12. Realizzazione della pagina europa.htm
Nota: Fireworks 4 non dà la possibilità di impostare la
posizione in cui si aprirà il menù a comparsa, è comunque
possibile sistemarlo (anche se in modo meno preciso) trascinando con il mouse
le cellette che individuano il menù nella posizione voluta. Anche l'aspetto
estetico che si ottiene è leggermente diverso e non può essere
modificato, ma questo non compromette il funzionamento della pagina.
Analizziamo adesso passo per passo la realizzazione dell'originale della pagina
europa.htm.
Apriamo il file pagina.png. Blocchiamo il Livello1; dovrebbero già essere
presenti due livelli dei quali uno (Livello2) vuoto, ma se così non fosse
basta crearne uno nuovo.
Nel Livello2 disegniamo un rettangolo 60x20 senza contorno e con riempimento
#FFCC00, poi con lo strumento Testo scriviamo "Spagna" usando arial
12, grassetto, allineato a sinistra e di colore #FF6600.
Selezioniamo i due oggetti e mediante il pannello Allinea allineiamoli a bordo
sinistro e al centro in verticale.
Scegliamo poi Elabora > Simbolo > Converti in simbolo impostando come
tipo pulsante e assegnandogli il nome "nazione".
Dal pannello Libreria attiviamo l'editor dei simboli per il pulsante appena
creato e impostiamo gli stati Sopra e Giù perfettamente uguali allo stato
Su.
trasciniamo nel documento altre tre istanze del pulsante sostituendo il testo
con Italia, Francia e Austria e quindi posizioniamo i pulsanti come segue:
- Austria: X = 0, Y = 50
- Francia: X = 0, Y = 90
- Italia : X = 0, Y = 130
- Spagna : X = 0, Y = 170
Selezioniamo il primo pulsante (Austria) e scegliamo Elabora > Menu a comparsa
> Aggiungi menu a comparsa. Si apre l'editor dei menu a comparsa

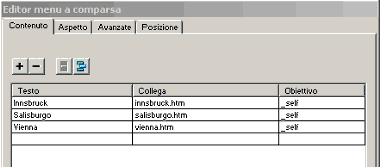
Scheda Contenuto
Inseriamo le voci del menù che vogliamo associare al pulsante "Austria"
impostando anche il nome della pagina a cui collegarsi e l'indicazione del frame
in cui far aprire la pagina stessa.
Scheda Aspetto
Il nostro menù sarà formato da celle in formato HTML e sarà
un menù verticale. Il carattere usato per le singole voci sarà
arial 12 (nell'elenco troveremo arial, Helvetica, sans-serif), grassetto e allineamento
a sinistra.
Per lo stato Su impostiamo come colore del testo #FF6600 e come colore della
cella #FFCC00.
Lo stato Sopra sarà uguale ad eccezione del fatto che il testo avrà
colore bianco.
Scheda Avanzate
Lasciamo impostate sia la larghezza che l'altezza delle celle su Automatico
(Fireworks MX in effetti ci permette di impostare a piacere le dimensioni, ma
in questo caso la caratteristica ha scarsa rilevanza nell'aspetto del menù).
Settiamo invece la spaziatura interna su 3 e, se necessario, deselezioniamo
l'opzione Mostra margini.
Scheda Posizione
Clicchiamo sull'ultimo pulsante a destra (Imposta posizione menu nella parte
superiore destra della porzione) e poi sul pulsante Completato.
Tutto questo procedimento deve essere ripetuto anche per gli altri tre pulsanti.
Fireworks ci viene in aiuto perché, a parte la prima scheda che ovviamente
deve essere riempita con le voci e i collegamenti appropriati, tutte le altre
ripropongono automaticamente le ultime scelte impostate (comunque dateci sempre
un'occhiata, non si sa mai).
Testiamo il nostro lavoro e salviamolo, sempre nella cartella "originali"
con il nome "europa.png".