Cerchiamo di realizzare un logo che andrà posizionato sullo stesso livello
verticale del banner pubblicitario.
Sappiamo di avere un totale di 760 pixel orizzontali a disposizione, sottraiamo
i 468 che verranno occupati dal logo ed ecco i 292 che avremo a disposizione per
inserire il logo.
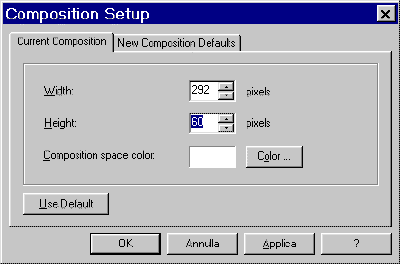
Prima di iniziare impostiamo quindi l'area di composizione con le misure 292
e 60.
Apriamo quindi Image Composer ed impostiamo l'area di lavoro sulle dimensioni
decise. Per farlo basta fare clic destro sullo sfondo e selezionare Composition
Setup.

Introduciamo i valori, manteniamo bianco il colore di sfondo e confermiamo
con Ok.
Immaginando che il logo del sito sia Grafica & HTML e creiamo un
riquadro di testo con il pulsante ![]()
e digitiamo "Grafica & HTML".
Scegliamo il carattere che preferiamo mentre per le dimensioni cerchiamo di
sceglierle in modo che il logo possa entrare nello spazio sulla sinistra del
banner.
Ad esempio possiamo scegliere il carattere arial ed impostare size su 26
ma in realtà possiamo scegliere tra tutti i tipi gli stili di carattere
installati nel nostro sistema.

Spostiamo ora il testo al di fuori dell'area di composizione.
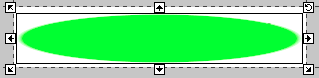
Disegniamo quindi un ovale tale che sia compreso nell'area di composizione e
che a sua volta comprenda il testo che abbiamo digitato.

Applichiamo ora un effetto grafico all'ovale, apriamo il pannello degli effetti ![]()
e scegliamo Gradient. Passiamo alla scheda Details, selezioniamo Night
Sky dal menu Gradient Name, e premiamo Apply.

Torniamo a selezionare il testo e trasciniamolo all'interno dell'area di
composizione. Assicuriamoci che il testo sia posizionato "sopra"
all'ovale. In caso contrario (nel caso in cui l'ovale vada a coprire il testo)
assicuriamoci di portare il testo in primo piano:
- Selezionando l'ovale.
- Aprendo il pannello Arrange

e selezionando To
Back .
.
A questo punto non ci rimane che centrare i due oggetti:
- Selezioniamo l'ovale ed il testo (ad esempio scegliendo Select All
dal menu Edit). - Apriamo il pannello Arrange

e scegliamo Centers .
.

Il logo non è ancora completo infatti il testo non è abbastanza in risalto.
Apriamo il
pannello Effects ed
applichiamo l'effetto Edge (ovviamente dopo aver selezionato il testo)
impostando i dettagli in questo modo:
- Thickness: 2
- Color: bianco
- Opacity: 100%

Il logo è pronto. Non ci resta che salvarlo in formato MIC (poiché potremo
riutilizzarlo in seguito) ed in formato JPEG applicando una compressione del 15%
circa. Ricordiamo che è bene mantenere una copia in formato MIC delle
composizioni che stiamo realizzando. In questo modo, infatti, potremo sempre
ritoccare il nostro progetto potendo contare sulla massima qualità video e
sulla possibilità di "smontare" gli oggetto e spostarli a piacimento.
La versione in formato JPEG, invece, ci permetterà di inserire velocemente il
logo all'interno delle pagine HTML.
Se vuoi aggiornamenti su Design inserisci la tua email nel box qui sotto: