Il salvataggio di una composizione è un'operazione ricca di possibili
opzioni. Nel menu File, infatti, sono presenti ben cinque comandi relativi a
questa funzione.

Save
Il primo comando "Save" si comporta in due modi differenti a
seconda del momento in cui viene usato. Se stiamo lavorando ad una nuova
composizione e per la prima volta selezioniamo questo comando allora compare la
classica finestra di dialogo che ci consente di specificare il nome, il formato
(e le eventuali opzioni) e la posizione in cui salvare il nostro file.
Una volta specificate tutte queste informazioni possiamo ricorrere
successivamente al comando Save per salvare le ultime modifiche apportate
all'immagine.
Analogamente possiamo aprire un nuovo file con Image Composer, modificarlo e, al
momento di salvare le modifiche, ricorrere al solito comando Save ed il
file originale automaticamente sovrascritto da quello corrente.
Ricordiamo che il programma permette di usare lo spazio che si trova
all'esterno dell'area di composizione (e cioè all'esterno del rettangolo
tratteggiato). Tuttavia ricorderemo che solo salvando il lavoro in formato MIC
verranno salvate anche gli oggetti presenti all'esterno dell'area di
composizione.
Può accadere quindi di aprire un file in formato JPEG, modificarlo e magari
spostare all'esterno dell'area di composizione parte dell'immagine. In
questo caso, ricorrendo al comando Save, Image Composer salverà
l'immagine nel formato originario e cioè il JPEG.
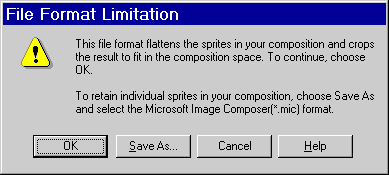
In questo caso, tuttavia, alcune informazioni andrebbero perse quindi, prima di
completare l'operazione il programma ci avvisa con la seguente finestra di
dialogo:

In sintesi ci viene ricordato che salvando il file nel formato scelto
perderemo alcune informazioni e che il metodo consigliato per evitarlo è di
salvare in formato MIC.
- Possiamo ignorare l'avvertimento e procedere premendo Ok.
- Possiamo specificare un formato differente con Save As
- Possiamo annullare il comando di salvataggio con Cancel
- Ed infine possiamo ricorrere alla guida in linea con il tasto Help
Save As
Il comando Save As produce un effetto simile a quando si preme per la
prima volta il tasto Save nell'ambito di una nuova composizione.
Il programma vuole sapere come vogliamo nominare il file, quale formato
preferiamo, la posizione ed una serie di opzioni aggiuntive relative al formato.
Save Selection As
Questo comando è particolarmente utile nell'ambito di Image Composer e
permette di salvare singole "porzioni" della composizione. La traduzione infatti
sarebbe: Salva selezione con nome.
Immaginiamo, ad esempio, di disporre di una composizione contenente tre diverse
immagini. Ora, qualora volessimo salvare soltanto una delle tre potremmo spostare quella
che ci interessa all'interno dell'area di composizione, escludere le altre e quindi
salvare la composizione. Nell'ambito di progetti particolarmente complessi, tuttavia, questa soluzione
diviene sicuramente lenta e fastidiosa. Possiamo velocizzare questo compito
semplicemente selezionando l'immagine che ci interessa (basta premere Esc dalla
tastiera per resettare il puntatore del mouse e poi cliccare su di
essa una volta con il mouse) e successivamente usare il comando Save
Selection As dal menu file.
Ancora una volta ci troveremo a che fare con la classica finestra dove
specificare le altre preferenze riguardo il file che conterrà l'immagine.
Save Copy As
Questo comando è identico a Save as e può essere usato per salvare
una copia della composizione in una cartella differente. Ogni volta che
ricorreremo a Save copy as, infatti, la finestra per il salvataggio si
aprirà sulla stessa cartella usata in precedenza dallo stesso comando,
indipendentemente dalla cartella che usiamo per Save Selection As.
In generale ogni comando del gruppo Save "punta" ad una
specifica cartella che può tranquillamente non coincidere con le altre. Questo significa che potremmo, ad esempio creare una cartella per salvare le immagini (Save As), una per salvare le selezioni (Save Selection As) ed una per riporre delle eventuali copie di sicurezza (Save Copy As).
Una volta che avremo effettuato i vari salvataggi nelle rispettive cartelle, ad ogni successivo uso di questi comandi, ci ritroveremo direttamente nella cartella relativa.
Save for the Web
Eccoci finalmente giunti al tipo di salvataggio più interessante per i
webmaster. Dietro questo comando, infatti, si nasconde una procedura che
ottimizza l'immagine e la prepara per essere inserita in una pagina HTML.
Clicchiamo ed iniziamo a procedura (attenzione, questo esempio si riferisce
al salvataggio di un'immagine GIF):

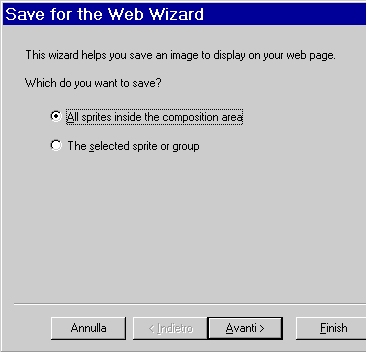
- In questo primo passaggio dobbiamo specificare se intendiamo salvare tutto
ciò che si trova all'interno dell'area di composizione (prima opzione)
oppure l'immagine (o gruppo di immagini) selezionata (seconda opzione).
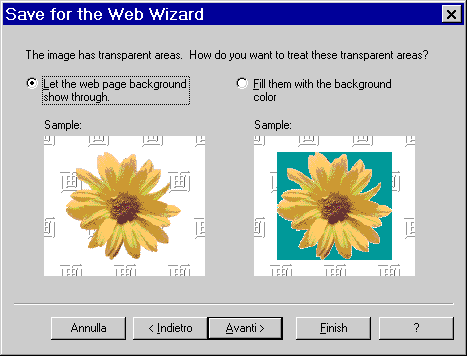
Nel caso scegliessimo la prima opzione ecco la finestra del secondo
passaggio:

- In questo secondo passo ci viene chiesto come devono essere gestite le
aree trasparenti dell'immagine. Nel primo caso l'immagine verrà salvata
mantenendo la trasparenza mentre nel secondo caso verrà inserito una tinta
unita al posto delle aree trasparenti dell'immagine. La scelta va effettuata
in previsione della pagina HTML che accoglierà l'immagine.
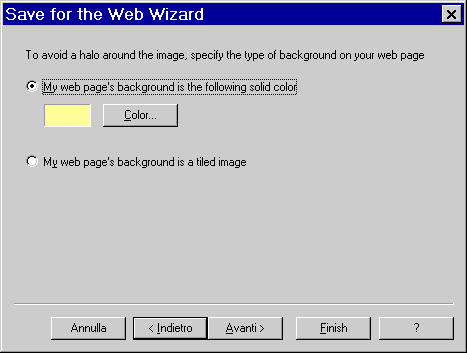
- Se abbiamo scelto la prima opzione ci viene chiesto il colore di sfondo
della pagina HTML che conterrà l'immagine (se abbiamo per sfondo uno dei
colori compresi nella palette Solid). (Attenzione, questo procedimento è
usato per diminuire al massimo la differenza tra il colore di trasparenza ed
il colore di sfondo nella nostra pagina HTML. Sebbene il colore scelto
diventerà poi invisibile, impostare un colore simile allo sfondo della
pagina HTML eviterà la presenta del fastidioso effetto
"alone").
Altrimenti, se abbiamo un'immagine che si ripete nello sfondo della pagina
HTML, dobbiamo selezionare la seconda casella.

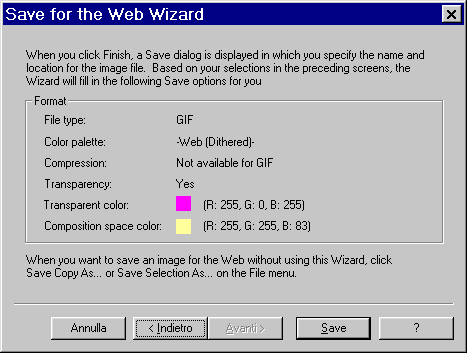
- Nella quarta finestra ci viene presentato un rapporto sull'immagine.
Premiamo finalmente Save per salvare.

Come abbiamo visto la procedura è abbastanza rapida. Tuttavia può subite
delle variazioni nel caso di immagini non GIF.
La prima finestra è identica.
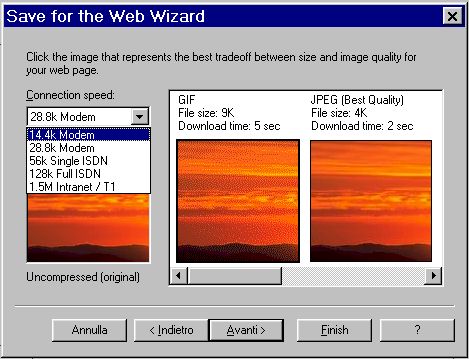
Tuttavia selezionando la seconda opzione "The selected sprite or group"
compare una nuova finestra:

Il programma vuole sapere quale compressione usare e ci chiede che velocità
di connessione hanno i futuri visitatori della nostra pagina HTML. E' ovvio che
selezionando 14.4k Modem il programma applicherà una compressione
maggiore con conseguente riduzione della qualità. Il contrariò avverrà
scegliendo la velocissima 1.5M Intranet/T1.
Per ogni scelta inerente la velocità di connessione il programma ci mostra, nel
riquadro a sinistra, alcune alternative di compressione. Ogni possibilità è corredata da
un'immagine che mostra il rendimento grafico e fornisce alcune informazione (formato,
dimensione e tempo di download).
La finestra successiva è analoga a quella analizzata nel passaggio quattro
della precedente spiegazione. In sintesi la funzione è sicuramente interessante per tutti quei webmaster che
non possiedono ancora un "occhio clinico" in grado di stabilire
istantaneamente qualità, formato e tutta quella serie di parametri inerenti l'ottimizzazione
delle immagini destinate al web.