Uno dei punti di forza di Image Composer è sicuramente il vasto repertorio
di effetti grafici che mette a disposizione. Come abbiamo visto, selezionando il
pulsante Effects ![]() accediamo ad
accediamo ad
una vasta gamma di effetti speciali per manipolare, distorcere o abbellire le
nostre immagini.
Ricordiamo che non si possono applicare effetti alle immagini raggruppate (Group
![]() ). In questo caso dovremmo
). In questo caso dovremmo
trasformare il gruppo di immagini in un'immagine unica tramite il pulsante Flatten
Selection. A questo punto potremo applicare gli effetti ma avremo perso la
possibilità di sciogliere le singole immagini che formavano il gruppo.
Passiamo ora ad analizzare qualcuno degli 81 effetti a nostra
disposizione.
Blur: la sfocatura
 Come possiamo intuire
Come possiamo intuire
dall'icona che lo identifica, l'effetto Blur crea uno
sfocamento dell'immagine correntemente selezionata. L'effetto è ottimo per
manipolare le immagini ma anche per arrotondare ed ammorbidire i bordi delle
figure geometriche base create con Image Composer.

L'effetto, inoltre, è personalizzabile e permette di impostare parametri
indipendenti per la sfocatura orizzontale e quella verticale. Per manipolare
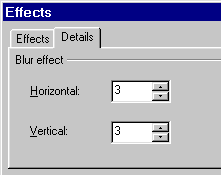
questi valori selezioniamo la scheda Details.

Le due caselle Horizontal e Vertical permettono di impostare la
sfocatura orizzontale e verticale. Per procedere basta modificare i valori
attualmente presenti e visualizzare l'effetto.
DropShadow: l'ombreggiatura
 Questo effetto
Questo effetto
permette di aggiungere un effetto ombra ad un oggetto. Il risultato è
completamente personalizzabile e crea un buon effetto 3D.
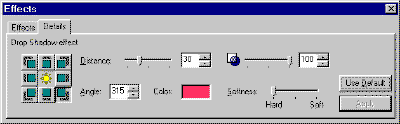
Passiamo ad analizzare i dettagli:

Gli otto pulsanti sulla sinistra permettono di specificare su quale lato
dovrà essere proiettato l'effetto grafico. In alternativa è possibile
specificare il grado di angolazione in modo più preciso tramite il menu Angle.
Il regolatore Distance invece permette di definire quanto spazio dovrà
intercorrere tra la fine dell'oggetto e l'inizio dell'effetto ombra. Ovviamente
aumentare questo valore creerà l'illusione di un oggetto posizionato più
lontano dall'ipotetico piano sul quale viene proiettata l'ombra.
Il riquadro Color permette di impostare il colore dell'ombra mentre il
solito regolatore Opacity permette di definirne l'opacità. Infine
possiamo usare il puntatore Softness per regolare quanto dovrà essere
netto il perimetro dell'ombra.
Edge: i contorni
 L'effetto Edge
L'effetto Edge
è molto utile per applicare un contorno all'immagine o all'oggetto selezionato.
Il contorno verrà disegnato in presenza del limite delle aree trasparenti
dell'immagine. In assenza di aree trasparenti il contorno verrà disegnato
intorno al Boundig Box che contiene l'immagine.
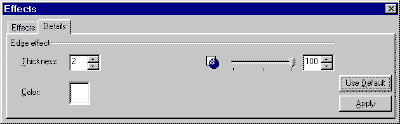
Il pannello dei dettagli è abbastanza semplice:

Sulla sinistra, tramite il menu Thickness possiamo decidere lo
spessore del contorno mentre il riquadro Color permette di accedere al Color
Picker e quindi di selezionare il colore del contorno. Il regolatore sulla
destra, infine, permette di impostare l'opacità del contorno.
Edge Only
 Questo effetto è
Questo effetto è
simile a quello esaminato in precedenza. La differenza è che questo effetto elimina
l'area dell'immagine lasciandone visibile solo il bordo appena creato. Il
pannello dei dettagli è identico a quello precedente.
Gradient: le sfumature di colori
 Gradient
Gradient
permette di applicare un effettuo di sfumatura all'immagine selezionata.
Possiamo impostare fino a quattro colori differenti (uno per ogni angolo) e
lasciare che il programma calcoli le sfumature che collegano un angolo
all'altro.
Immaginiamo di possedere la seguente fotografia:

e di voler applicare una sfumatura impostando i colori degli angoli in questo
modo:
- alto sinistro: azzurro
- alto destro: nero
- basso sinistro: giallo
- basso destro: verde
e di impostare il regolatore di opacità su 20 in modo che l'effetto non
copra interamente l'immagine. Ecco il risultato:

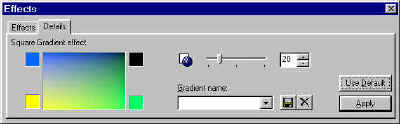
Qui sotto possiamo esaminare il pannello dei dettagli. I quattro quadrati
piazzati in corrispondenza dei quattro angolo del rettangolo colorato ci
permettono di selezionare un colore. Il rettangolo più grande ci mostra in tempo reale come
verrà applicata la gradazione dei colori.

Sulla sinistra troviamo il consueto regolatore di opacità che ci permette
per regolare l'intensità dell'effetto.
Inoltre è presente il menu a discesa Gradient name che possiamo usare
per selezionare una delle combinazioni già presenti nel programma. Il pulsante Save
Gradient ![]() ci permette di
ci permette di
salvare la combinazione che abbiamo realizzato mentre con il pulsante Erase
![]() permette di eliminare una
permette di eliminare una
combinazione dell'elenco.
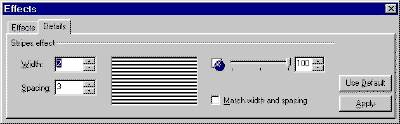
Stripes: righe orizzontali
 Questo effetto crea
Questo effetto crea
una serie di righe orizzontali che si sovrappongono all'immagine. Passiamo al
pannello dei dettagli:

Il riquadro width permette di impostare lo spessore delle righe
orizzontali mentre Spacing indica lo spazio verticale tra una linea e
quella successiva. Questi due valori sono inizialmente identici e modificando
uno viene alterato automaticamente anche l'altro. Per "sciogliere" i
due valori e poterli impostare indipendentemente uno dall'altro dobbiamo
deselezionare la casella Match width and spacing.
Infine il colore delle righe orizzontali sarà quello selezionato nel Color
Swatch di Image Composer ed il solito regolatore Opacity imposta la
trasparenza delle linee. Ecco un esempio:
