Image Composer, come abbiamo ripetuto, è il programma che affianca Front
Page nella progettazione grafica di un sito web. Una forte necessità di ogni
webdesigner è sicuramente la creazione di pulsanti per le pagine web. I questo
caso Image Composer offre una valida soluzione al problema poiché offre uno
strumento completo per la progettazione di pulsanti personalizzabili.
Possiamo accedervi selezionando Button... dal menu Insert.

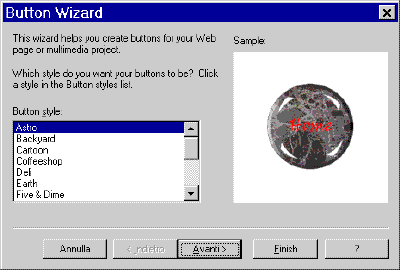
Quella che vediamo in figura è la prima finestra di una serie che ci
guiderà lungo la creazione di un pulsante.
In questa prima fase scegliamo il tipo di pulsante che più ci piace dal menu a
sinistra. Premiamo quindi Avanti.

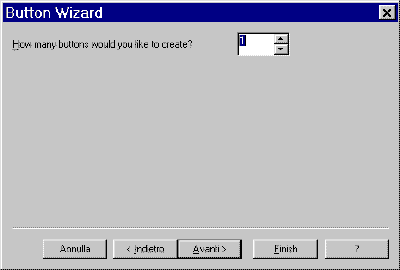
In questa seconda finestra ci viene chiesto quanti bottoni vogliamo creare.
Inseriamo un intero e procediamo.

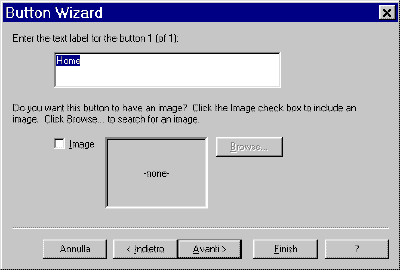
Alla terza fase dobbiamo inserire (nel riquadro in alto) l'etichetta che
avrà il nostro pulsante. Inoltre, se vogliamo aggiungere un'immagine
all'etichetta testuale del pulsante, selezioniamo la casella Image e
premiamo Browse... per ricercare il file grafico nel nostro sistema.
Una volta completata l'operazione premiamo Avanti (attenzione: questa
finestra verrà ripetuta un numero di volte pari al numero di pulsanti che
abbiamo specificato nella seconda finestra).

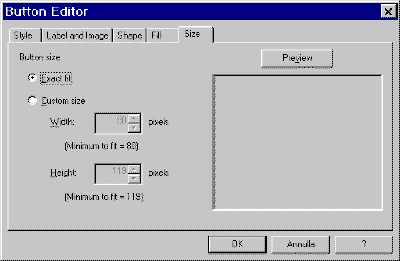
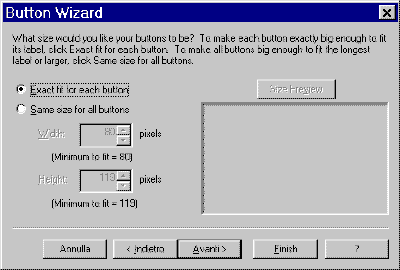
Nella finestra successiva possiamo scegliere le dimensioni del pulsante. Se
selezioniamo Exact fit for each button le dimensioni saranno tali che
ogni pulsante conterrà perfettamente il testo che abbiamo inserito come etichetta.
Selezionando Same size for all buttons allora potremo inserire
manualmente i valore X ed Y (ovviamente le dimensioni non potranno scendere al
di sotto di un minimo che dipende dal testo inserito come etichetta).
Possiamo costantemente visualizzare le proporzioni del pulsante premendo il
pulsante size Preview. Premiamo Avanti e poi Fine.
A questo punto abbiamo creato il pulsante che ora si trova all'interno
dell'area di composizione.
Questo, però, è solo il primo passo. Ora possiamo modificare il pulsante in
modo molto approfondito: basta fare doppio clic su di esso.

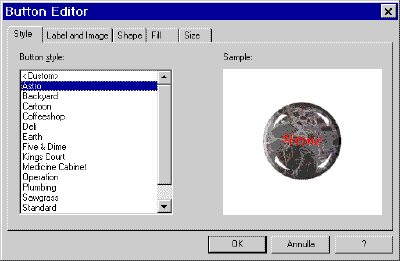
Come possiamo notare ora siamo nel Button Editor che si distingue dal Button
Wizard di prima perché offre una serie di schede. Oltre alla consueta Style,
infatti, abbiamo Label and Image, Shape, Fill e size.
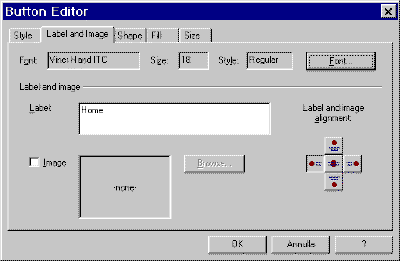
Label and Image
Questa scheda permette di modificare l'etichetta del pulsante.

Premendo il pulsante font ad esempio, accediamo alla classica finestra
di Image Composer per la formattazione del testo.
Nel riquadro centrale possiamo modificare l'etichetta testuale del pulsante.
Inoltre possiamo aggiungere (o modificare nel caso l'avessimo già aggiunta in
precedenza) un'immagine all'etichetta testuale. I cinque pulsanti sulla
sinistra, infine, permettono di stabilire come devono essere disposti testo ed
immagine.
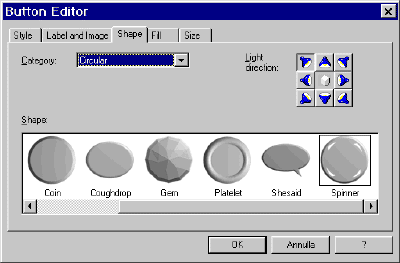
Shape
Nella scheda Shape possiamo modificare la forma del pulsante.

Nel menu a discesa Category, ad esempio, possiamo scegliere la
geometria del pulsante.

In base alla scelta effettuata vedremo, nell'area Shape, tutti i tipi
di pulsanti appartenenti al tipo selezionato. Basterà selezionare quello che
preferiamo. Infine, in alto a destra, sono presenti un gruppo di otto pulsanti
che permettono di stabilire dove deve essere posizionato il punto di origine
della fonte luminosa. In base a questa scelta verrà calcolata l'ombreggiatura
del pulsante.
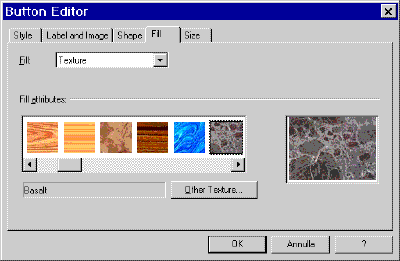
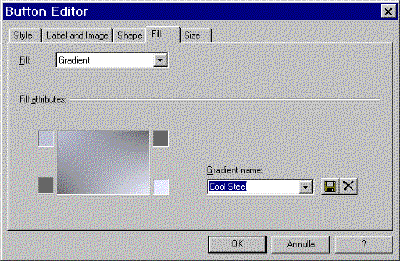
Fill
La scheda Fill ci permette di definire il riempimento dell'area
dell'oggetto.

Nel menu a discesa Fill possiamo scegliere tra Color, Gradient
e Texture.

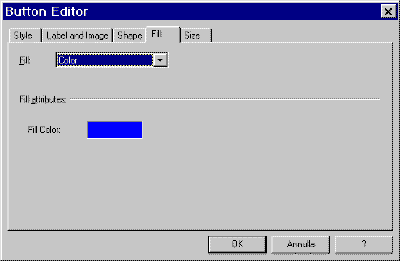
Se scegliamo color dovremo selezionare un colore colore tramite il pulsante che
apparirà. Clicchiamo sul rettangolo colorato per accedere al Color Picker
e selezionare il colore.

Se scegliamo Gradient potremo creare una sfumatura di colori. Il
riquadro che compare ci permette di monitorare come saranno distribuiti i colori
sull'area del pulsante. Per modificare i colori clicchiamo (uno alla volta) sui
quattro quadrati che si trovano agli angolo del rettangolo. Ogni accederemo al Color Picker che ci permetterà di scegliere il colore da
associare a quell'angolo.

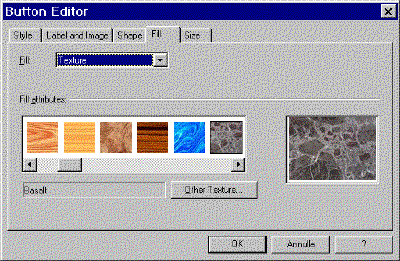
In alternativa, selezionando Texture, potremmo scegliere un rivestimento tra
quelli elencati nel riquadro sottostante. Infine, qualora volessimo
applicare una texture personalizzata, premiamo il pulsante Other Texture e
cerchiamo un file grafico nel nostro sistema.

size
Infine la scheda size è identica a quella già vista durante la
creazione del pulsante e possiamo usarla per modificare
manualmente le dimensioni del pulsante.