uguale a 5");
o anche tutto su una riga:
x=5;
if (x==5) alert("la variabile x è uguale a 5");
mettere le parentesi graffe in presenza di una sola istruzione tuttavia non costituisce errore e di solito conferisce una maggior leggibilità al codice.
Se vuoi aggiornamenti su Development inserisci la tua email nel box qui sotto: