Questo tutorial vuole essere da guida per la creazione di progetti multimediali. Indipendentemente da quale sia il nostro fine, ciò che va sempre tenuto presente è che anche la più piccola applicazione multimediale va curata ad un certo livello di dettaglio e nella sua realizzazione si deve rivolgere la propria attenzione a tutta una serie di accorgimenti: basti pensare, a titolo di esempio, a com'è fatta una enciclopedia multimediale!
L'obiettivo che ci poniamo è la realizzazione di una semplice applicazione che fornisca delle spiegazioni riassuntive riguardo al significato delle tre parole SOFTWARE, DIRECTOR e AUTORUN.
Procediamo per ordine: prendiamo carta e penna e cerchiamo di stilare la sequenza del nostro progetto (consiglio vivamente di procedere in questo modo in quanto tutto sarà più facile in fase di realizzazione) che sarà:
- Dimensione di 500 x 330
- Colore di fondo #000077
- Una breve animazione iniziale
- tre pulsanti principali più uno di aiuto
- tre finestre animate
- tre brevi descrizioni, una per Software, una per Director e una per Autorun
- Elemento grafico animato
- Descrizione di aiuto
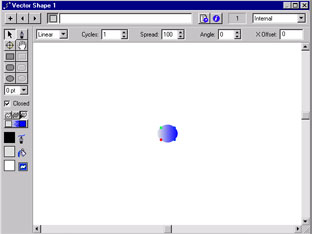
A questo punto possiamo aprire Director, impostiamo il colore di sfondo (#000077) e la dimensione di 500 x 330 e incominciamo a realizzare la grafica che ci servirà: per questo progetto useremo esclusivamente l'editor integrato di grafica vettoriale, il Vector Shape.
Apriamolo e iniziamo a creare una sfera più o meno di questa dimensione:

diamo un tipo di colorazione sfumata assegnando come primo colore un grigio chiaro mentre come secondo un blu acceso (#0000FF). Chiudiamo il Vector Shape, prendiamo il nostro elemento e portiamolo sullo Stage. La nostra sfera deve essere più o meno di 39 pixel sia in altezza che in larghezza; se così non fosse vi consiglio di ricrearne un'altra con le stesse caratteristiche e di cancellare quella sbagliata.
Se la nostra sfera invece corrispondesse alle dimensioni giuste cancelliamola dallo Stage, andiamo sul Cast e duplichiamo il primo membro per tre volte. Selezioniamo poi il secondo membro e clicchiamoci due volte sopra in modo da aprire il Vector Shape. Impostiamo quindi come secondo colore di sfumatura un rosso (#FF0000), clicchiamo sulla freccia verso destra posta vicino al pulsante + e a questo membro impostiamo come secondo colore di sfumatura un verde (#00FF00); riclicchiamo sulla freccia e impostiamo a quest'ultimo membro un arancione (#FF9900) come secondo colore di sfumatura. Chiudiamo il Vector Shape.
Se vuoi aggiornamenti su Design inserisci la tua email nel box qui sotto: