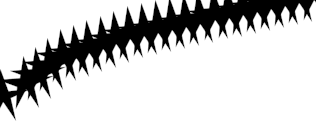
![]() Il pulsante transfer
Il pulsante transfer
effettua un trasferimento di pixel molto suggestivo. Per testarlo basta
selezionare questo strumento, assicurarsi che Brush size e Opacity siano
su valori medi e muovere il puntatore del mouse sull'immagine.
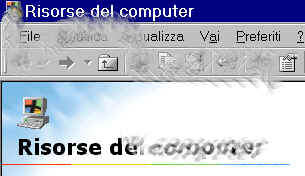
![]() Selezionando l'effetto Mesa
Selezionando l'effetto Mesa
e movendo il mouse sull'immagine creiamo una distorsione dei pixel che
incontriamo.
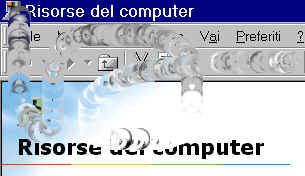
![]() Questo strumento crea
Questo strumento crea
una rotazione dei pixel intorno al punto correntemente puntato dal mouse. Ecco
un esempio pratico:

![]() Questo
Questo
strumento, Spoke Inversion, crea una deformazione grafica alterando le
posizioni dei pixel dell'immagine che si trovano all'interno dell'immaginario dischetto
selezionato dal pannello Paint.

Altre opzioni
Fino ad ora abbiamo utilizzato tutti gli strumenti del pannello Shapes sfruttando
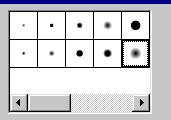
le punte già preparate nell'apposito riquadro (qui sotto in figura) oppure
modificate tramite gli strumenti sulla destra del pannello.

Image Composer, tuttavia, offre la possibilità di creare delle punte
personalizzate che vengono salvate all'interno del programma e possono essere
riutilizzate nelle future sessioni di lavoro, senza la necessità utilizzare la
stessa composizione.
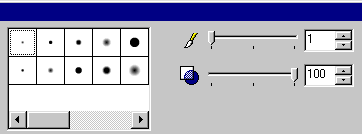
![]() Il pulsante New
Il pulsante New
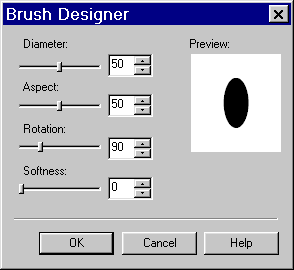
Brush apre il seguente pannello che possiamo usare per personalizzare la
nuova punta (che poi verrà applicata allo strumento da disegno selezionato).

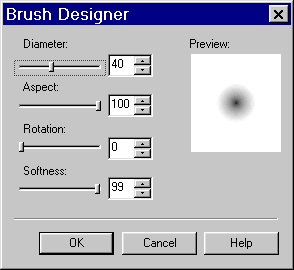
Il primo regolatore, Diameter, definisce il diametro della punta.
Ovviamente otterremo una circonferenza più ampia spostando questo valore verso
destra mentre spostandolo verso sinistra si avrà una punta più piccola.
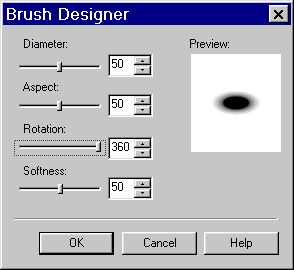
Il valore Aspect specifica l'altezza della punta in base alla
larghezza. Con Aspect: 100 abbiamo una circonferenza mentre, diminuendo
il valore otterremo una figura più "appiattita". Ecco un esempio
pratico dove il valore Aspect è calibrato su 50.

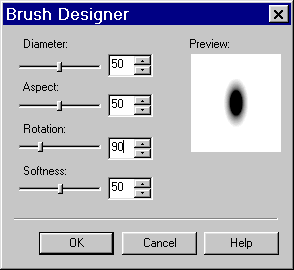
E se volessimo "schiacciare" la punta in orizzontale, o in obliquo?
L'effetto è facilmente riproducibile. Dopo aver impostato il grado di
"schiacciamento" infatti possiamo procedere con il controllo Rotate
per ruotare la punta fino a posizionarla come preferiamo.
Rotate può corrispondere ad un valore compreso tra 0 e 360 (i gradi
della circonferenza). Il valore 360 corrisponde a 0 mentre tutti gli altri
ruotano la figura in senso antiorario. Ecco un esempio dove il valore Rotate
è calibrato su 90:

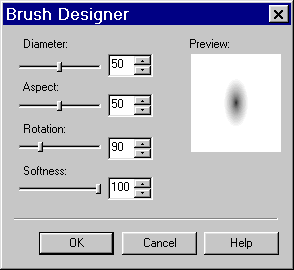
Infine il valore Softness permette di impostare quanto deve essere
soffuso il tratto. Aumentando il livello di Softness infatti otteniamo un
tratto meno nitido, annebbiato, trasparente.

Al contrario diminuendo il valore Softnees abbiamo un tratto molto
più nitido e definito.

Una volta che avremo definito il nuovo tipo di punta per i nostri strumenti
premiamo Ok. Le nostre impostazioni verranno salvate e successivamente
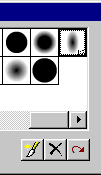
potremo usarle semplicemente selezionando la nuova icona nel riquadro del
pannello Paint che visualizza tutti i tipi di tratti disponibili.

Possiamo aggiungere un numero indefinito di nuovi tratti (ognuno con
impostazioni personalizzate) ed usarli quando vogliamo. Infine, qualora
volessimo eliminare uno o più tratti dall'apposito riquadro, basterà
selezionare il tratto e poi premere il pulsante Delete Brush ![]() .
.
Il programma non fa differenza tra i tratti (punte) predefiniti e quelli creati
da noi quindi avremo la possibilità di cancellare praticamente tutto il
contenuto dell'apposito riquadro.
Fortunatamente, possiamo ripristinare le impostazioni predefinite del pannello Paint
ricorrendo all'apposito pulsante Reset To Defaults ![]() .
.
Passiamo infine ad esaminare i cinque pulsanti che si trovano in basso a
sinistra del pannello Paint.
![]() Il primo pulsante,
Il primo pulsante,
Use Brush, permette di utilizzare i tipi di tratti presenti nell'apposito
pannello.

E se volessimo usare delle punte con delle particolari caratteristiche? Se
avessimo bisogno di disegnare come se la punta dello strumento fosse una stella
e non la solita circonferenza?
In questo caso potremmo disegnare una punta (o importare un disegno esterno) ed
applicarla allo strumento.
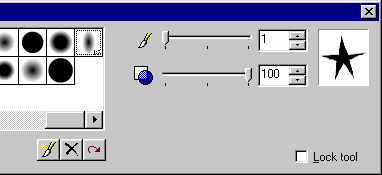
Ecco come procedere. Innanzitutto disegniamo o importiamo una sagoma
all'interno della composizione. Ecco un esempio:

A questo punto selezioniamo la stessa (o comunque la sagoma che abbiamo
scelto) e premiamo il pulsante Set template ![]()
per selezionare la stella come sagoma predefinita.
A questo punto dobbiamo "dire" ad Image Composer di usare la
nuova sagoma e
non più la solita circonferenza: premiamo selezioniamo uno strumento di disegno
(ad esempio Paintbrush ![]() )
)
e poi premiamo il pulsante Use Tamplate ![]() .
.

Sulla destra del pannello Paint possiamo comodamente visualizzare
l'anteprima mentre agendo sui controlli relativi allo strumento selezionato
possiamo modificare alcune caratteristiche della sagoma.

Per visualizzare l'effetto dobbiamo solo selezionare un'immagine ed usare uno
strumento con la nuova sagoma:

Studiamo, infine, le caratteristiche dei pulsanti Over e Continuous
Strokes.
![]() Il primo pulsante
Il primo pulsante
permette di decidere le aree trasparenti dell'immagine selezionata devono essere
influenzate dallo strumento che stiamo usando oppure devono rimanere
trasparenti. Premiamolo se vogliamo disegnare anche sulle aree trasparenti.
![]() Continuous
Continuous
Strokes invece permette di decidere se il tratto deve essere continuo o
irregolare (specialmente quando disegniamo spostando il mouse molto
velocemente).
Le seguenti immagini sono state realizzate facendo scorrere il mouse molto
velocemente.
Tuttavia in questo primo esempio il pulsante Continuos Stroker era
disattivato:

Mentre in questa seconda immagine il pulsante era attivato: